一:接口测试过程中GET请求与POST请求的主要区别
从开发角度我们看get与post的主要区别是:
1.Get是用来从服务器上获得数据,而Post是用来向服务器上传递数据;
2.Get安全性比Post低:Get将表单中数据的按照key=value的形式,添加到action(动作或者说操作)所指向的url后面,并且两者使用“?”连接,而各个变量之间使用 “&”连接;Post是将表单中的数据放在form的数据体中,按照键值对方式,传递到action所指向url;
3.Post传输的数据量大,可以达到2M,而Get方法由于受到URL长度(跟浏览器和操作系统相关)的限制,只能传递大约1024字节.
从上面分析我们可知:get请求键值对都在url后面,我们按照规则可以直接在浏览器上操作,当然也可以直接借助接口测试工具进行操作,对于post请求,我们则需要借助接口测试工具,可能也有人说我可以直接在前端页面上进行测试,举一个例子,比如:在一个输入框中,输入一个0-100的整数,我们用-1,0,100,10.1,12.33,103这些测试用例进行测试,发现-1,10.1,12.33,103都不合适,前端对一些不合格的都进行了限制,但是有一天-1这个值,写入了数据库,人家不是从页面输入的,原来是做后端开发的人员不严谨造成的。这时候你就会发现利用接口测试工具有多方便了。
二:POST接口实战文件上传
找了好些接口,没有遇到满意的,在这里我使用特斯汀学院的TP商城来进行举例。
登录接口测试流程:
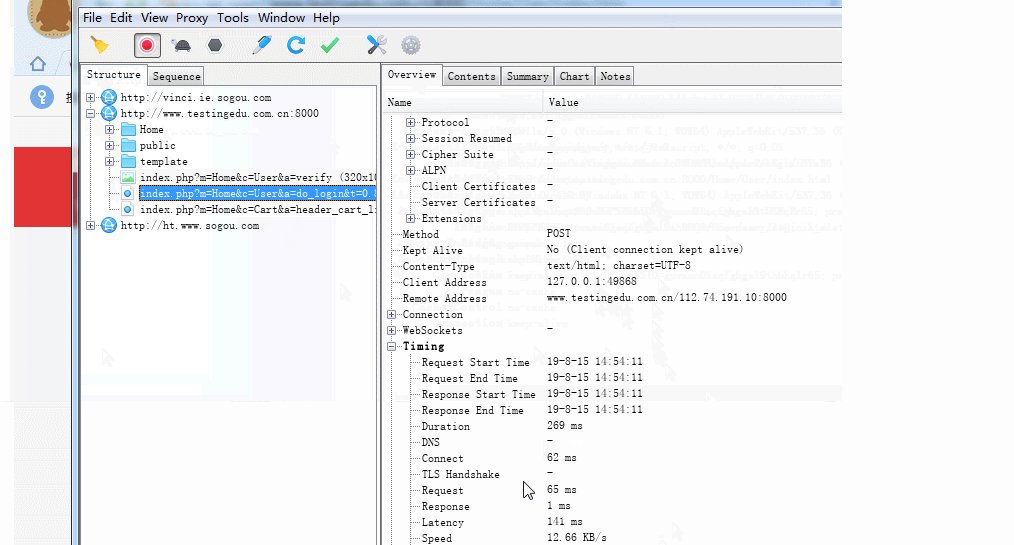
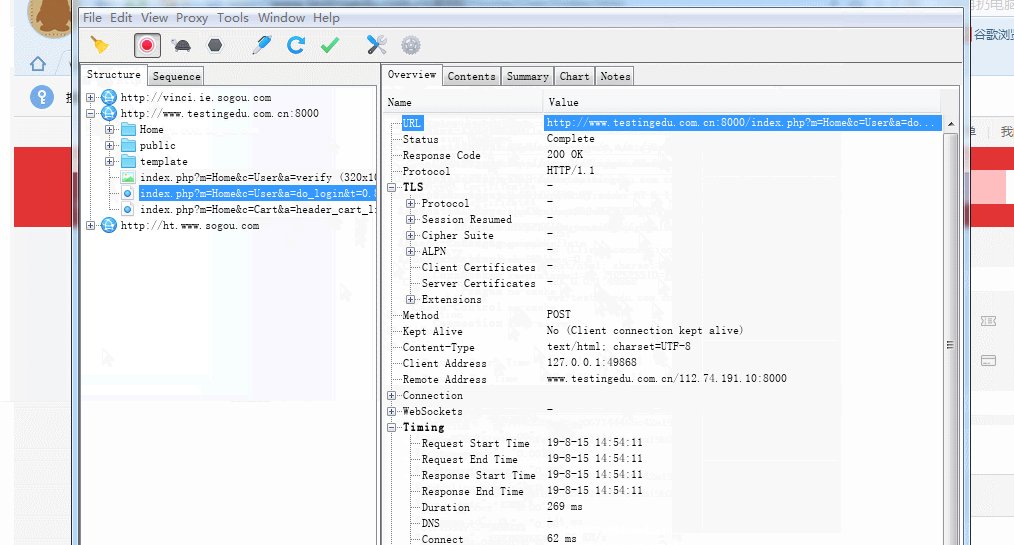
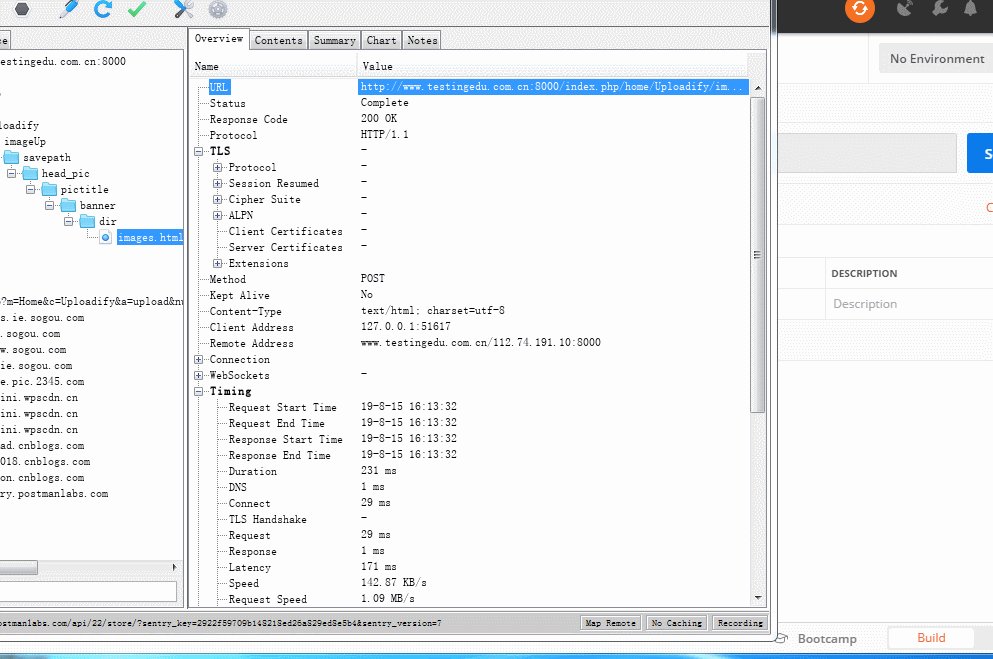
1.打开浏览器输入登录页面网址:http://www.testingedu.com.cn:8000/Home/user/login.html,由于浏览器F12调试模式抓取不到我想要的接口,所以利用抓包工具Charles抓取登录接口,通过抓取发现抓取的为html页面,所以Overview中Content-Type:text/html; charset=UTF-8。重点查看Contents栏中Headers中Content-Type信息、Query String Parameters(对应Charles中Contents栏中Form信息)、Response信息。

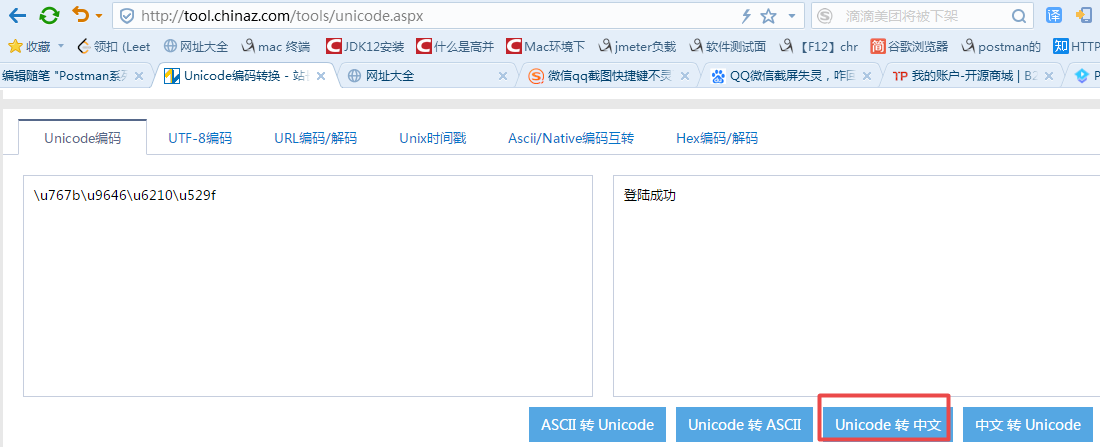
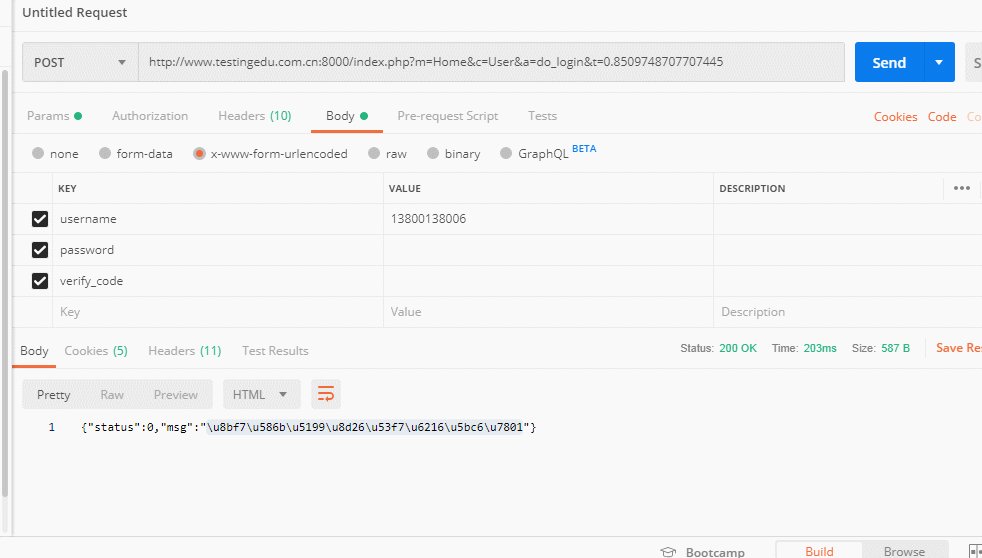
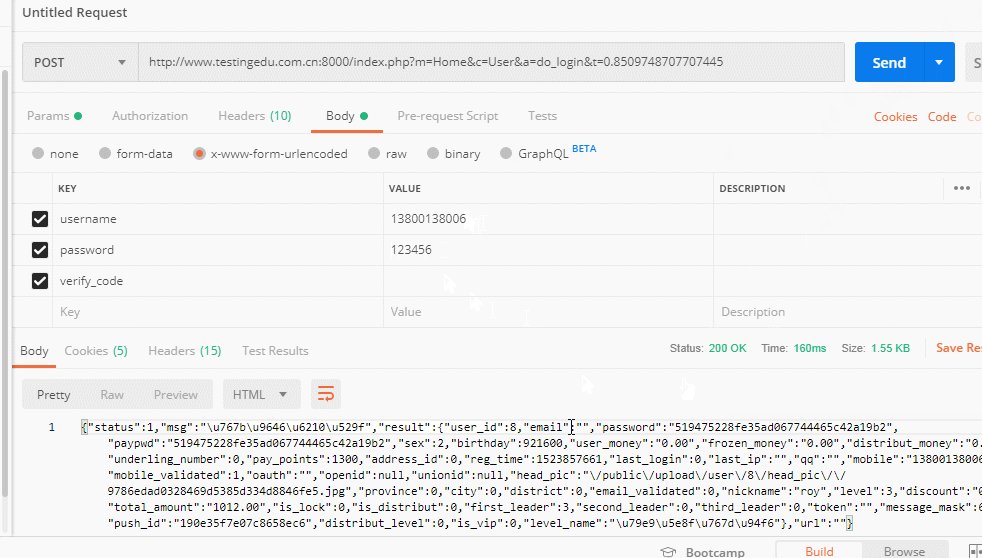
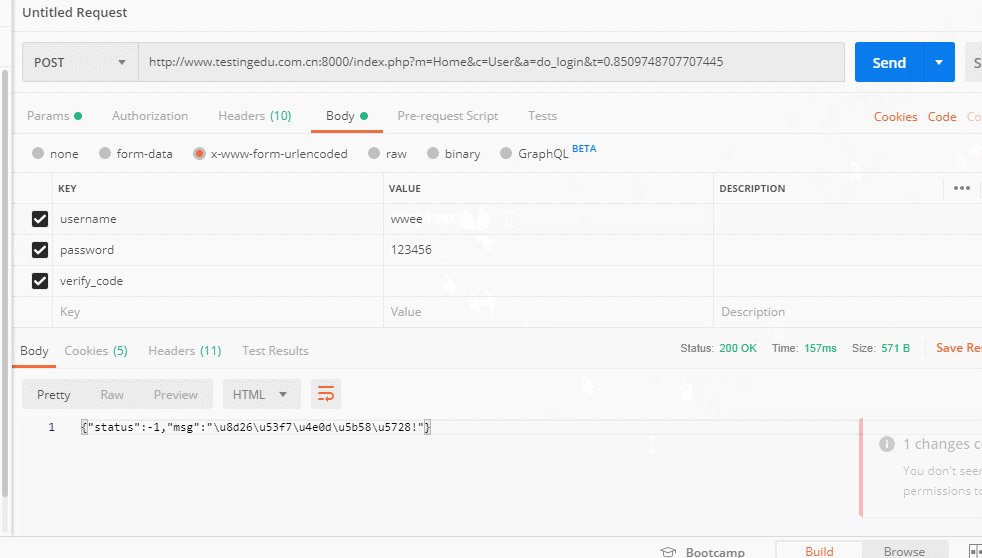
2.打开Postman,新建Request,输入url,选择POST方法等,在Body中选择x-www-form-urlencoded,填写Form里面对应的键值对,发送请求,查看结果,结果中有Unicode编码格式的,可以在网上搜索进行中文转换。


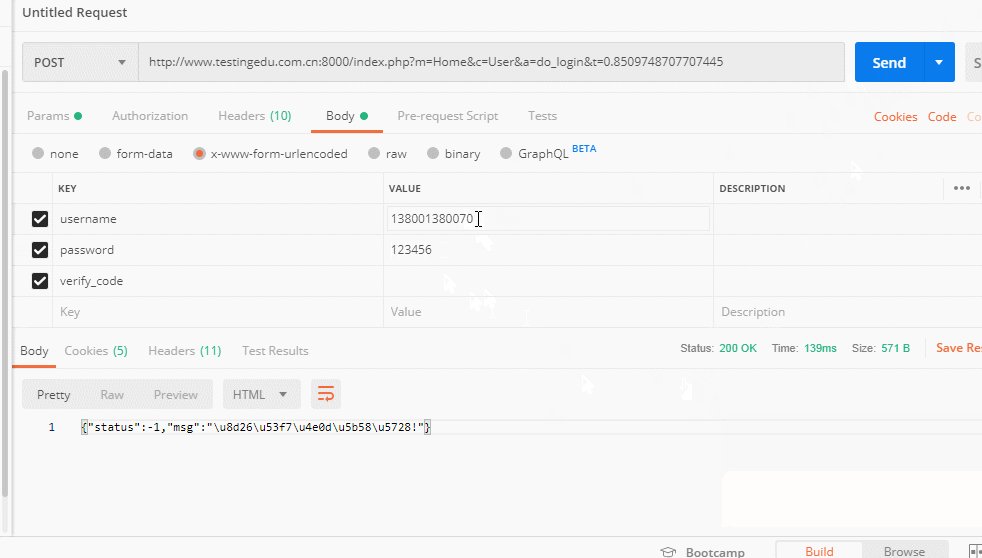
3.测试几条数据查看最后结果与预期结果作对比。经过测试发现username,password,verify_code都必不可少,手机号码要符合规则。

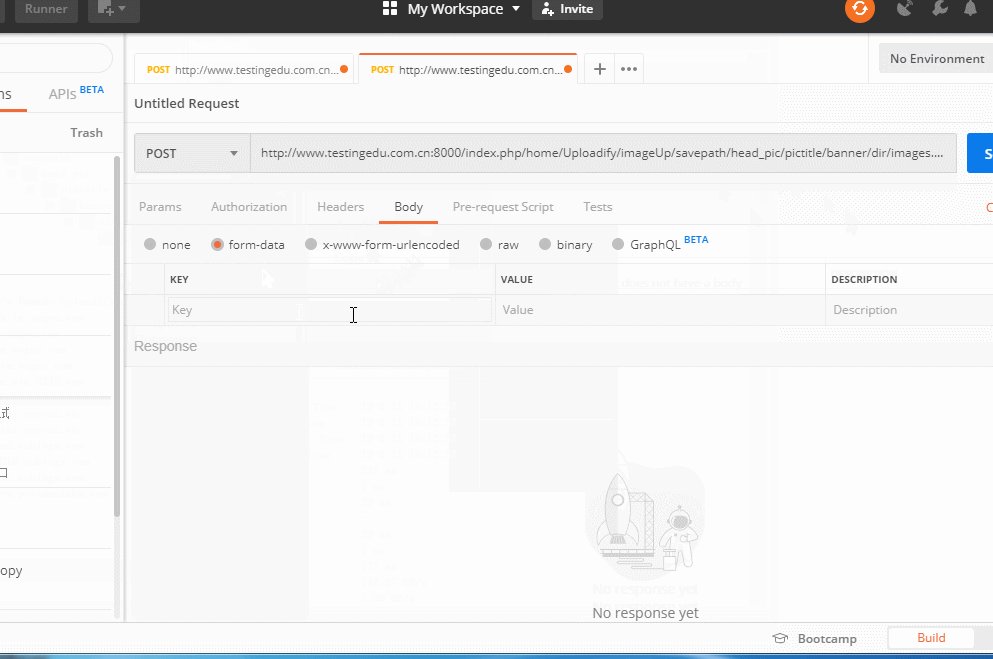
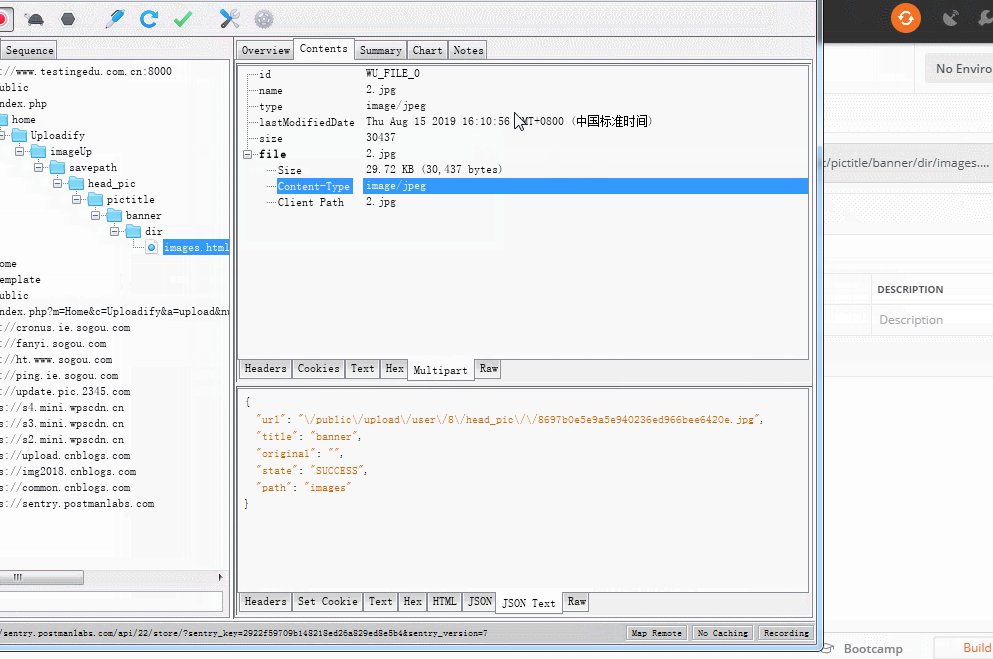
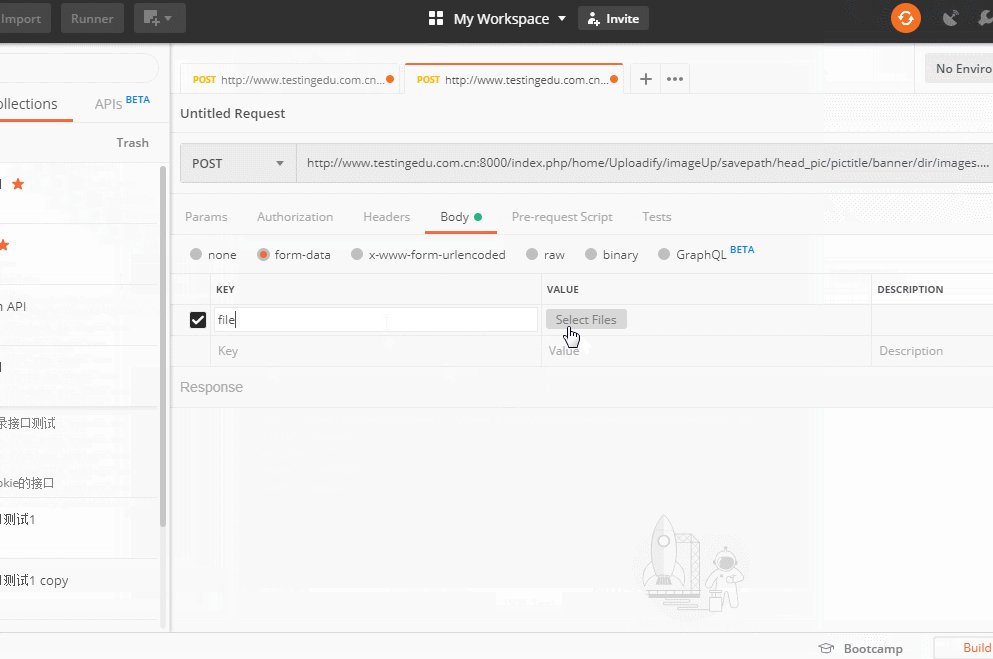
文件上传接口实例:在Postman中Body选择form-data,选择file格式,键为file,选择图片即可。每次发送请求需要重新上传图片,没有保存图片功能。


三:POST接口实战JSON请求
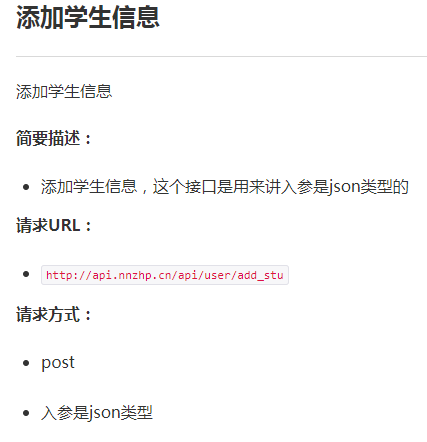
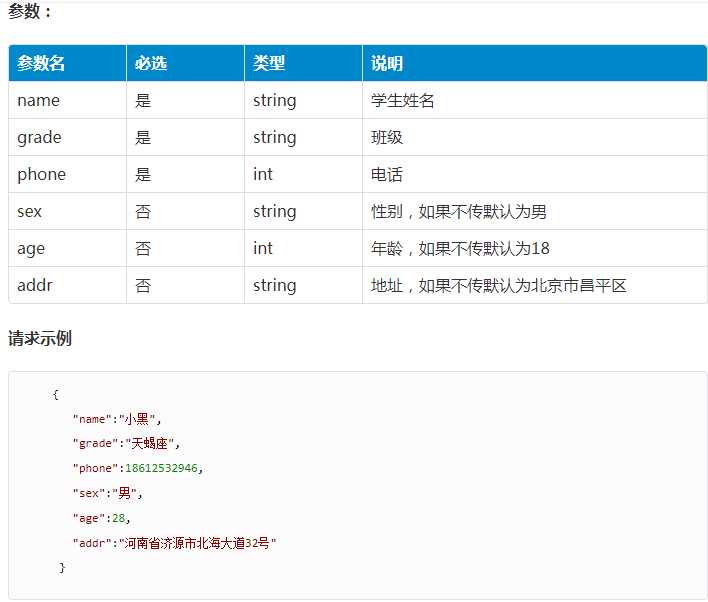
json请求的例子我今天用的是BestTest培训机构牛牛老师写的接口,具体接口文档描述如下:



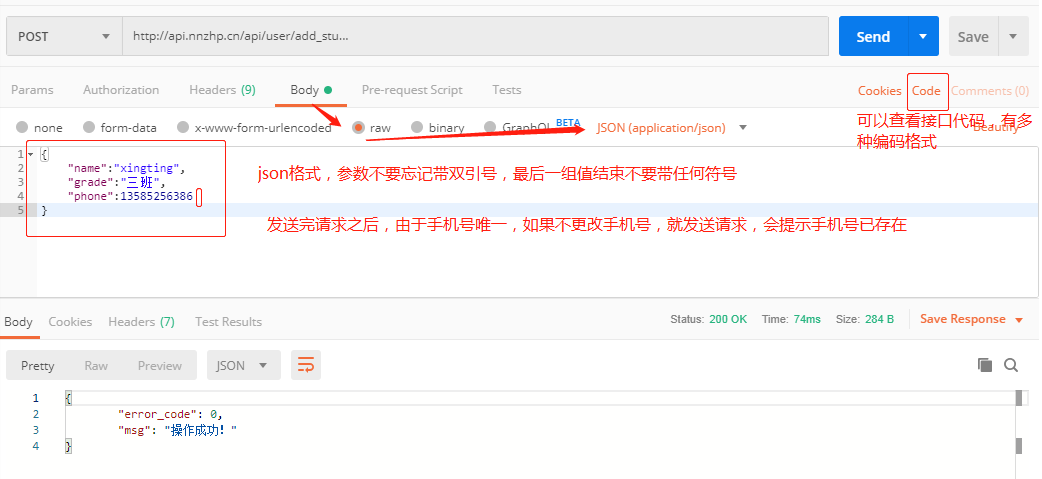
通过接口文档信息我们可以获取到:url地址、请求方法,以及Postman中请求Body中选择raw选项JSON(application/json)格式,3个必填的参数。









)


)



)


)
