文章目录
- 一、grafana的安装
- 1.1、下载地址
- 1.2、下载后导入所安装机器
- 1.3、yum安装解决依赖
- 1.4、启动grafana
- 1.5、查看端口是否启用(端口默认3000)
- 1.6、浏览器访问
- 二、添加zabbix数据源
- 2.1、导入数据源
- **下一篇 我们讲讲构建仪表板的操作**
今天,我们给大家讲解一下grafana监控zabbix的基本操作。
一、grafana的安装
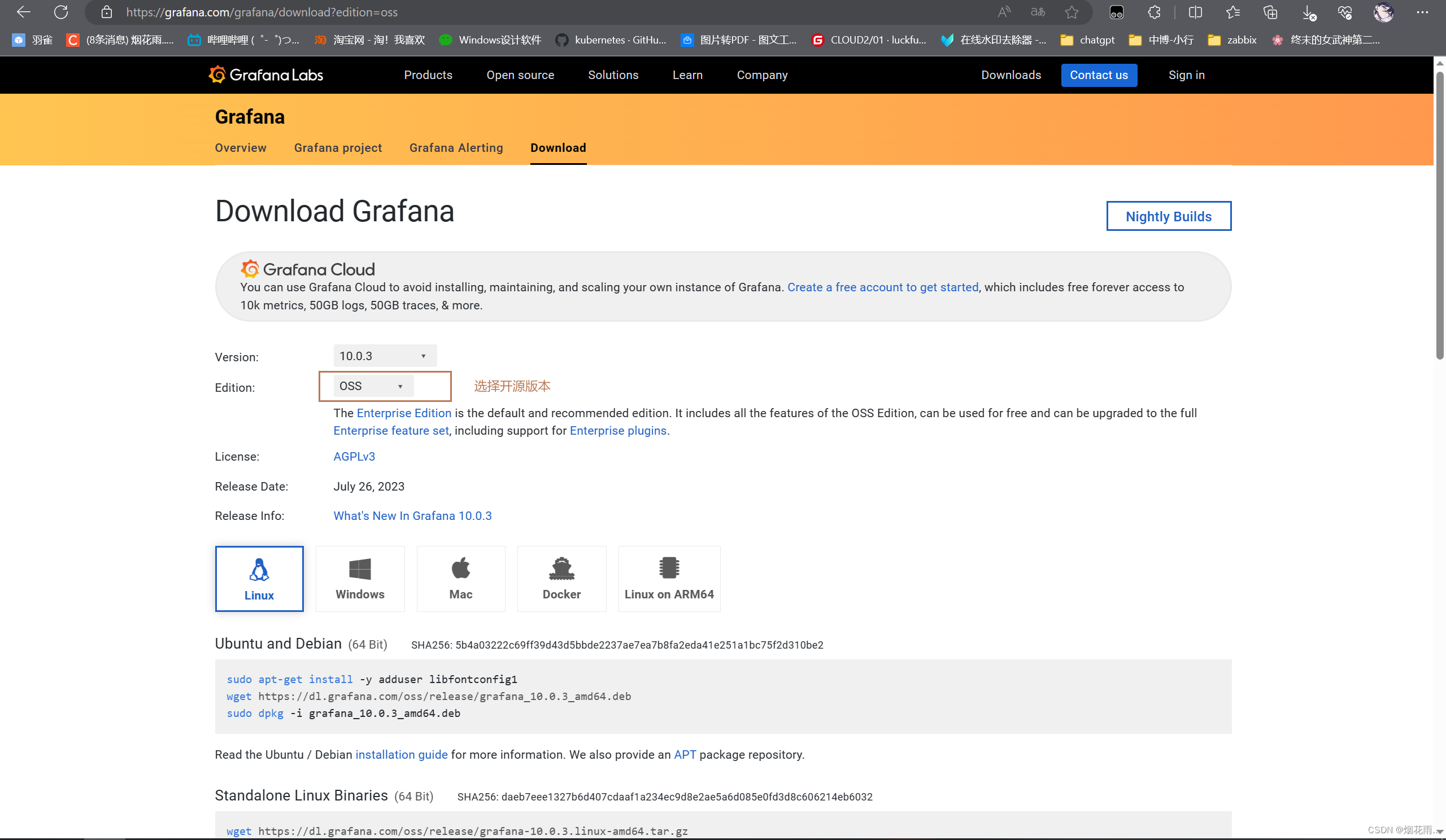
1.1、下载地址
网址:https://grafana.com/grafana/download

1.2、下载后导入所安装机器
[root@localhost ~]# ls
grafana-10.0.3-1.x86_64.rpm
1.3、yum安装解决依赖
yum -y install grafana-10.0.3-1.x86_64.rpm
或者
weget命令 直接导入
wget https://dl.grafana.com/oss/release/grafana-10.0.3-1.x86_64.rpm
1.4、启动grafana
systemctl start grafana-server
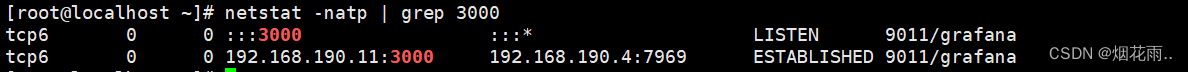
1.5、查看端口是否启用(端口默认3000)
netstat -natp | grep 3000

1.6、浏览器访问
https://localhost:3000
账号密码都是admin
进去之后重置密码

二、添加zabbix数据源
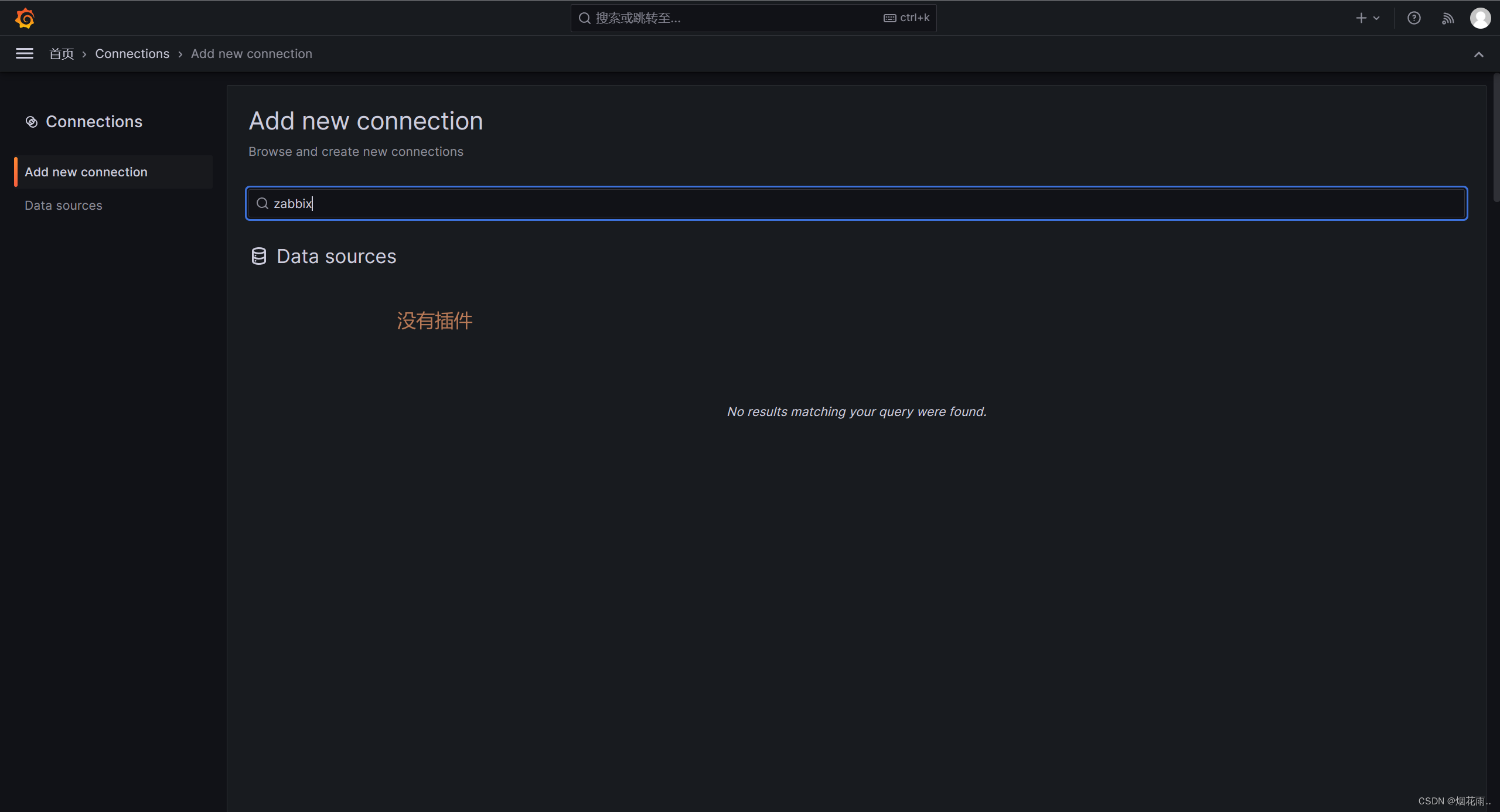
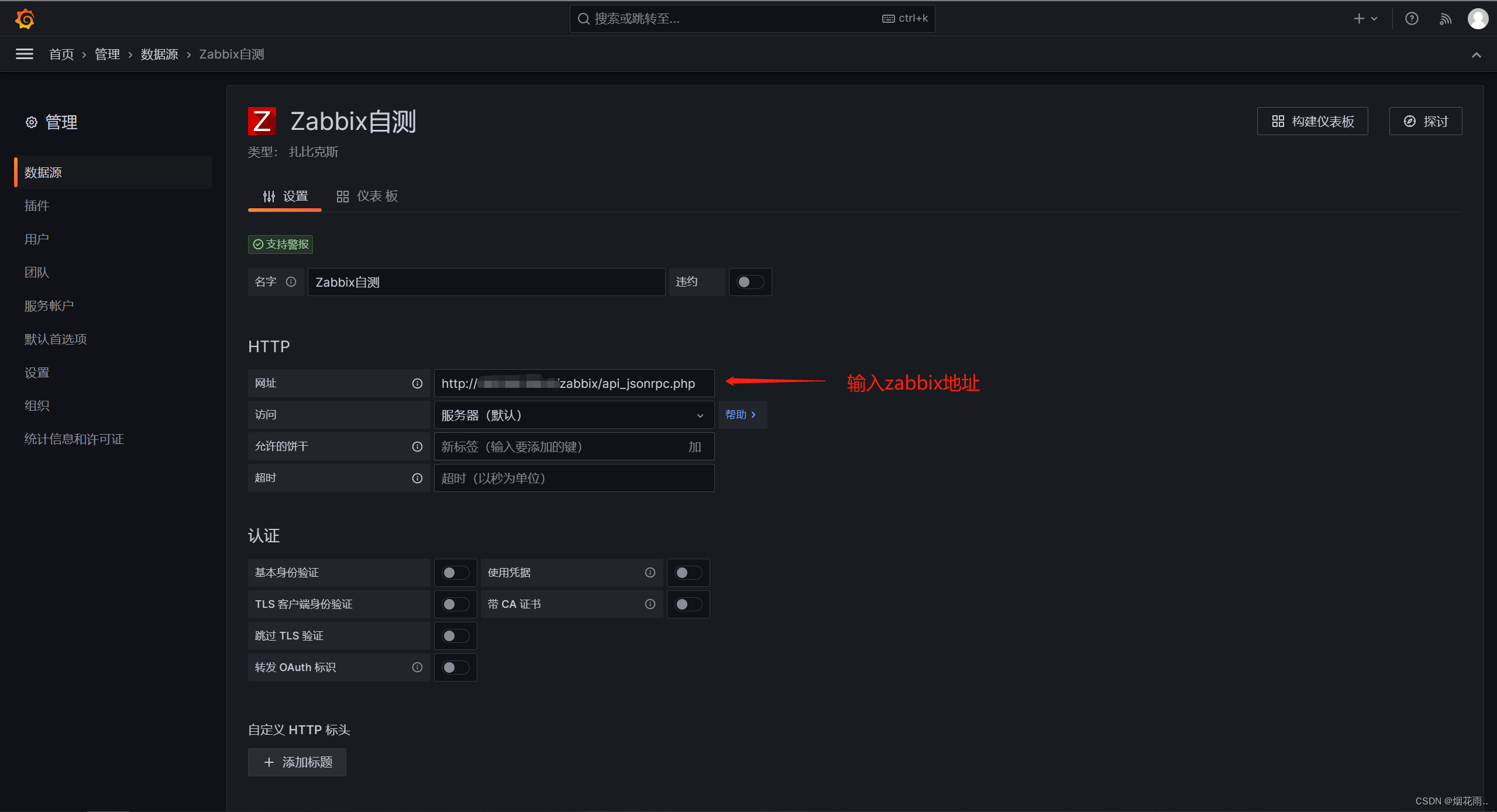
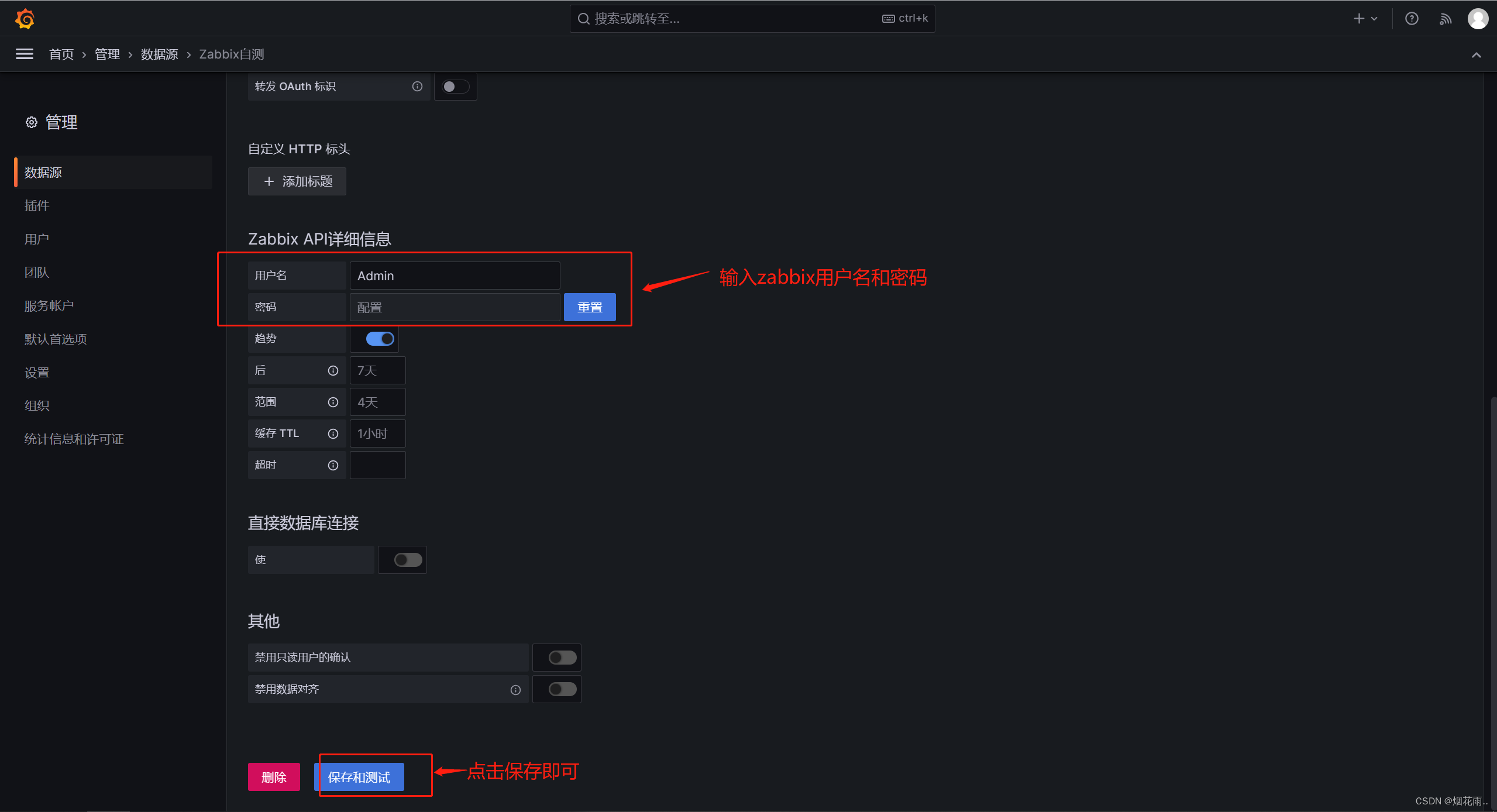
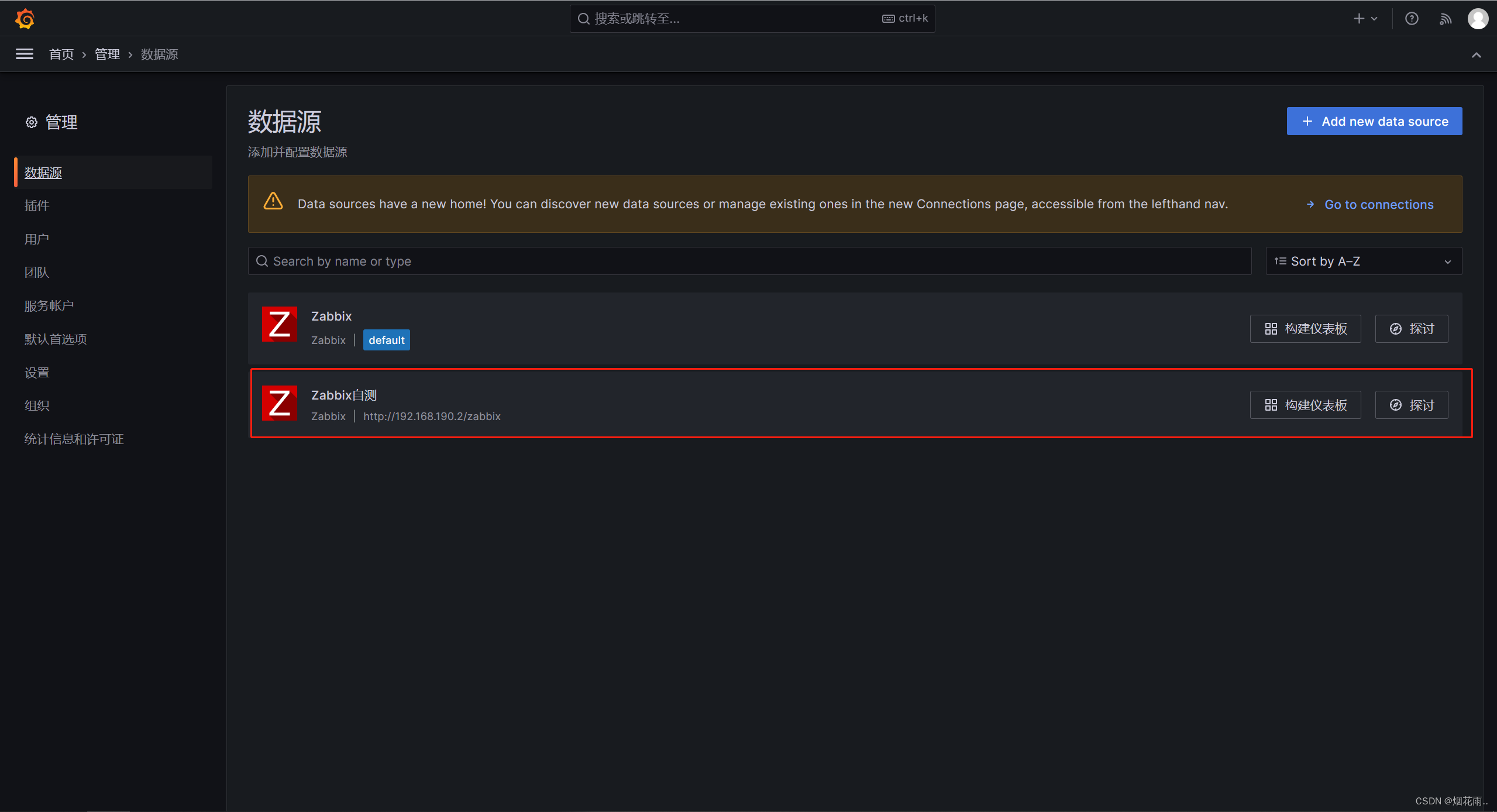
2.1、导入数据源


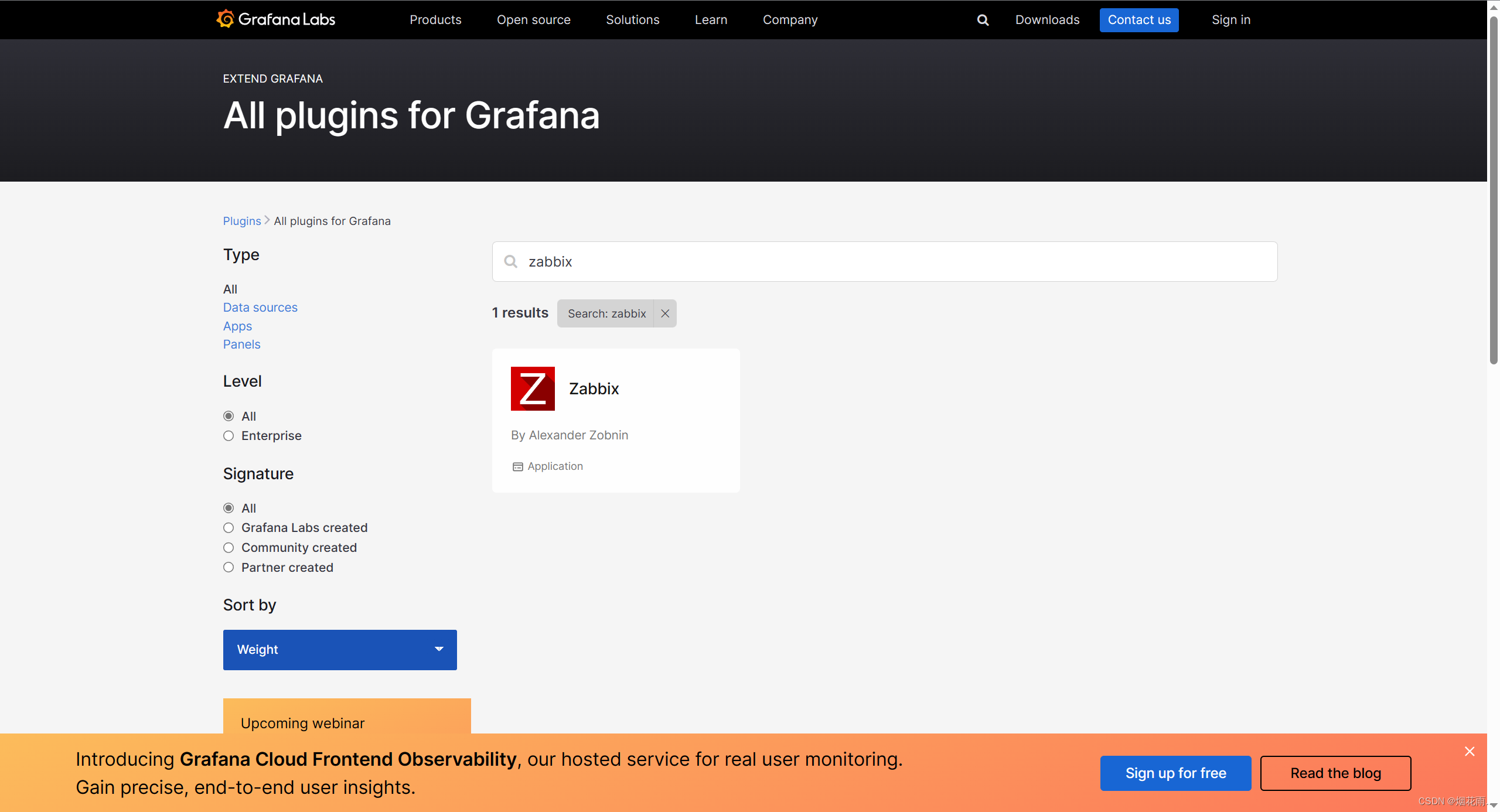
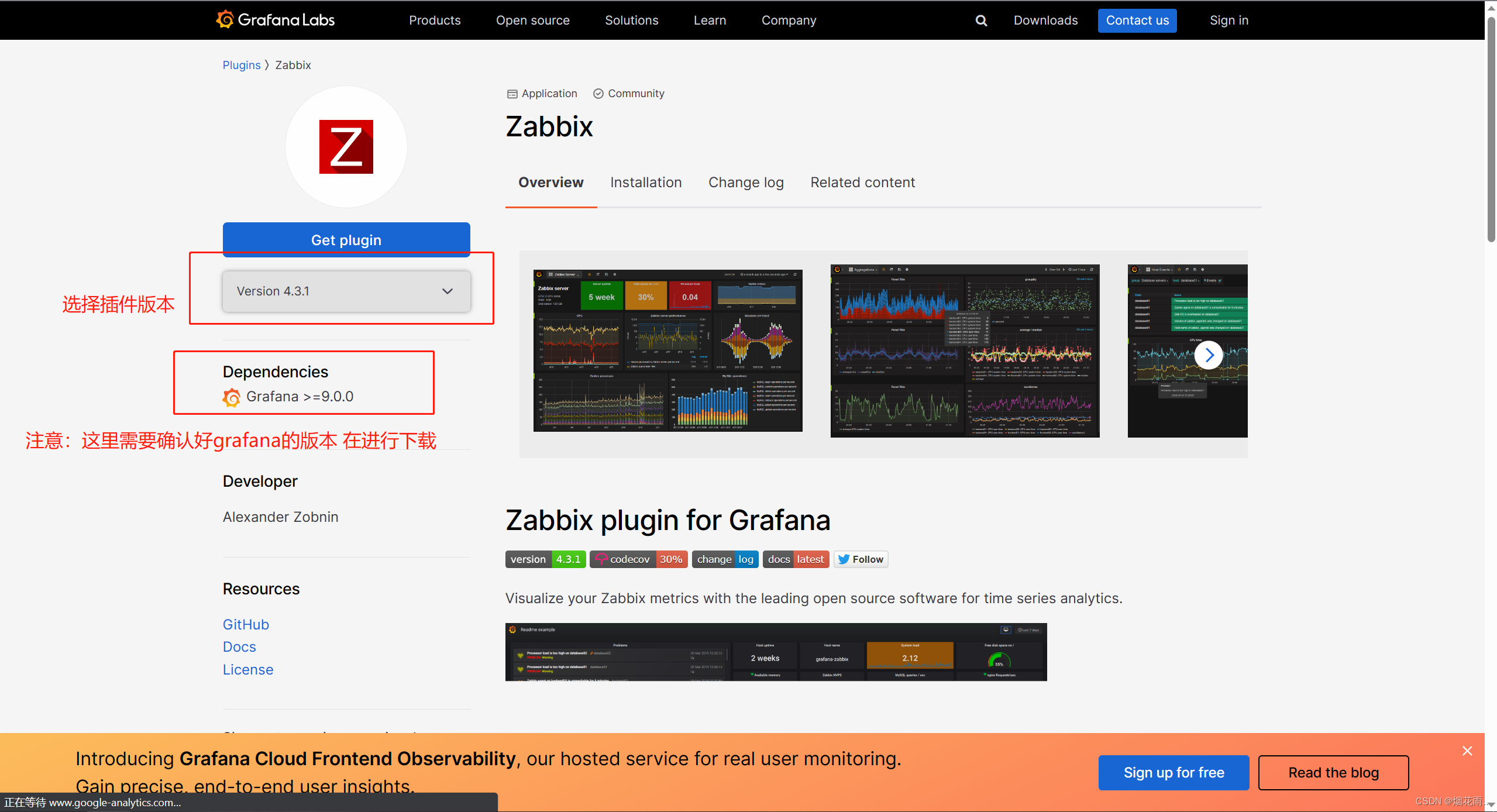
搜索zabbix插件时会发现没有此插件,这时我们去grafana官网去找一找所需要的插件
grafana 插件官网 https://grafana.com/grafana/plugins/


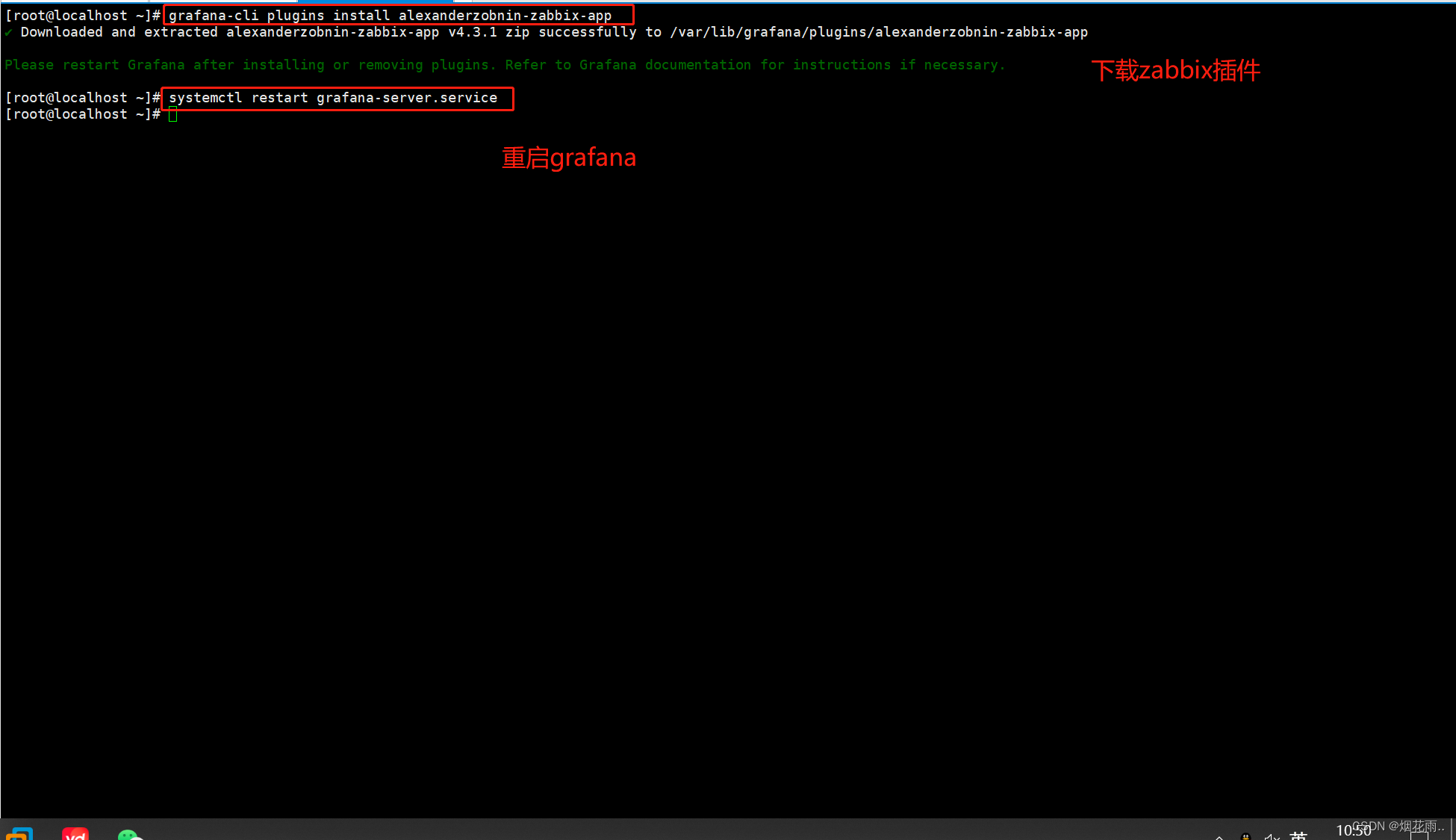
也可输入安装插件命令:
grafana-cli plugins install alexanderzobnin-zabbix-app

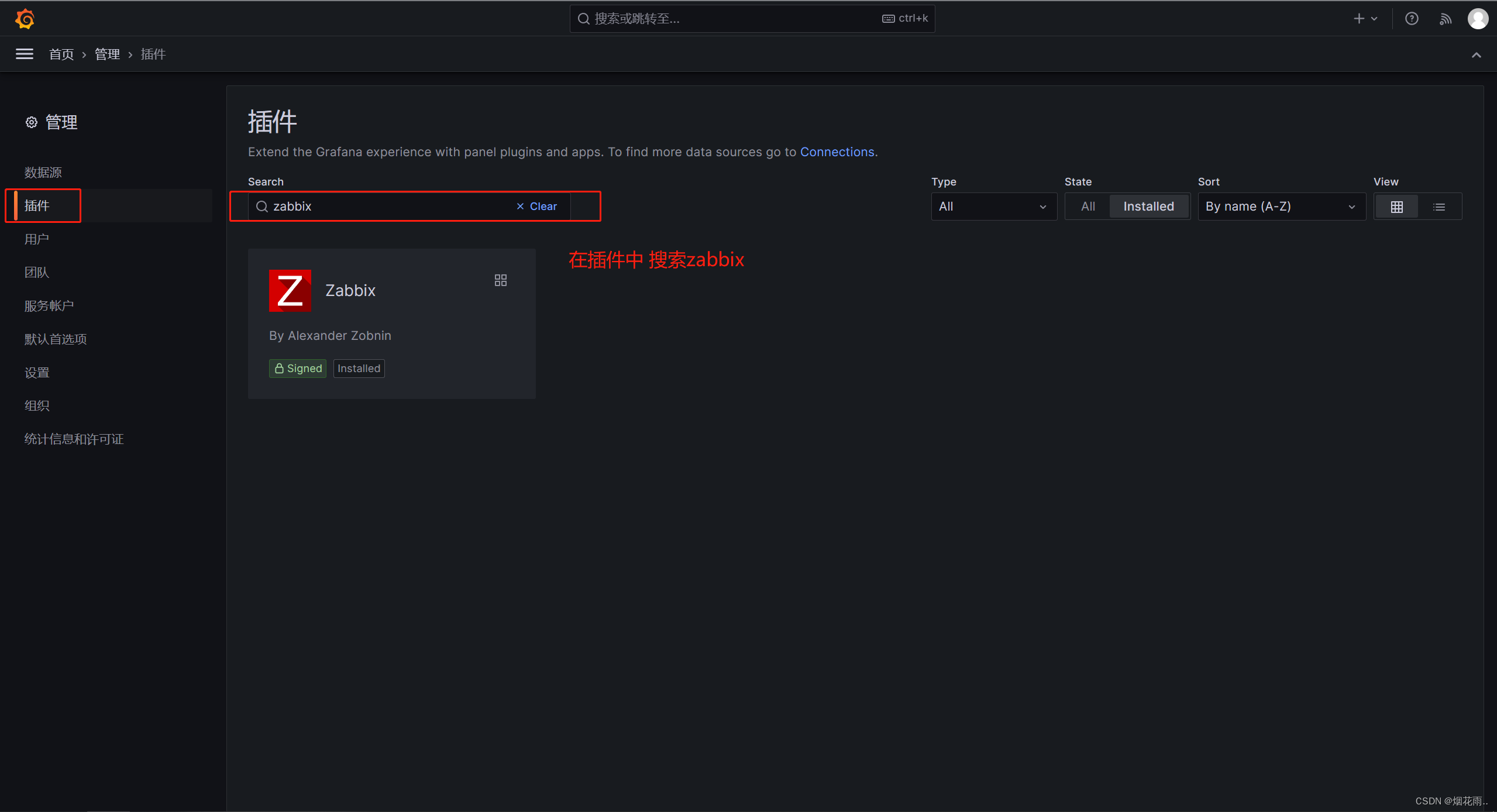
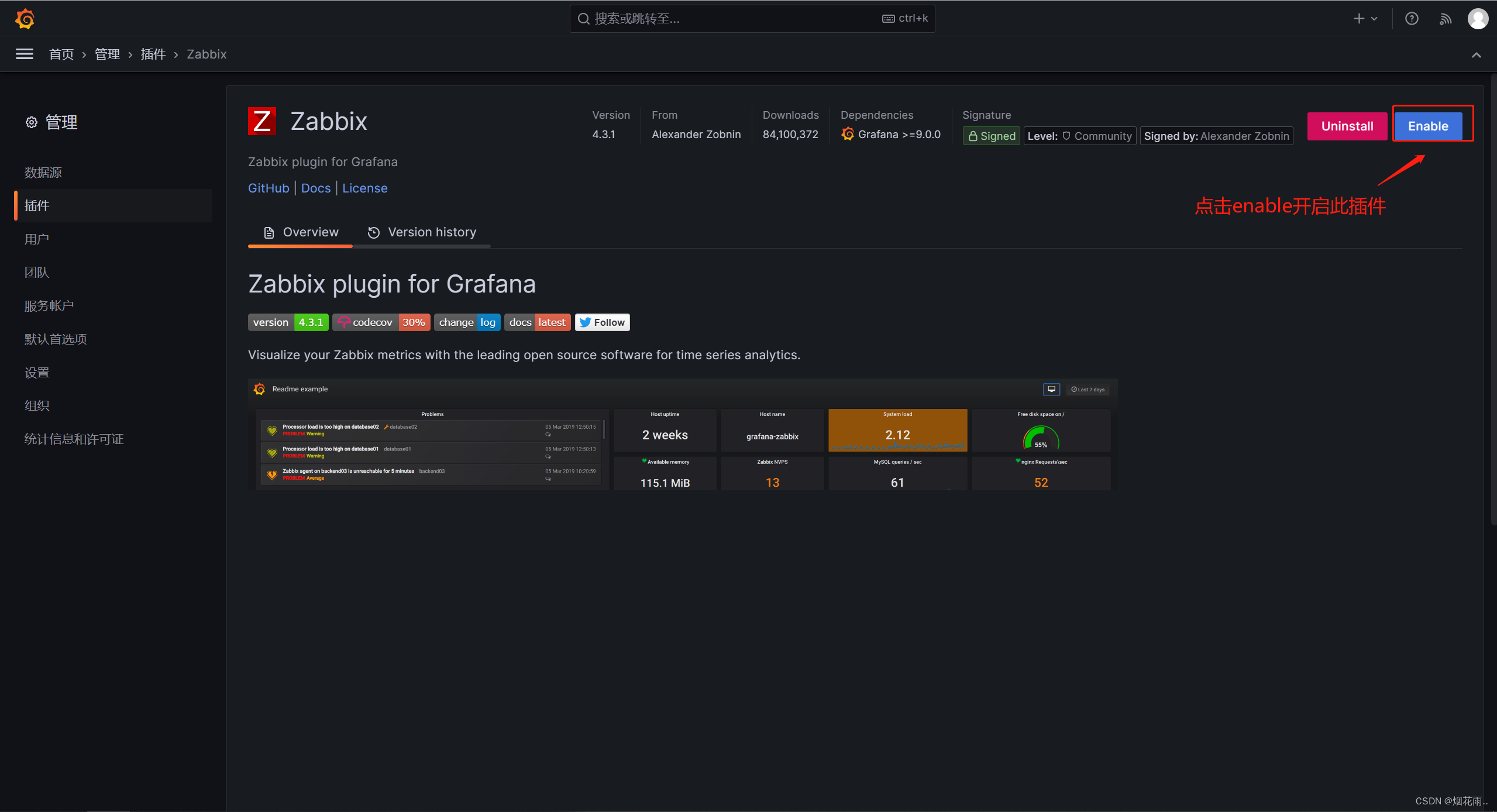
返回grafana WEB界面 在插件里搜索 zabbix













(二))


---火灾报警线程封装)







)