发邮件是需要添加一些文件,每添加一个文件,页面上可以显示一个表单文件上传选项。

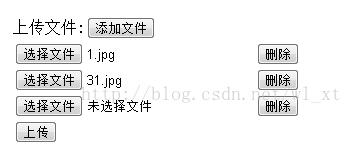
此功能为:初始时刻只有一个添加按钮,当点击添加文件时,会增加一个选择文件和删除区域,同时显示上传按钮,当点击删除,此行选择文件行消失,当所有选择文件项都消失时,上传按钮将被隐藏起来。下面是实例代码:
动态添加文件上传列表var num=0;
function addFile(event){
//创建一个div标签,用以包含一个input标签和删除按钮
var innerdiv = document.createElement("div");
//创建一个input标签
var inputNode = document.createElement("input");
inputNode.name = "fileName";
inputNode.type="file";
//创建一个删除按钮
var delNode = document.createElement("input");
delNode.name = "del";
delNode.type = "button";
delNode.value="删除";
var submit = document.getElementById("submit");
//删除当前删除按钮所在的标签,为此按钮点击事件创建一个处理函数
delNode.onclick = function d(){
this.parentNode.parentNode.removeChild(this.parentNode); //删除此div区域
var fileNodes = document.getElementsByName("fileName");
//当没有上传文件时,隐藏submit按钮
if(fileNodes.length==0){
submit.style.display="none";
}
};
innerdiv.appendChild(inputNode);
innerdiv.appendChild(delNode);
var div = document.getElementById("file");
div.appendChild(innerdiv);
submit.style.display="block";
}
上传文件:
此实例代码中,addFile将动态增加一个div区域,div区域包含一个file input标签和删除按钮。
动态创建一个input标签示例:
//创建一个div标签,用以包含一个input标签和删除按钮
var innerdiv = document.createElement("div");
//创建一个input标签
var inputNode = document.createElement("input");
inputNode.name = "fileName";
inputNode.type="file";
innerdiv.appendChild(inputNode);
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。


——数据包、着色规则和提示)


——过滤器)









专业-自考生资料网...)



