一、a标签
作用:1、跳转到外部页面;2、跳转到内部锚点;3、跳转到邮箱或电话。
属性:
href(hyper+reference):超级引用、超级链接
1、a的href的取值:
<//http://google.com:无协议的网址,因为是最高级,会自动选择。由于此方式能够自动补齐相关的网络地址,前面两种写错就会报错,所以推荐使用。
2、路径:
/a/b/c以及a/b/c是当前路径下的a里面的b,b里面的c。
3、伪协议:
<a href="javascript:;">点击后无动作</a>
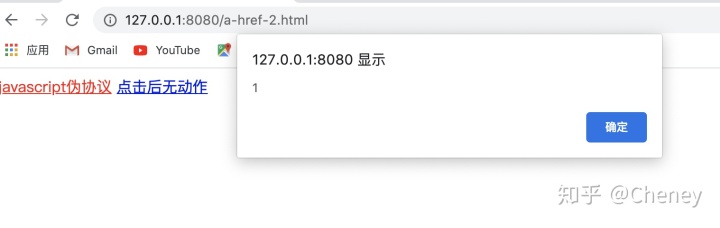
<a href="javascript:;alert(1)">javascript伪协议</a>
4、mailto:邮箱
<a href="mailto:XXXXX@qq.com">发邮件给我</a>5、tel:电话号码
<a href="tel:123456789">打电话给我</a>6、id:
<a href="#xxx">查看xxx</a>备注:如果html href留空<a href=" ">留空</a>,页面则会刷新;
如果想写一个a标签,什么也不做,就之能写<a href="javascript:;">...</a>。
7、a的target的取值:
_blank:在空白的页面打开
_top:在最上面的窗口打开
_parent:在当前链接所在的iframe上一层打开
_sejf:在自己当前位置打开,是默认值
二、table标签:
thead:表示表格的头部,可有可无
tbody:表示表格的内容
tfoot:表示表格的尾部,可有可无
tr(table row):table里面的一行
th:表示表头
td(table data):表示表格数据
<table><thead><tr><th></th><th>小红</th><th>小明</th><th>小兰</th></tr></thead><tbody><tr><th>数学</th><td>61</td><td>91</td><td>85</td></tr><tr><th>语文</th><td>79</td><td>82</td><td>92</td></tr><tr><th>英语</th><td>100</td><td>97</td><td>87</td></tr></tbody><tfoot><th>总分</th><td>200</td><td>200</td><td>200</td></tfoot></table>
1、table的相关样式:
table-layout:auto:根据内容自动计算行距
table-layout:fixed:表格和列的宽度通过表格来计算的,平均分布
border-collapse:控制border是否合并,默认不合并
border-spacing:控制border和border之间的距离,最好是0
<style>table{width: 600px;table-layout: fixed;border-collapse: collapse;border-spacing: 0;}td,th{border:1px solid black}</style>三、img标签:
1、作用:发出get请求,展示图片
2、属性:
alt:可选的,可替换的,在图片加载失效时,显示一行字来提示用户
<img src="图片.jpg" alt="图片" />
height:只写高度,宽度会自适应
width:只写宽度,高度会自适应
src(source):图片地址
3、响应式:
img{max-width: 100%;}4、事件:
onload/onerror:用来监听图片是否加载成功,若加载成功就调用onload;若没有加载成功,则调用onerror
四、form标签:
1、作用:发送get或post请求,然后刷新页面
2、属性:
action:的作用时控制请求哪个页面,刷新页面的地址
method:是控制get还是用post请求
autocomplete:是否自动填充(on)是,(off)否
target:把哪个页面变成当前页面,告诉浏览器提交到哪个页面,哪个页面应该刷新
3、事件:
onsubmit:如果写了input type=“submit”,那么浏览器会根据当前使用的语言自动变成看得懂的文字。
input type=“submit”和button type=“submit”的区别是input里面不能再有内容,只能有纯文本;button里可以有任何其他内容。
form表单必须有一个type=“submit”的按钮,表单才可提交。
五、input标签:
<
<
<input type="password" />
<input name="gender" type="radio" />男
<input name="gender" type="radio" />女
<input type="checkbox" name="hobby" />唱
<input type="checkbox" name="hobby" />跳
<input type="checkbox" name="hobby" />打篮球
<input type="file" />
<textarea style="resize: none; width: 50%; height: 300px;"></textarea>
<select><option value="">-请选择-</option><option value="1">星期一</option><option value="1">星期二</option>
</select>
这节课的内容太多了,我消化的有点慢,但是还是在这节课里学到了许多,我希望我能好好坚持学到最后,加油










和重写(override)的区别)








