微信小程序开发入门之共享账本(十四)

(备注:微信小程序的wxml文件相当于HTML文件,wxss文件相当于CSS文件,js文件就是JavaScript文件,数据库为NoSQL数据库,数据库脚本语言也同NoSQL,因为是运行在微信内,所有不需要关心是Android还是IOS平台,代码托管在微信的代码管理平台,一个类似于Github的平台)
(ps:区块链最近可真是火,但是也不能因此乱了方寸,做事要有始有终不是,等写完小程序的文章再和大家共同学习下区块链的知识吧)
上一篇回顾
上一篇中用到了实时数据监听,但是忘了说数据库集合权限的问题,如果权限没有设置正确监听是不会起作用的

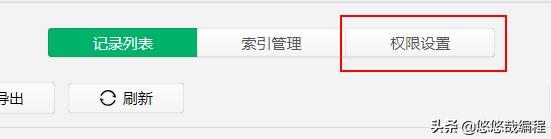
这个权限在云数据库管理界面可以设置,先打开云开发界面,切换到数据库,选择【权限设置】

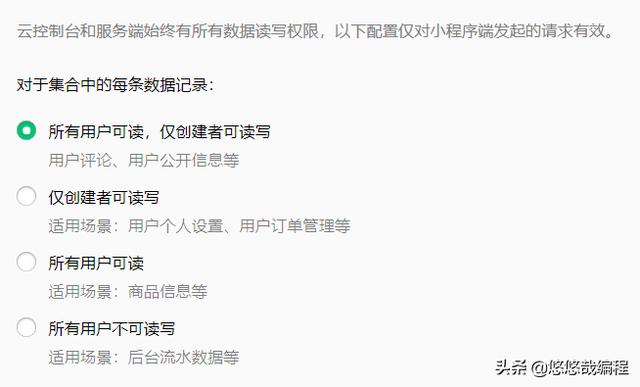
然后勾选第一个设置

注意到第一句话没有,之前我们的数据库操作都是通过云函数来做的,所以不用考虑权限问题,但是数据监听是在小程序端配置的,所以这个才需要修改权限,然后再运行小程序就不会有监听失败的问题了
接下来说新增功能
欧阳修说过,独乐乐不如众乐乐
既然我们是共享账本,肯定是有人一起记账最好,所以本篇我们要新增邀请其他人一起来记账的功能
首先我们在index.wxml中新增一个分享按钮
在wxss中新增一个样式
.share { width: 70rpx; height: 70rpx; background-image: url("https://746a-tj-tianji-1300186850.tcb.qcloud.la/share.png?sign=8105c0a0dafadda106bd6ace80584752&t=1569152158");}这里的图标都是从阿里巴巴矢量图标库中下载的,可以自行去选取喜欢的图标,完全免费
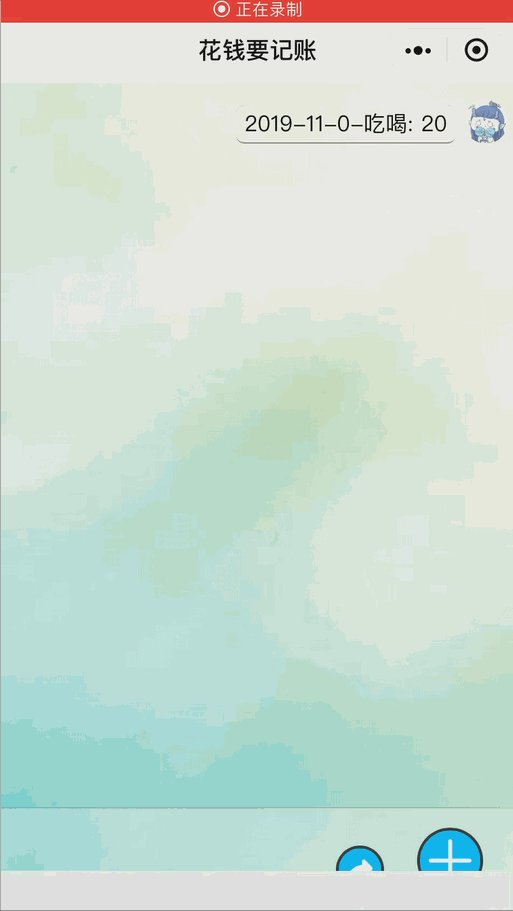
编译运行小程序

当然这只是在模拟器运行,没法发给任何人
所以当务之急是用多个账号测试,这需要我们新增测试用的微信号
打开微信公众平台小程序管理页面,选择成员管理,然后在项目成员下添加新成员

输入微信号搜索添加,可以把三个权限都打开,方便使用
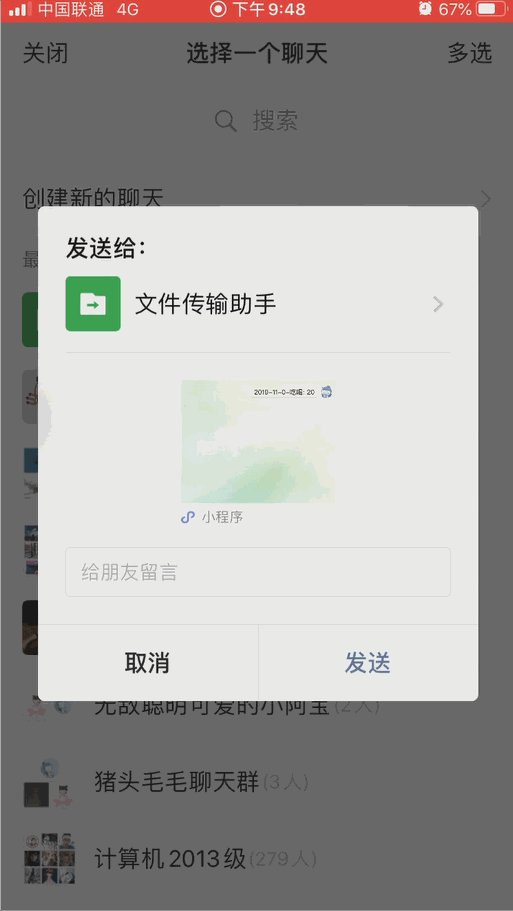
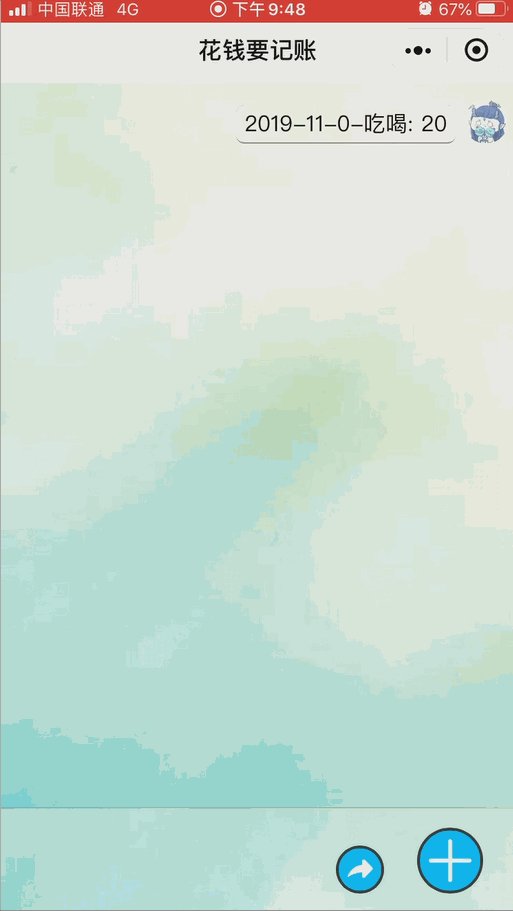
然后回到开发工具中,点击预览按钮,扫描二维码即可在真机上运行

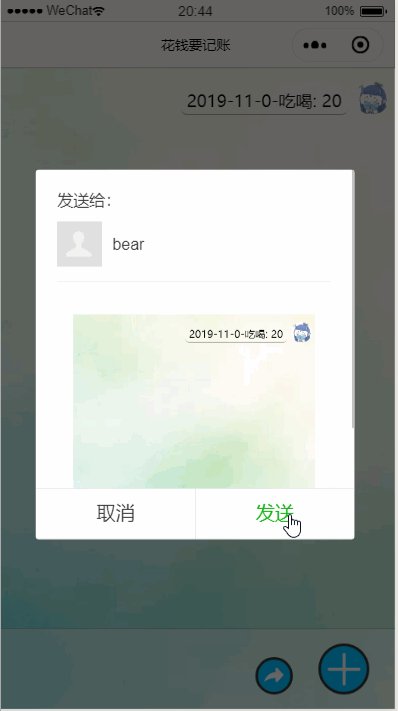
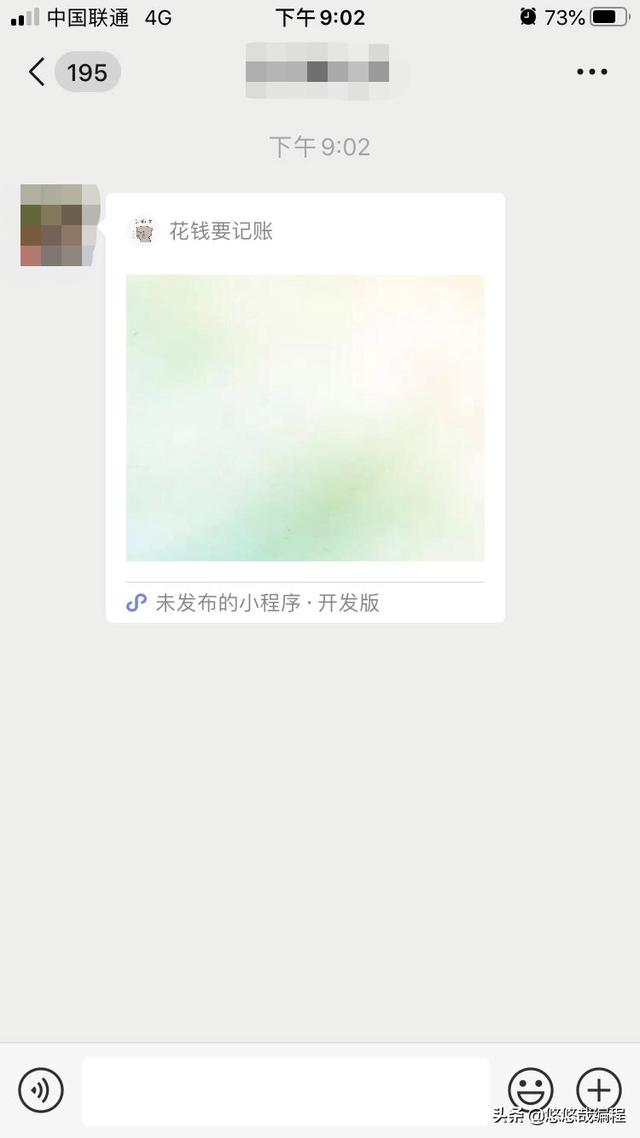
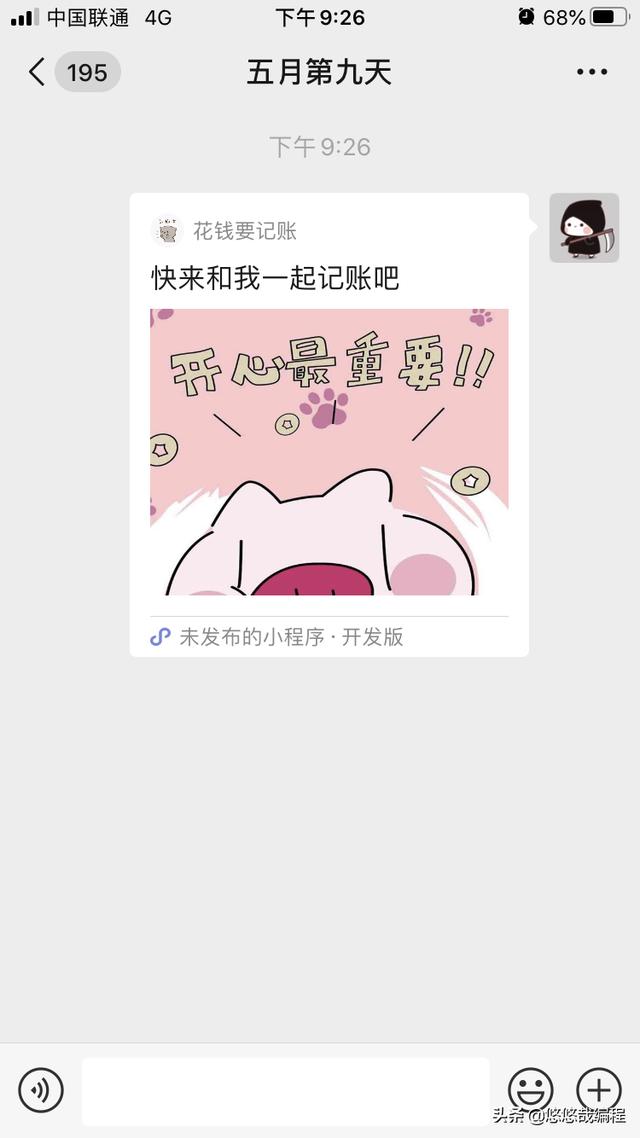
然后接收到分享卡片的人就可以通过点击卡片进入小程序

卡片里的图片可以自定义,像我这样不定义的就会截取屏幕作为预览
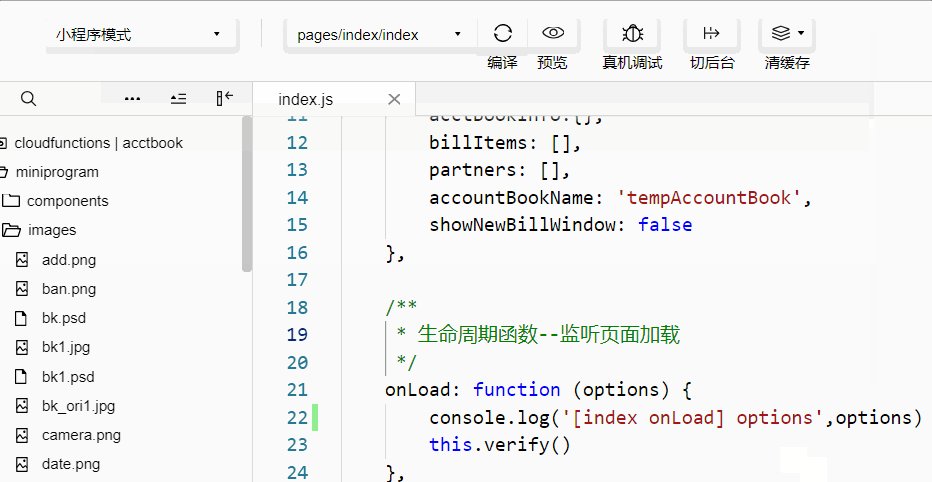
现在点击这个卡片只是单纯的进入小程序而已,因为我们还没有加任何信息在里面,接下来我们在index.js里新增一个函数
onShareAppMessage: function (res) { return { title: '快来和我一起记账吧', path: '/pages/index/index?acctBookId='+this.data.acctBookInfo._id+"&acctBookName="+this.data.acctBookInfo.name, imageUrl:'/images/shareBook.jpg'}},这是一个系统函数,当点击open-type='share'的按钮或者选择小程序界面右上角菜单中的分享时,就会调用该函数,如果不自己定义的话就是上图那种情况,现在我们给分享卡片加入了账本的信息和预览图片,别人点击你分享的卡片之后就会带着这些信息过来,

那在哪里接收这些信息呢?答案是onload函数
还记得onLoad函数的签名把
onLoad: function (options)他的参数option就包括所有传进来的信息
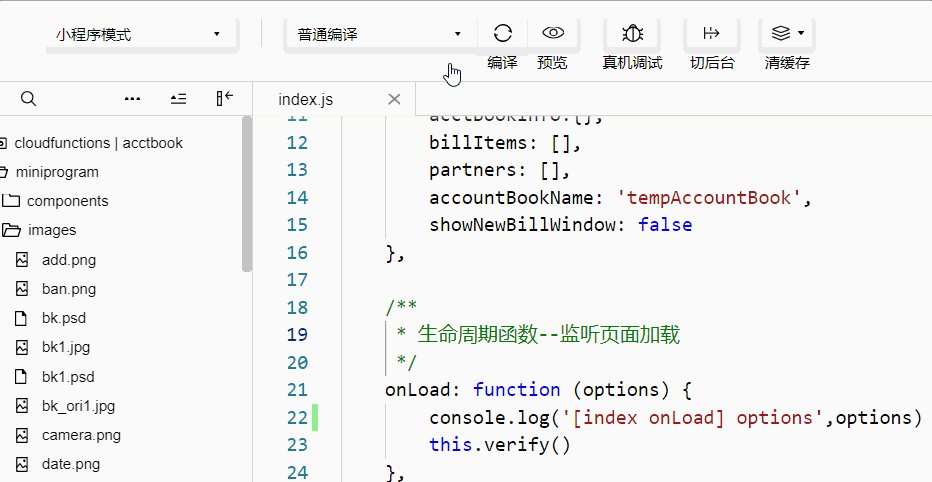
我们在onLoad函数里加一句
console.log('[index onload] options',options)来看看打印出来是什么
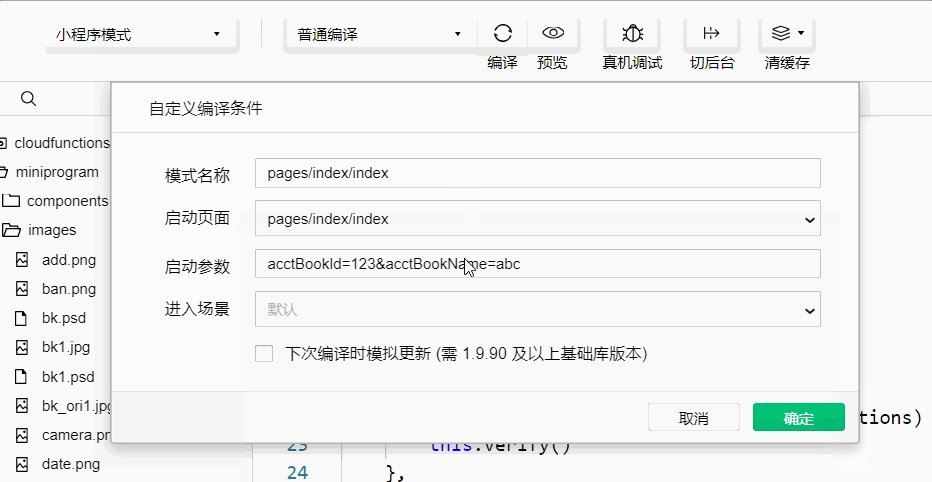
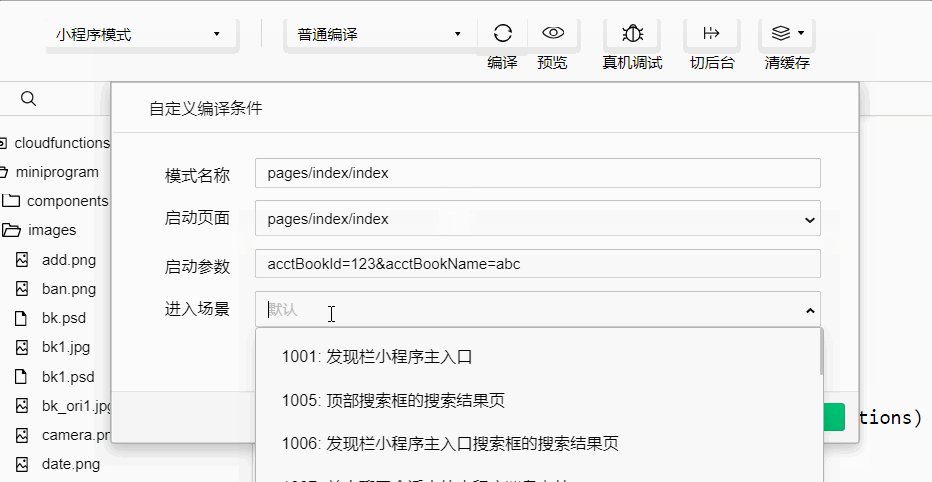
应该有人会问,测试分享功能的时候如果只能用真机测试岂不是很麻烦?确实很麻烦,其实我们也可以用开发工具来测,选择合适的编译条件即可,针对我们要测的传入信息我们可以设置相应的条件进行测试

这样就设置好了进入小程序时所携带的信息,达到模拟点击卡片进入的情况
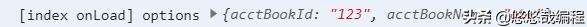
运行程序,打开控制台可以看到日志

然后我们就可以根据这两个字段的情况来提示用户是否要加入新的账本,新增如下函数
processInvite(option){ console.log(option) let acctBookId = option.acctBookId, acctBookName = option.acctBookName if (acctBookId && acctBookName){ let that = this wx.showModal({ title: '是否加入账本', content: acctBookName, success(res) { if (res.confirm) { console.log('[index processInvite] 用户点击确定') } else if (res.cancel) { console.log('[index processInvite] 用户点击取消') } }, }) }},然后在onLoad函数中调用该函数
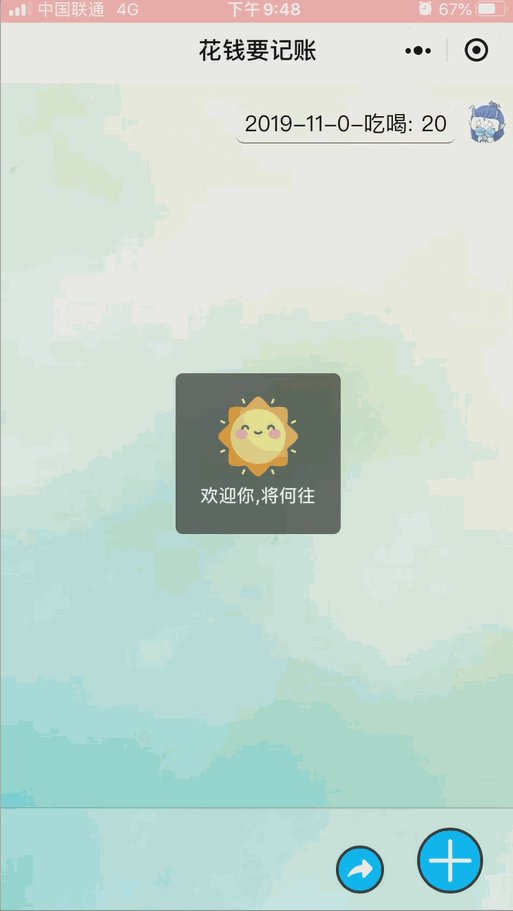
this.processInvite(options)编译运行,会弹出邀请窗口

点击确定会在控制台打印出信息

点击取消亦是如此
OK,本篇就先到这里,下一篇继续讲如何邀请别人加入你的账本




)






返回null问题)







