在threejs中,阴影可以定义为“在渲染器支持的情况下,有一个可以产生阴影的光,照射在若干个可以产生阴影的物体上,并在某个可以接受阴影的物体上产生阴影”。所以,要产生阴影,渲染器、光、物体,接受光线的物体,四者缺一不可。
渲染器需要设置阴影渲染
renderer.shadowMapEnabled = true;光线要设为能产生阴影
//表示这个光是可以产生阴影的
spotLight.castShadow = true;物体要设为能产生阴影
//表示这个物体是可以产生阴影的
sphere.castShadow = true;要有接受阴影的物体
//表示这个物体是可以接受(显示)阴影的
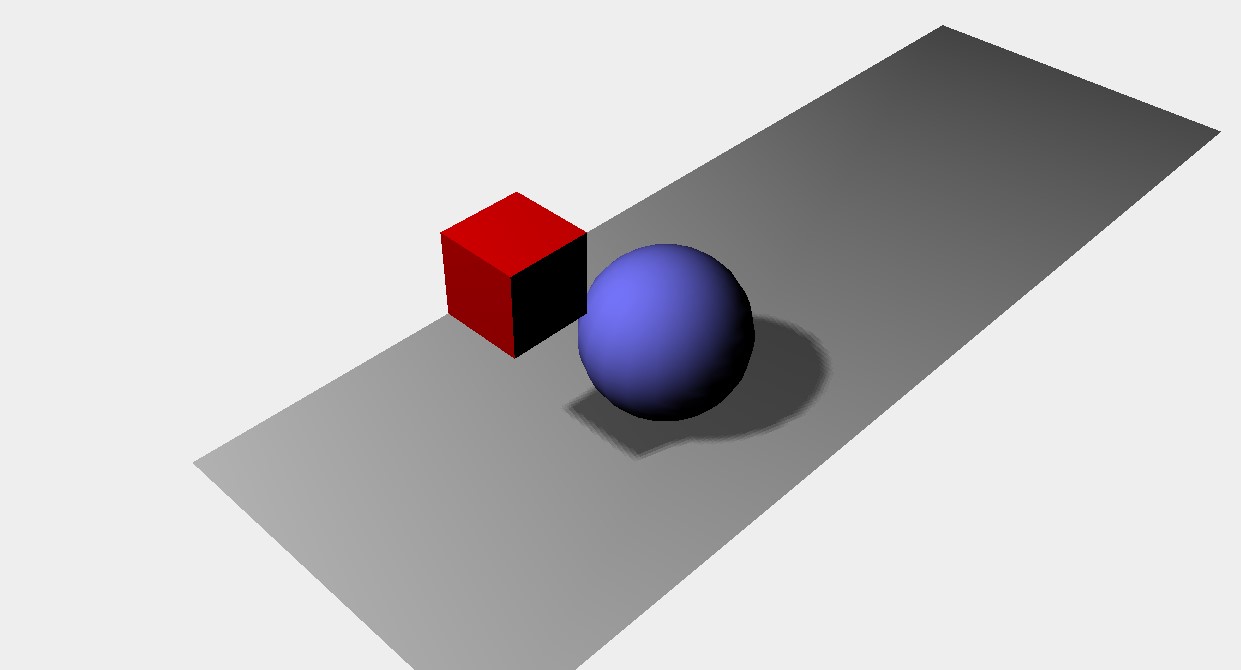
plane.receiveShadow = true;效果
这里,特意没有设置球形的receiveShadow属性,可见,正方体的阴影是没有显示在球体身上的
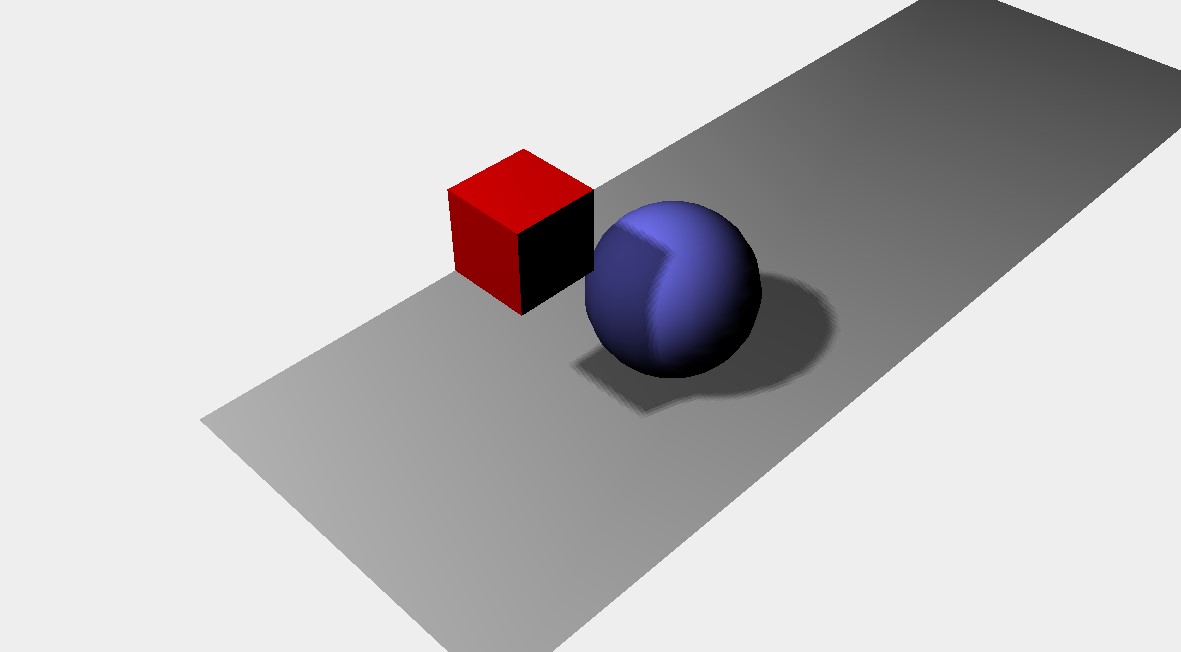
效果2
设置:
sphere.receiveShadow = true;正方体的阴影显示在球体身上了:
例子链接:learning-threejs/chapter-01/03-materials-light.html


![python2发送http不编码_[转]Python 2.x中常见字符编码和解码方面的错误及其解决办法...](http://pic.xiahunao.cn/python2发送http不编码_[转]Python 2.x中常见字符编码和解码方面的错误及其解决办法...)
)





:指定条目帖子信息抓取)





)





