策划案
要实现选中和未选中功能:
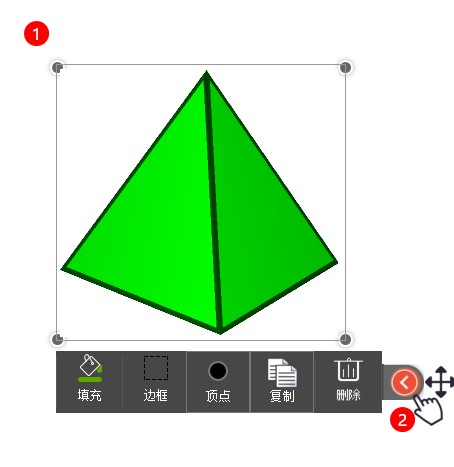
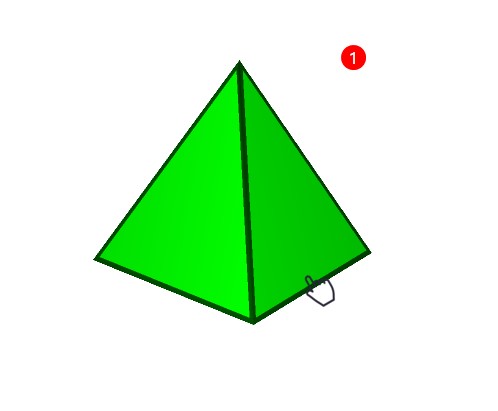
未选中状态:点击图形进入选中状态

选中状态:点击<按钮进入未选中状态
实现代码
请问这是什么模式?
import TransformController from './TransformController' //操作框控制器类
import ToolbarHelper from '../view/ToolbarHelper' //工具条帮助类export default class ControllerHelper { //控制帮助类init() {this.transform = new TransformController();this.toolbar = new ToolbarHelper();}show() { //选中this.transform.show();this.toolbar.show();}hide() { //非选中this.transform.hide();this.toolbar.hide();}}答案是:外观模式!参考:外观模式
模式应用分析
外观模式为系统中的一组接口提供一致的界面。当一个功能需要多个对象协作完成时,就可以使用外观模式。
例如:windows的窗口系统,就是外观模式的例子。比如关闭窗口功能,它可能有数据管理对象保存数据,窗口管理对象擦除界面,内存管理对象释放内存,这些对象都很复杂,但是通过外观模式,调用者只需要:
window.close()
并不用关心close()如何工作。所以。外观模式降低了系统使用的复杂性。同时,外观模式隐藏了实现细节,所以开发者可以随意更改实现细节,实现了开发和调用的解耦。







 混合使用的时候的注意事项)


 可变参数)


-Go语言中文社区...)

)




