- 制作自己的导航条。
- HTML头部元素:
- <base> 定义了页面链接标签的默认链接地址
- <style> 定义了HTML文档的样式文件
- <link> 定义了一个文档和外部资源之间的关系
- 练习样式表:
- 行内样式表
- 内嵌样式表
- 外部样式表
- 分别练习定义三类选择器:
- HTML 选择器
- CLASS 类选择器
- ID 选择器
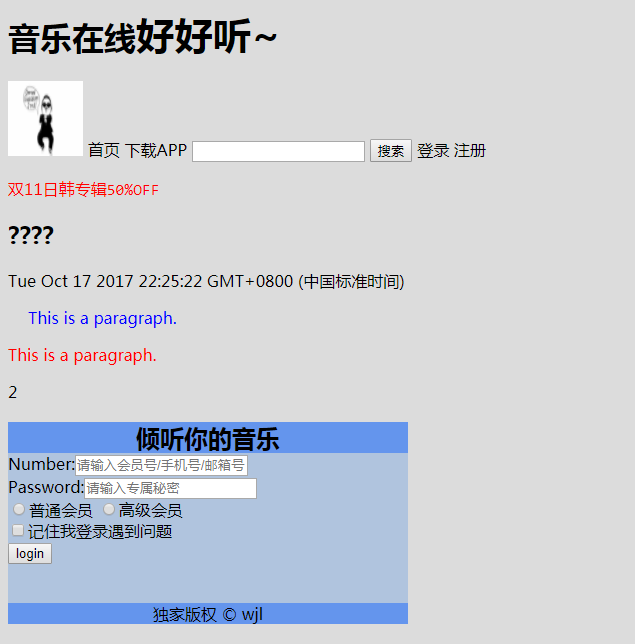
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>音乐在线</title><base herf="http://music.163.com/#/discover"<link rel="stylesheet" type="text/css" herf="180.css"></head> <body> <!--这是一个注释--> <h1>音乐在线<span style="font-size: larger";>好好听~</span></h1><style type="text/css">p{color:red}p1{color:green}</style><body style="background-color:Gainsboro;"></body> <nav> <img src="http://img.mp.itc.cn/upload/20161016/b45e3e6b512547c1a8ab866787695733.gif" width="75"height="75"><a herf=""><img src="w_02_08_00.png">首页</a><a herf="http://www.gzcc.cn/">下载APP</a><input type="text" name="search"><button type="submit">搜索</button><a herf="">登录</a><a herf="">注册</a> </nav><div><p>双11日韩专辑<span style="font-family:'Consolas','Deja Vu Sans Mono','Bitstream Vera Sans Mono',monospace;font_size:50px;background_color:red">50%OFF</p> </div><h2 id="2017">2017</h2> <script>document.write(Date())document.getElementById("2017").innerHTML="????"; </script> <p style="color:blue;margin-left:20px;">This is a paragraph.</p> <p>This is a paragraph.</p> <a herf="#2">2</a> <div id="container" style="width:400px " ><div id="header" style="background-color:cornflowerblue;"><h2 align="center" style="margin-bottom:0;">倾听你的音乐</h2></div><div id="content" style="background-color:lightsteelblue;height:150px;width:400px;float:left;"><form action="">Number:<input type="text" name="user" placeholder="请输入会员号/手机号/邮箱号"><br>Password:<input type="password" name="password" placeholder="请输入专属秘密"><br><input type="radio" name="role" value="stu">普通会员<input type="radio" name="role" value="teacher">高级会员<br><input type="checkbox" value="true"><span>记住我</span><a herf="">登录遇到问题</a><br><input type="button" value="login" οnclick="alert('登录验证')"></form></div><div id="footer" style="background-color:cornflowerblue;clear:both;text-align:center;">独家版权 © wjl</div></div><div id="container" style="width:400px " ><div id="header" style="background-color:cornflowerblue;"><h2 align="center" style="margin-bottom:0;">搜索</h2></div><div id="content" style="background-color:lightsteelblue;height:200px;width:400px;float:left;"><select><option value="" style="color: lightsteelblue;">---请选择---</option><option>会员</option><option>游客</option></select><ul><li>古典音乐</li><li>摇滚音乐</li><li>嘻哈音乐</li></ul><ol><li>扫一扫</li><li>听歌识曲</li></ol></div><div id="footer" style="background-color:cornflowerblue;clear:both;text-align:center;">独家版权 © wjl</div><hr><P>友情链接</P><a href="http://yue.sina.com.cn/">娱乐one by one<br><img src="http://ww1.sinaimg.cn/bmiddle/6548a21bgw1eglr5kvkohg209s0bkajt.gif" width="300" height="130" alt="music.cn" ></a></body> </html>
运行结果如图:

转载于:https://www.cnblogs.com/Green-/p/7680909.html
和实参(argument))







)
)









