

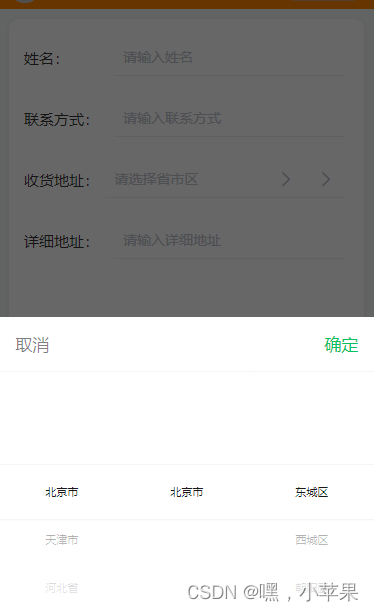
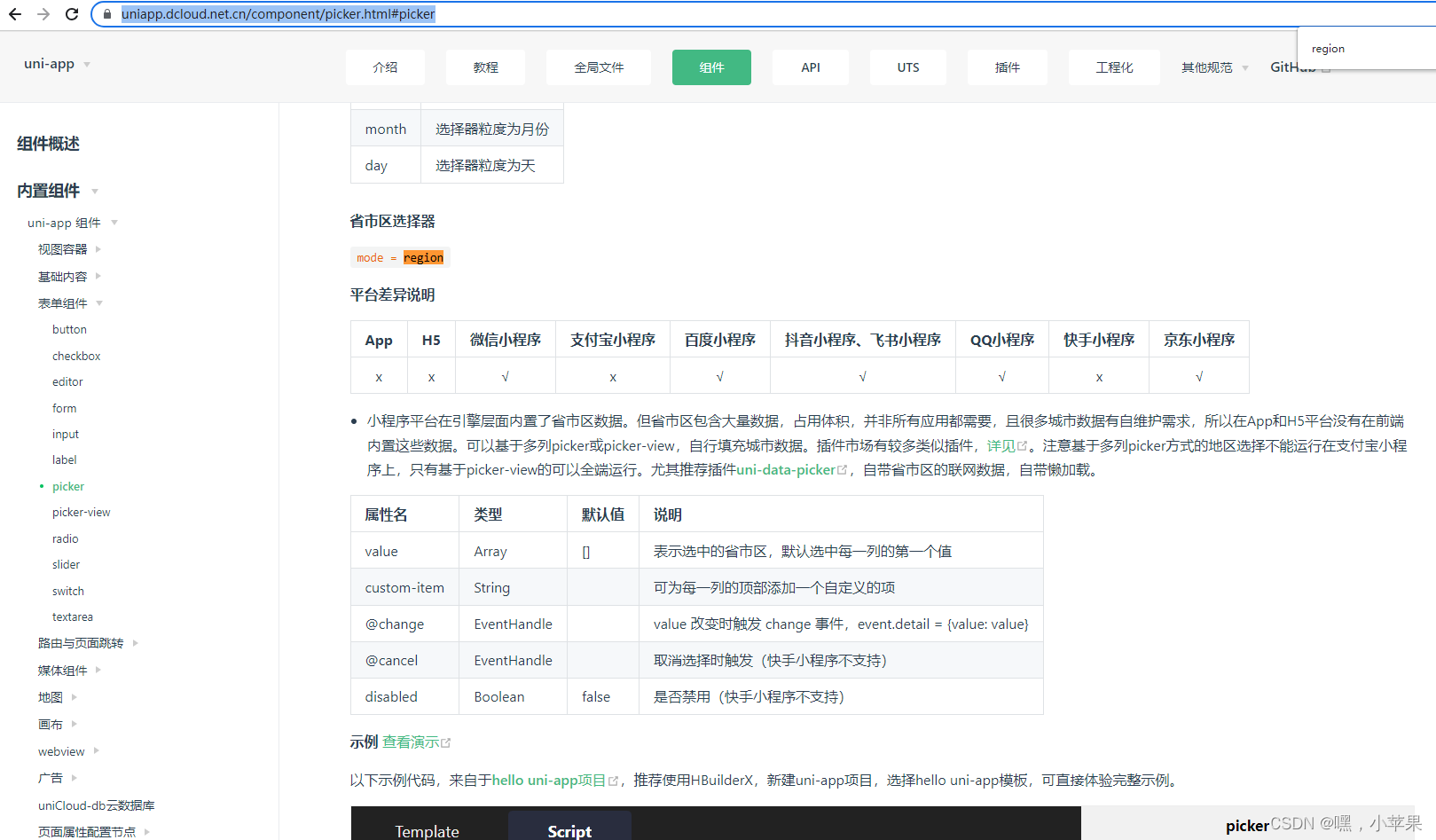
省市区 picker
template
<picker mode="region" :value="date" class="u-w-440" @change="bindTimeChange"><u--inputborder="bottom"class="u-fb u-f-s-28"placeholder="请选择省市区"type="text" readonly v-model="provinceName"suffixIcon="arrow-right"suffixIconStyle="color: #B6B6B6"/>
</picker>
script
// 获取省市区
bindTimeChange(e) {this.province = e.detail.value[0];this.city = e.detail.value[1];this.district = e.detail.value[2];this.provinceName = e.detail.value[0] + e.detail.value[1] + e.detail.value[2];
},






)

![[leetcode] 707 设计链表](http://pic.xiahunao.cn/[leetcode] 707 设计链表)






)



