
最近公司经理让我在项目上做一个新用户引导,讲真这玩意我只在APP上看见过,网页上没啥功能啊,还需要引导! 没办法,刚它!!!
在网上查了点资料 Vue 基本上都是 intro.js 和 driver.js 两个插件
这两个插件intro.js 好像是比driver.js 要出名这么一丢丢,我个人还是推荐dirver.js intor.js 在路由切换以后遮罩层就会叠加一层叠在一起就跟Av画质一样,后面都看不见,intro.js支持的dirver.js都支持,主要dirver.js 简单粗暴适合硬撸,所以还是选择dirver.js YY一下(我一直为没有搞懂这两个插件在githun 项目演示为什么不把文档做成引导的来讲解文档,这样多方便也符合插件本身)
npm 安装: npm install driver.js
yarn 安装 :yarn add driver.js
这里我们直接在mian.js 里面配置,我感觉做个都不可能只是在一个也main引导,其他也页面也要引导,
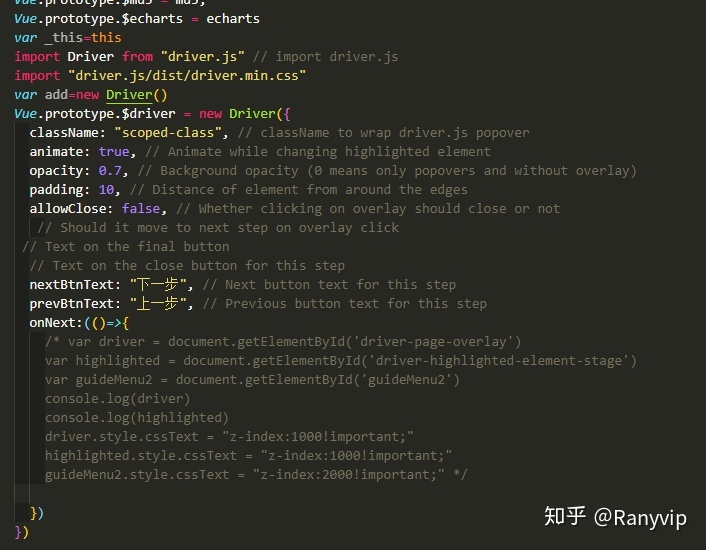
main.js 配置:
import Vue from "vue"
import Driver from "driver.js"
import "driver.js/dist/driver.min.css"
直接封装一下:
Vue.prototype.$Driver = new Driver({
classname:“scoped class”,// 为你的指示模块添加类名 如果你要取消 某一个按钮(比如:“上一步””下一步“,”完成“)的 这个类名还是要加上的
animate:true,//在更改突出显示的元素时设置动画
不透明度:0.75,//背景不透明度(0表示只有弹出窗口,没有覆盖)
padding:10,//元素与边缘的距离
allowclose:true,//单击覆盖是否应关闭
overlay click next:false,//单击overlay click是否转到下一步
donebtntext:“完成”,//最后一个按钮上的文本
closebtnext:'关闭',//此步骤的“关闭”按钮上的文本
NextBtnText:'一步',//此步骤的下一步按钮文本
prevbtnext:“上一步”,//此步骤的上一个按钮文本
show buttons:false,//不在页脚中显示控件按钮
keyboardcontrol:true,//允许通过键盘进行控制(转义为“关闭”,箭头键为“移动”)。
scrollintoview options:,//我们尽可能使用'scrollintoview()',如果需要,请在此处传递它的选项
onHighlightStarted:(element),//当要突出显示元素时调用
onHighlighted:(element),//当element完全突出显示时调用
OnDeselected:(element),//取消选择element后调用
onreset:(element),//当要清除覆盖时调用
on next:(element)=>,//在任何步骤上移动到下一步时调用
onPrevious:(element)=>,//在任何步骤上移动到下一步时调用
})

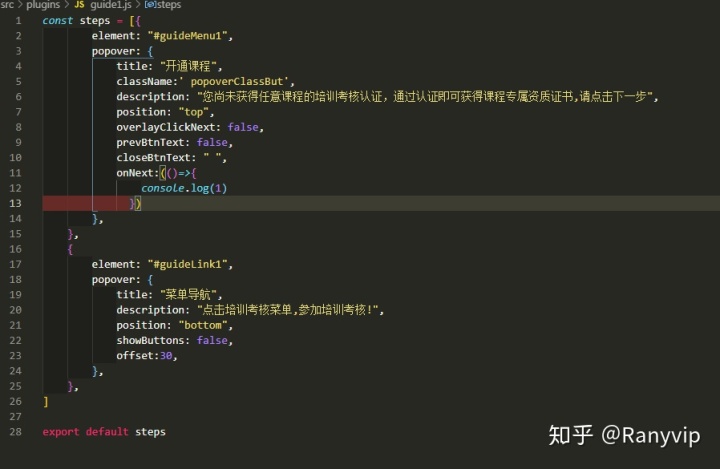
需要配置一下steps
可以用js 引用 也可以直接在data里面配置
const steps = [
{
element: "#guide-menu", // 需要引导展示的iD
popover: {
title: "菜单导航", //展示模块标题
description: "点击菜单可切换右侧菜单内容", // 展示模块类容
position: "right" // 模块的位置 可以定位 看自己了
}
]
export default steps

在页面直接this.$Driver调用就可以了
引入steps调用方法:
import steps from '../plugins/steps'
this.$driver.defineSteps(steps) //传入配置参数
this.$driver.start() // 开始执行dirver
基本上这样就可以实现基本功能了
如果从这个路由跳转到下个路由 那么需要再引一遍dirver.js 就可以了
import steps from '../plugins/steps'
this.$driver.defineSteps(steps) // 从新配置的参数
this.$driver.start() // 开始执行dirver

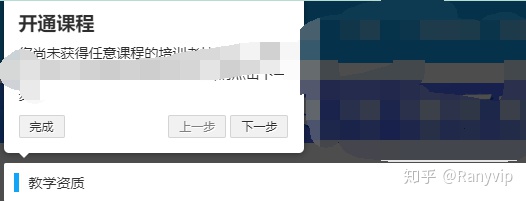
这样虽然没什么毛病,但是仔细一想老子辛辛苦苦写的用户引导 你不按步骤走,直接点跳过,我心里面还是不怎么乐意,我们写了半天代码你点一个完成这样好像不太合适,所以我要把"完成"什么的都禁止掉(来自邪恶程序员的狂笑),dirver.js 并没有提供想对的禁止按钮的方法,但是提供了自定义类名,而且还有单独步骤的自定义类名,这一点我感觉真特么好啊,
popoverClassBut // 这是我自己自定义的类名
.popoverClassBut .driver-clearfix .driver-close-btn ,.popoverClassBut .driver-clearfix .driver-prev-btn{display: none !important;
}
这样就可以为所欲为强制用户走我们为他规划好的路线了 ^_^
为单独一个引导添加独立的属性,也可以添加事件,添加事件必须用JS来导出,不能用在data里面
const stepDefinition = {
element : '#some-item ', //查询选择器字符串或要突出显示的节点
stageBackground : '# fffffff ', //这将覆盖驱动程序
popover中设置的一个: { //如果为空则不会有弹出窗口给定
className : ' popover-class ',// className以包装此特定步骤popover以及Driver选项
标题中的常规className : ' Title ', // popover
描述中的标题: '描述', //
popover的主体
showButtons: false, //不显示页脚中的控制按钮 doneBtnText: ' Done ', //最后一个按钮上的文本
closeBtnText: ' Close ', //关闭按钮上的文字
nextBtnText: '下一步', //下一个按钮文字
prevBtnText : '上一页', //上一页按钮文字
},
onNext : ()=> {}, //从当前步骤
转到下一步时调用onPrevious : ()=> {}, //从当前步骤移动到上一步时调用
};
重之中重
我们的项目里面有很多样式都会用到position:fixed; 而dorver.js的也是position:fixed;
z-index:100000;
所以基本上我们的样式就会被覆盖 而起不到引导的效果

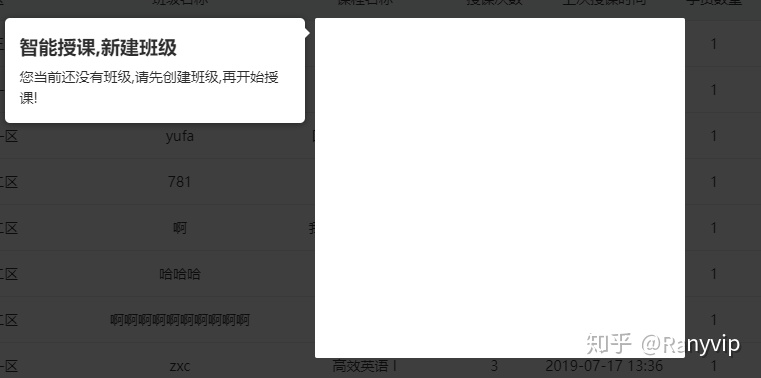
就像这个一样 用的是element的 这一块还是现实的白屏 弹出框都是position:fixed; 这种情况我只需要吧元素的z-index 设置的比dirver高就可以了 也可以再methods里面设置
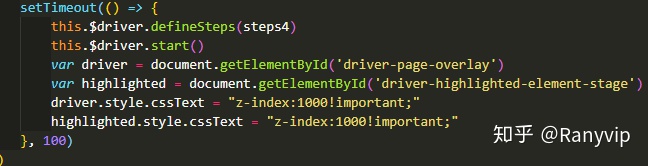
this.$driver.defineSteps(steps)
this.$driver.start()var driver = document.getElementById('driver-page-overlay')var highlighted = document.getElementById('driver-highlighted-element-stage')
driver.style.cssText = "z-index:1000!important;"
highlighted.style.cssText = "z-index:1000!important;" // 我需要引导展示的元素

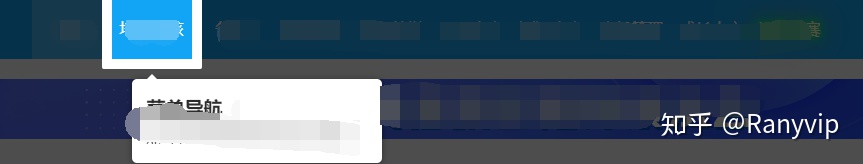
这个时候我们发现你要引导用户去点击某一个餐单
你希望是这样 只能按照你的规定点击你要的菜单

如果是这样你把z-index设置比dirver.js 高 就不行这样会把所有的菜单都显示出来,达不到我们想到的效果 ,把单独的元素这是z-index :100000000 也不行 因为他的父级没有dirver.js 高 所有还是会被隐藏.
我这边试了很多方法都不行 不可能因为一个新用户引导而取消老子菜单置顶吧 ,然后我发现顶用dirver.js 的时候会全局加上一个 "driver-fix-stacking"的类名 真的是有这个大宝贝不早说 浪费半天表情, 我们只需要在
.driver-fix-stacking .header {
position:relative;
}
就可以 这样达到我们想要的效果了






CSV文件)





)






