canvas绘制图像image
1.image的三个script的基本语法
准备工作:1.定义画布长度,获取2D绘图环境
2.建立对面对象,设置图片路径
3.载入图片,开始绘制
a.简单的画布上根据坐标绘制
ctx.drawImage(img,x,y)
img为要绘制的图像,x,y分别为绘制位置的横纵坐标
b.同时定义坐标和图片大小
ctx.drawImage(img,x,y,width,height)
img为要绘制的图像,x,y分别为绘制位置的横纵坐标,width,height分别为绘制图像的宽度和高度
c.剪切图像,并在画布上定位被剪切的部分
context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);

2.自我学习--------实际应用案例
``
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>我有一朵小红花</title><style> body{text-align: center;}canvas{background-color: cornsilk;}</style>
</head>
<body><font color="coral" size="50">送你一朵小红花</font><canvas id="c1" width="1000" height="400"></canvas>
</body>
<script>var ctx=c1.getContext("2d") //获取绘图2D环境var img=new Image(); //创建图片对象img.src="img/一朵小花_副本.jpg" //设置绘制图像路径img.onload=function(){ //图片加载完再去控制//四个边角ctx.drawImage(img,0,0)ctx.drawImage(img,0,400-64)ctx.drawImage(img,1000-64,0)ctx.drawImage(img,1000-64,400-64)//中心来个大的ctx.drawImage(img,400,100,200,200)//剪切版ctx.drawImage(img,0,0,32,32,64,64,100,100)ctx.drawImage(img,32,0,32,32,1000-64-100,64,100,100)ctx.drawImage(img,0,32,32,32,64,400-64-100,100,100)ctx.drawImage(img,32,32,32,32,1000-100-64,400-100-64,100,100)}
</script></html>
运行结果:

图片自取:

二更:2021.5.12.20:40
b.任意大小位置图片的绘制
核心就是使用一个产生随机数的函数
``
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>任意大小image绘画</title><style>body{text-align: center;background-color: black; }canvas{background-color: paleturquoise;}</style>
</head>
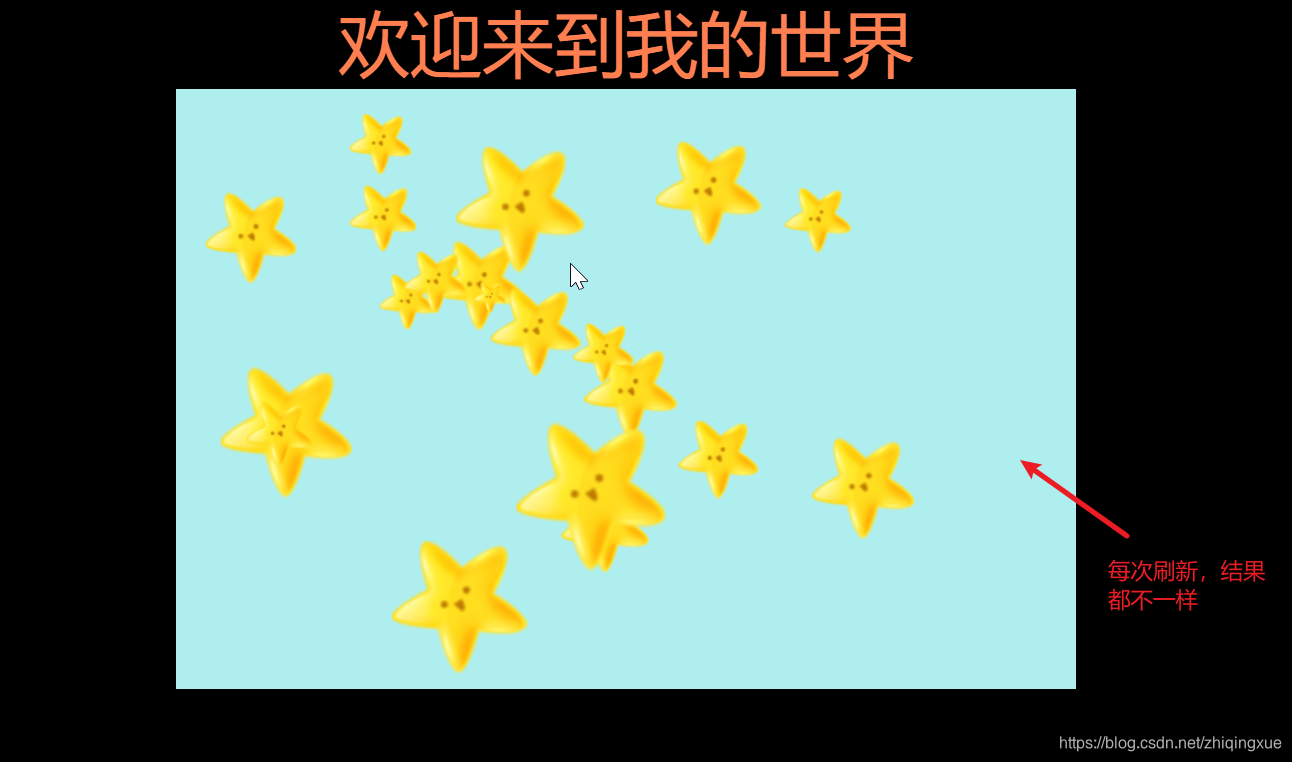
<body><font color="coral" size="50">欢迎来到我的世界</font><canvas id="c2" width="600" height="400"></canvas><script>var ctx=c2.getContext("2d");var image=new Image();image.src="img/star.png";image.onload= function(){for(var i=0;i<20;i++ ){var size=rn(20,100);ctx.drawImage(image,rn(0,600-size),rn(0,400-size),size,size);}}//产生随机数sfunction rn(min,max){return Math.random()*(ma-min)+min;}</script>
</body></html>
运行结果:

图片自取:

自我提醒
img.οnlοad= 可不能再加括号了(img.onload()=)
真是哭了,一开始找了半天都没有找到错在哪里。
c.image的移动扩展
核心就是
1.每次擦一下画布:ctx.clearRect(x,y, width,height);
2.setInterval的应用
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
``
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>图片的移动</title><style>body{text-align: center;background-color: #000000;}canvas{background-color: cyan;}</style>
</head>
<body><font color="coral" size="50">星星随我动,鲜花为你开</font><br /><canvas id="c3" width="600" height="400"></canvas><script>var ctx=c3.getContext("2d");console.log(ctx);var img=new Image();var img2=new Image();img.src="img/star.png";img2.src="img/一朵小花_副本.jpg";img.onload=function(){var x=64;var y=64;var xMove=1;var yMove=1;setInterval(function(){//四个花边ctx.drawImage(img2,0,0);ctx.drawImage(img2,0,400-64);ctx.drawImage(img2,600-64,0);ctx.drawImage(img2,600-64,400-64);//移动星星ctx.clearRect(64,64,600-64,400-64);x+=xMove*6;y+=yMove*6;if(x<=600&&y<=400){x+=xMove*6;y+=yMove*6;}else{x=64;y=64;}ctx.drawImage(img,x,y);},200)}</script>
</body>
</html>运行结果:
星星随我动,鲜花为你开
一个小视频结束这段操作。


)
![利用一维数组求菲波那契数列前40项的和并输出结果。_[W2D2]斐波那契数列](http://pic.xiahunao.cn/利用一维数组求菲波那契数列前40项的和并输出结果。_[W2D2]斐波那契数列)
-socket)
)





)

低层次点云处理)
)

)


` Maven repository from your build scripts and migrate your build)