想要制作gif动态图片,为何不试试万能的PS呢!使用PS可以帮助用户快速轻松的制作gif动图,操作简单又方便。那么如何利用PS快速将图片做成gif动态图,其实方法是很简单,制作这种gif动图其实就是把几张图片组合起来然后简单设置一下即可,本文将为大家详细介绍PS如何将图片制作成gif动态图,感兴趣的朋友可以跟着小编一起来看看!

ps制作gif动态图详细图文教程
首先要准备一组动作相关联的图片,图片越多做出来的gif视觉也相对越精细,小编这里一组吐烟的连环动作为例。


步骤一:先将这组图片在同个图像中打开
为了方便记顺序将图片的顺序按字母标注名字

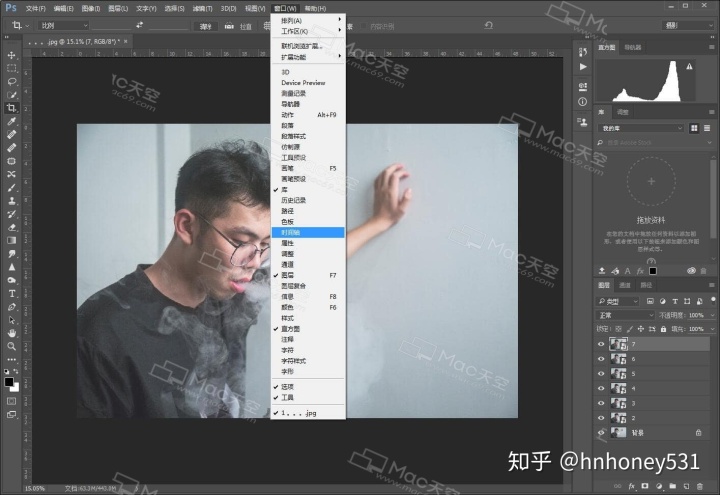
步骤二:选择 窗口—时间轴

步骤三:下方出现时间轴的面板,选择 创建帧动画

步骤四:我们先来创建第一个动作
选择第一个图层
要将其他图层的左边的小眼睛(指示图层可见性)点掉
只让第一个图层可见

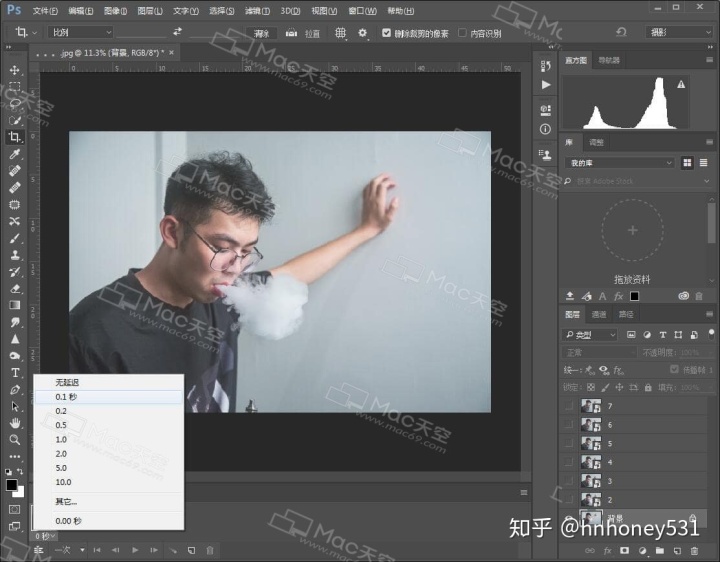
步骤五:设置图片显示的时间
时间根据自己想要的选择,这里选择的是0.1秒

步骤六:接下来建第二个动作
点击 复制所选帧
然后选择第二张图片的图层
将其他 小眼睛点掉 只显示第二张图片

步骤七:以此类推按照以上操作一直到最后一张图片

步骤八:完成以后可以点击 播放按钮看看效果

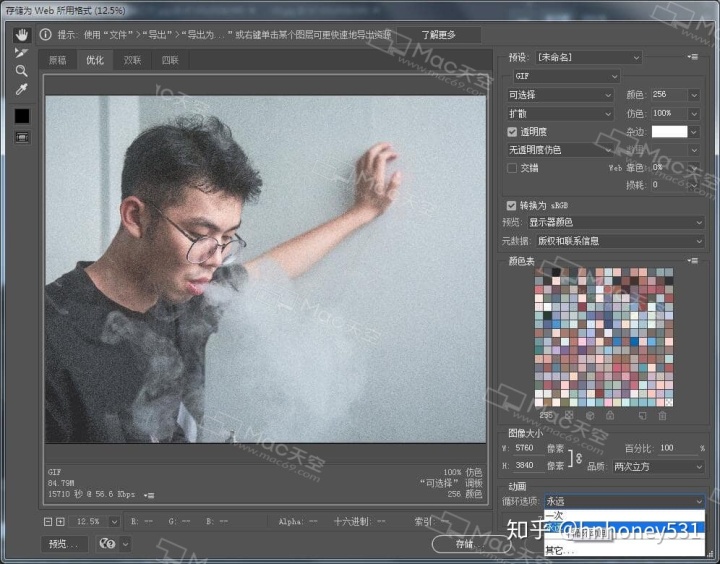
步骤九:最后保存
存储为web所用格式,在文件栏里可以找到
将循环选项 改成 永远图像大小改成所需的 像素
保存就完成了

好了这样gif动态制作就完成了,是不是很简单呢,小伙伴们快来动手试试吧!







)








,获取下载链接的方法...)


)
