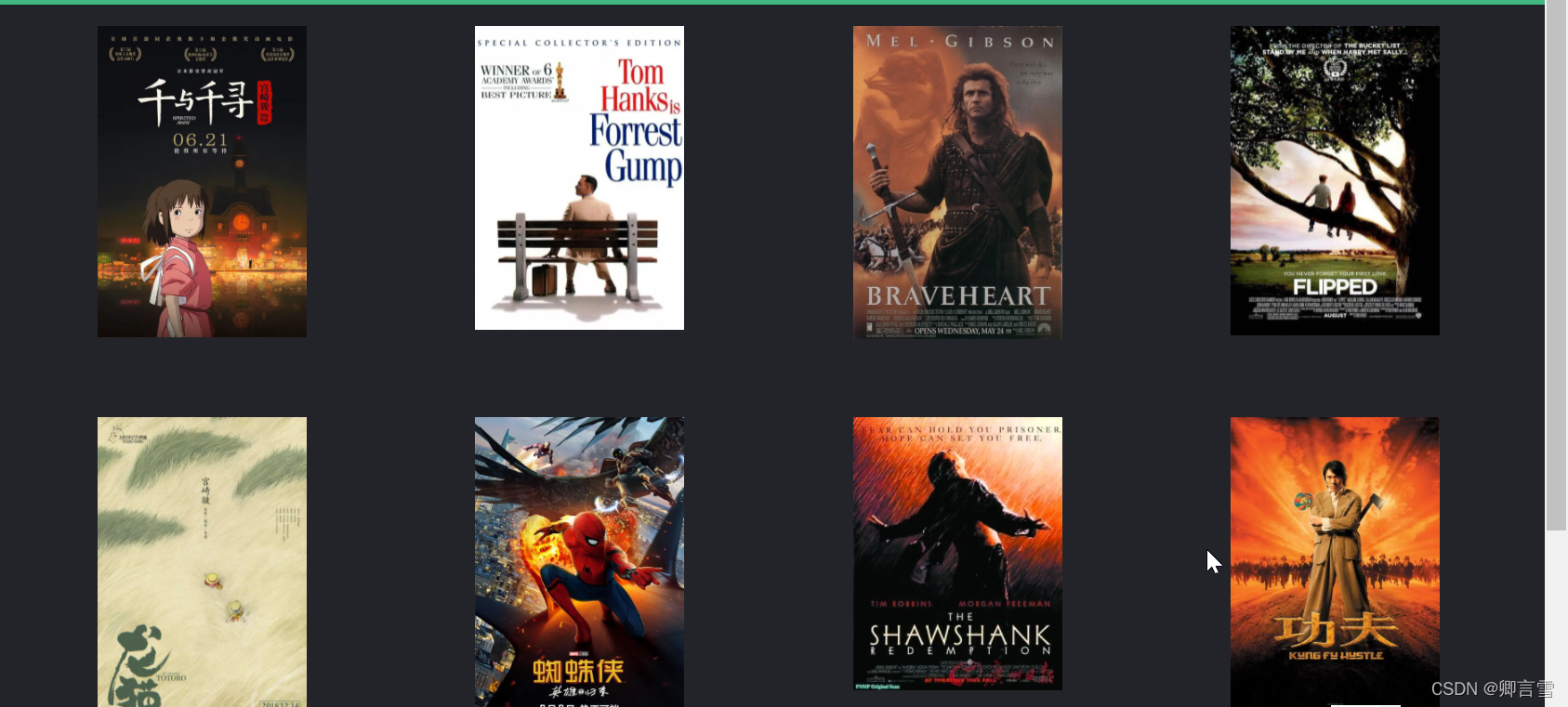
先上一波效果图:

简单来说就是行和列的应用
el-row 为行
el-col 为列
其他的往里面添加组件即可
源码:
*格式自己可以通过修改style和script实现自己想要的效果
<template><div class="main"><el-row><el-col span="6"><img src="@/assets/resources/qianyuqianxun.webp" style="width: 200px;height: 100%" onclick="window.location.href ='https://www.iqiyi.com/v_19rsmpr66o.html'; "></el-col><el-col span="6"><img src="@/assets/resources/aganzhengzhuan.webp" style="width: 200px;height: 100%" onclick="window.location.href ='https://www.iqiyi.com/v_19rrk3u264.html'"></el-col><el-col span="6"><img src="@/assets/resources/braveheart.webp" style="width: 200px;height: 100%" onclick="window.location.href='https://www.iqiyi.com/v_19rrk1ymus.html'"></el-col><el-col span="6"><img src="@/assets/resources/flipped.webp" style="width: 200px;height: 100%" onclick="window.location.href='https://www.iqiyi.com/v_19rra10k7w.html'"></el-col></el-row><el-row><el-col span="6"><img src="@/assets/resources/longmao.webp" style="width: 200px;height: 100%" onclick="window.location.href='https://www.iqiyi.com/v_19rqv721o4.html'"></el-col><el-col span="6"><img src="@/assets/resources/zhizhuxia.webp" style="width: 200px;height: 100%" onclick="window.location.href='https://www.iqiyi.com/v_19rrdn1edo.html'"></el-col><el-col span="6"><img src="@/assets/resources/prison.webp" style="width: 200px;height: 100%" onclick="window.location.href='https://www.iqiyi.com/v_19rra0h3wg.html'"></el-col><el-col span="6"><img src="@/assets/resources/gongfu.webp" style="width: 200px;height: 100%" onclick="window.location.href='https://www.iqiyi.com/v_19rrk40ajc.html'"></el-col></el-row></div></template><script>
export default {name: "MovieShow"
}</script><style scoped></style>
这里get到一个很简单的跳转方法,重js的
window.location.href='url’
vue中一般使用的是@click,然候重写方法在下面的js,如果没有特别严格的代码格式要求,上面那一种算是非常好用了。
附一张我非常喜欢的电影的图片:






)








,获取下载链接的方法...)


)

