
最近一直在学习Vue,而vue生命周期是我们不可能绕开的一个很核心的知识点,今天来简单的梳理一下大概的内容。
一、钩子函数
在一开始学习的时候,总有钩子函数这个名词冒出来,而且在vue官网文档中也频繁出现,也相信给很多初学者带来了困扰。那到底什么是钩子函数呢?
按我个人的理解,钩子函数就是一个函数,他最大的特点就是在生命周期执行流程中去执行的。钩子函数钩子函数,就是挂载一些东西的,我们把需要实现的一些功能代码写在对应的钩子函数中,当生命周期在执行的时候,就能执行我们挂载的代码。
钩子函数的实现,基本原理就是callback,回调函数。
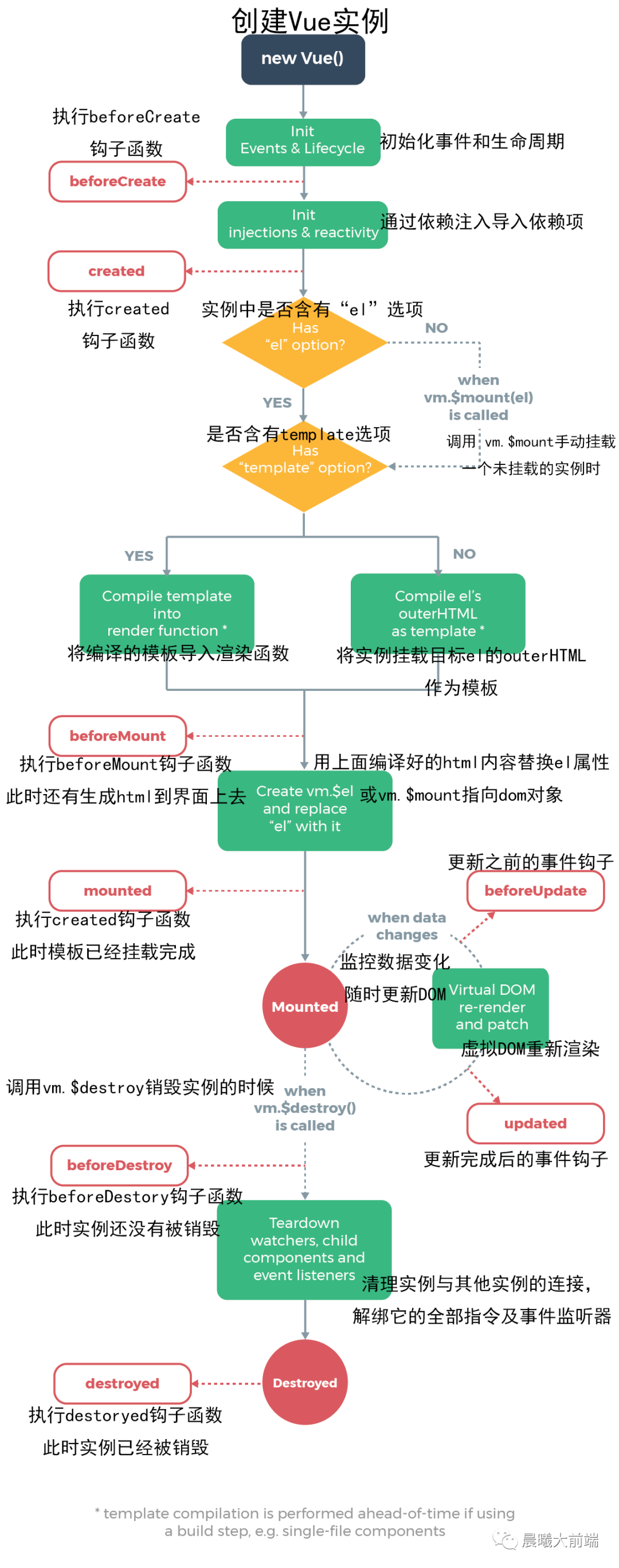
二、vue生命周期图示(注释)
原图是从vuejs官方文档上拷下来的,自己用ps写了一点注释。

三、vue生命周期详细解析
1. 实例化vue(组件)对象:new Vue()
2. 初始化事件和生命周期 init events 和 init lifecycle
3. beforeCreate函数:
在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
即此时vue(组件)对象被创建了,但是vue对象的属性还没有绑定,如data属性,computed属性还没有绑定,即没有值。此时还没有数据和真实DOM。属性还没有赋值,也没有动态创建template属性对应的HTML元素(二阶段的createUI函数还没有执行)
4. 挂载数据(属性赋值)
包括 属性和computed的运算,通过依赖注入导入依赖
5. Created函数:
此时 vue对象的属性有值了 ,但是DOM还没有生成,$el属性还不存在。
此时有数据了,但是还没有真实的DOM
即:data,computed都执行了。属性已经赋值,但没有动态创建template属性对应的HTML元素,所以,此时如果更改数据不会触发updated函数
如果:数据的初始值就来自于后端,可以发送ajax,或者fetch请求获取数据,但是,此时不会触发updated函数
6. 检查
1)检查是否有el属性
检查vue配置,即new Vue{}里面的el项是否存在,有就继续检查template项。没有则等到手动绑定调用vm.$mount()
完成了全局变量$el的绑定。
2)检查是否有template属性
检查配置中的template项,如果没有template进行填充被绑定区域,则被绑定区域的el对象的outerHTML(即整个#app DOM对象,包括< div id=”app” >和< /div>标签)都作为被填充对象替换掉填充区域
即:如果vue对象中有 template属性,那么,template后面的HTML会替换$el对应的内容。如果有render属性(渲染),那么render就会替换template。
即:优先关系时:render > template > el
7. beforeMount函数:
模板编译(template)、数据挂载(把数据显示在模板里)之前执行的钩子函数
此时 this.$el有值,但是数据还没有挂载到页面上。即此时页面中的{{}}里的变量还没有被数据替换
8. 模板编译:用vue对象的数据(属性)替换模板中的内容
9. Mounted函数:
模板编译完成,数据挂载完毕
即:此时已经把 数据挂载到了页面上 ,所以,页面上能够看到正确的数据了。
一般来说,我们在此处发送 异步请求 (ajax,fetch,axios等),获取服务器上的数据,显示在DOM里。
10. beforeUpdate函数:
组件更新之前执行的函数,只有数据更新后,才能调用(触发)beforeUpdate,注意:此数据一定是在模板上出现的数据,否则,不会,也没有必要触发组件更新(因为数据不出现在模板里,就没有必要再次渲染)
数据更新了,但是,vue(组件)对象对应的dom中的内部(innerHTML)没有变,所以叫作组件更新前。(数据更了,模板没更新)
11. updated函数:
组件更新之后执行的函数
vue(组件)对象对应的dom中的内部(innerHTML)改变了,所以,叫作组件更新之后
12. beforeDestroy:vue(组件)对象销毁之前
13. destroyed:vue组件销毁后
最后
可以关注下公众号进交流群,大家一起学习讨论!
如果本文对您的有帮助的话可以点赞评论收藏下转发到您的朋友圈!编辑不易非常感谢!




方法)









方法)




方法)

