如果对织梦系统做过二次开发或学深入研究过的话,一定会知道在我们做织梦二次开发时,一般会把php文件以及对应的模板文件起的名字,除了扩展名外,其它都一样,这是织梦文件起名的一个特点。例如,index_body.php文件,一般对应的模板文件是index_body.htm,文件album_add.php对应的模板文件是album_add.htm等等,一般都是这样的,织梦里面很少是不对应的,这是织梦一个特点,也是我们在学习织梦系统时,查找模板文件的一个方法。
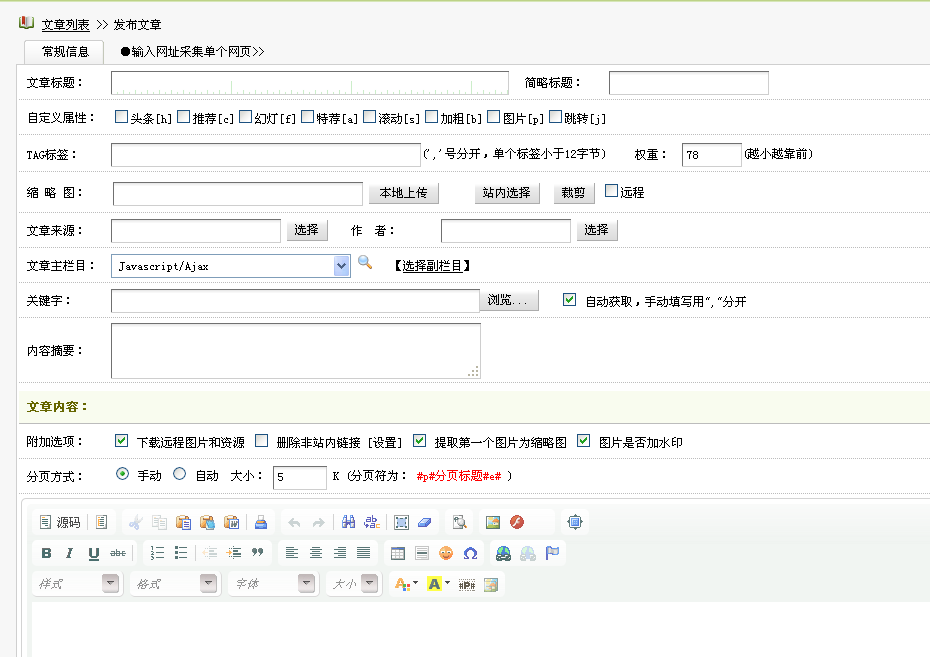
我们举一个例子:当我们添加文档的时候,会打开如下图所示表单。

我们在浏览器看到这的这个表单,实际上是一个模板文件也就是html代码,如果是php代码是肯定不会在浏览器看到的,因为,php程序是运行在服务器上面的,知道这个原理我们就可以推测,这个表单一定是一个html代码并且嵌套了标签的模板文件,当我们提交之后,会被提交到对应的php文件进行处理。
由此,我们推断这个php文件一定引入了模板文件,而这个模板文件经过编译后,显示在我们的浏览器上面。根据上面我们讲到过的织梦命名规则,我们只要找到对应的php文件,一定会找到对应的模板文件。我们知道这个发布文档的php程序文件是article_add.php,那么,他对应的模板文件是一定是article_add.htm,一定也没有错,正是这个文件。
通过上例我们发现如果一个对话框,在浏览器显示,一般都是php和htm模板文件配合使用,在织梦里面是这样的,当然,还有一种情况就是只用js和php文件,但是,js里面也必定有html代码。
但是织梦里面有一种特殊的对话框,叫“提示窗口对话框”,这个对应框跟上面的表单一样又完全不一样,这个说的一样是,这个对话框也调用了模板文件/templets/plus/win_templet.htm,从这点来说是一样的,在织梦里面只要显示在浏览器上面的内容,都会有对应的模板文件。
但是又不一样,这个对话框是织梦通过一个类,进行动态加载的对话框内容的。这里说的动态加载内容,指的是不像上面模板文件是写好的,固定不变的,而是通过我们自己定义显示的内容,这样的最大好处是我们可以自由定义对话框,包括对话框的,颜色,按扭等各种选项。
这就是织梦的系统提供给我们的“提示窗口对话框类”,本教程会对这个类通过一个实例,来详细分析这个类,在以后开织梦二次开发时,如果想使用这种对话框可以自己定义特别方便。
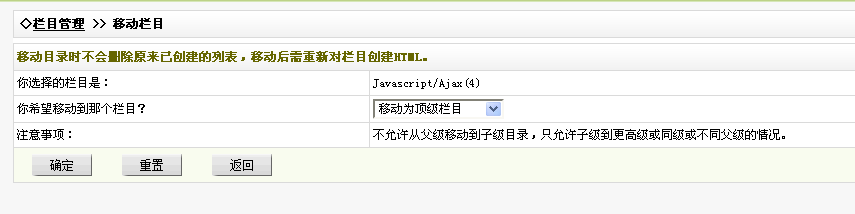
其实,在织梦后台里面有很多地方都用到这个“提示窗口对话框”,例如,移动栏目,如下图所示。

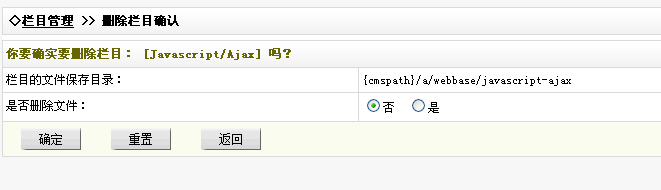
还有删除栏目对话框,如下图所示。

这二个都是应用到“提示窗口对话框类”了,当然,在织梦系统里面并不仅仅这二个,还有很多,我们这里不一一列出。
今天,我们就以“移动”栏目为例子,来讲解“提示窗口对话框”是如何执行的,等我们把这个学会了,其它,都不成问题,我们自己也就会写出自己个性的对应框了。
用到的程序文件:
“提示窗口对话框类”对应的文件:http://www.dedebase.com/include/oxwindow.class.php
“移动”栏目:http://www.dedebase.com/dede/catalog_do.php
工作原理:
通过在文件catalog_do.php里面自定义对话框内容,然后,实例化oxwindow.class.php里面的类OxWindow。调用这个文件里面已经定义好的table表格及其相应的方法,然后,通过Display()方法显示出来。
提示窗口对话框类里面的方法有:
1、开始创建窗口方法:
StartWin(),这个方法的功能是定义了表格的开始,即<table width='100%'border='0'cellpadding='3'cellspacing='1'bgcolor='#DADADA'>\r\n,并存放在变量$this->myWin里面。
2、初始化为含表单的页面:Init($formaction="", $checkScript="js/blank.js", $formmethod="POST", $formname="myform")
通过初始化,得到一个类似下面的字符串,并赋给$this->myWin。
3、增加隐藏域方法:
AddHidden($iname,$ivalue),这个方法是增加隐藏域,如本例子“移动”栏目里面的,如下隐藏域。
上面这些隐藏域正是通过这个方法来实现的,定义好后的隐藏域赋给$this->myWin。
4、增加单列的标题行:
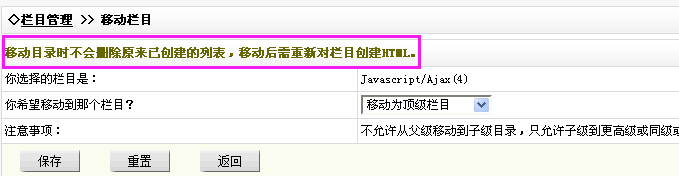
AddTitle($title, $col="2"),通过这个方法我们可以得到,对话框里面的标题,如下图所示。

这个标题对应的html代码为:
移动目录时不会删除原来已创建的列表,移动后需重新对栏目创建HTML。对应的方法调用为是:$win->AddTitle("移动目录时不会删除原来已创建的列表,移动后需重新对栏目创建HTML。")
5、增加一个两列的行:
AddItem($iname, $ivalue),通过这个方法我们可以得到一个一行两列的表格内容,例如,本例中,通过$win->AddItem('你选择的栏目是:',"$typename($typeid)");
$win->AddItem('你希望移动到那个栏目?',"\r\n移动为顶级栏目\r\n$typeOptions\r\n");
$win->AddItem('注意事项:','不允许从父级移动到子级目录,只允许子级到更高级或同级或不同父级的情况。');
通过上面三次对方法AddItem()的调用,得到如下对话框内容。
你选择的栏目是:Javascript/Ajax(4)你希望移动到那个栏目?移动为顶级栏目
网页基础
─Javascript/Ajax
─Dreamweaver
DIV&CSS
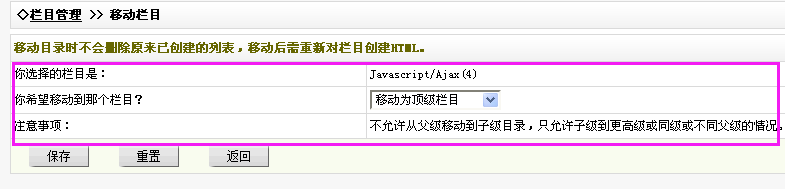
注意事项:不允许从父级移动到子级目录,只允许子级到更高级或同级或不同父级的情况。对应的如下图所示对话框内容。

6、增加一个单列的消息行:
AddMsgItem($ivalue,$height="100",$col="2")这个方法是增加一个类似下面的一个单列:
$ivalue这个方法在本例子中,没有用到,我们就实验一下这个方法。
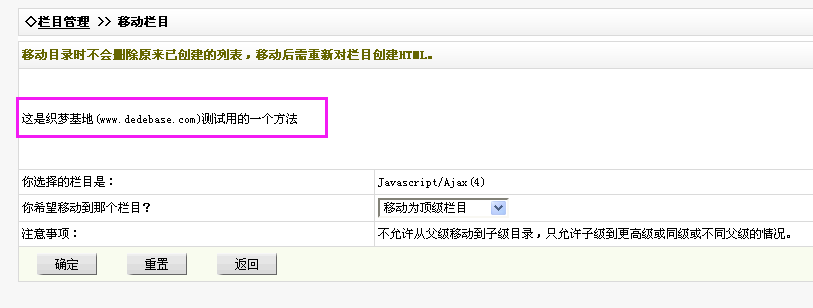
在文件catalog_do.php里面加上$win->AddMsgItem("这是测试用的一个方法",$height="100",$col="2");这一行代码,移动栏目显示结果如下图所示。

7、结束Window:CloseWin($isform=true),这个方法就是定义了一个表格的闭合,代码极简单没有什么好讲的。
8、增加自定义JS脚本:SetCheckScript($scripts)这个功能我们一般用不到,因为,在初始化时,我们就已经定义了js文件了。
9、获取窗口:GetWindow($wintype="save",$msg="",$isform=true),这个方法把上面的字符串变量$this->myWin和$this->myWinItem进行了对接,也就是把表格表单内容进行组合,同时这个方法还提供了一段表格定义。而且还定义了按扭的类型。
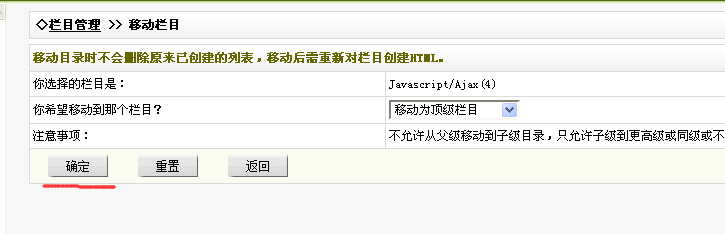
这个按扭本没有什么,但是,这种定义的方法确是值得我们学习的。例如本例子中,$win->GetWindow('ok')里面的“菜单类型”为ok,对应对话框如下图所示。

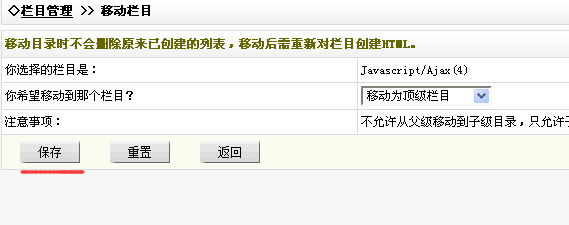
若我们把类型save,即$win->GetWindow('save'),将看到如下所示对话框。

窗口型按扭类型图:

通过这个窗口函数的调用,返回了对接后的表格$this->myWin,以备下面的display()函数使用。
10、显示页面:Display($modfile=""),这个对话框之所以能够显示出来,就是这个函数作用的结果,可以说,以上9个方法全为这个函数作显示准备。

方法)




方法)


方法)


方法)



方法)

,Windows以及部分嵌入式设备;...)
