本文实例总结了Javascript DOM事件操作。分享给大家供大家参考,具体如下:
使用JavaScript可以对HTML页面上的各种事件进行监听,如鼠标点击/释放,鼠标悬停/离开,等等。
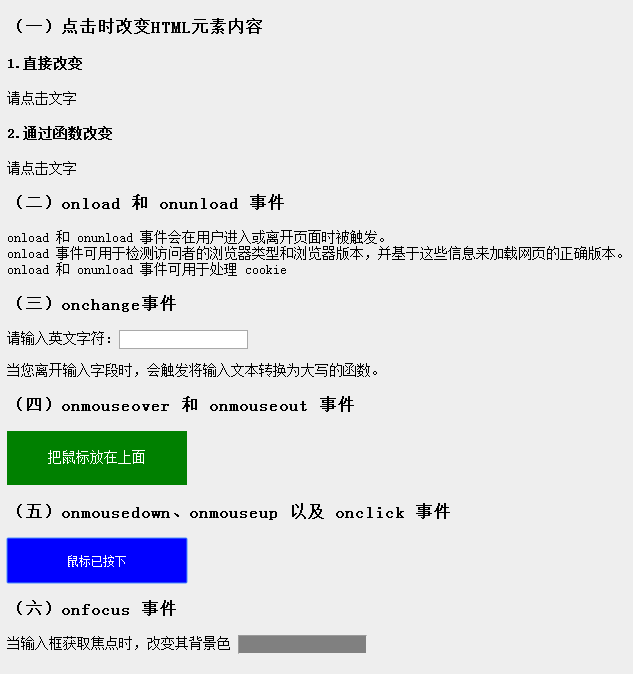
效果图:

代码:
/p>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Javascript 事件body {background-color:#eeeeee}
div.greenBtn
{
color:white;
background-color:green;
width:200px;
height:20px;
text-align:center;
padding-top:20px;
padding-bottom:20px;
}
button.greenBtn
{
color:white;
background-color:green;
width:200px;
height:50px;
text-align:center;
border:0px;
}
(一)点击时改变HTML元素内容
1.直接改变
请点击文字
2.通过函数改变
请点击文字
function changeText(ele){
ele.innerHTML = "谢谢";
}
function checkCookies(){
if (navigator.cookieEnabled){
// alert("已启用 cookie")
}else{
// alert("未启用 cookie")
}
}
(二)onload 和 onunload 事件
onload 和 onunload 事件会在用户进入或离开页面时被触发。
onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。
onload 和 onunload 事件可用于处理 cookie
(三)onchange事件
请输入英文字符:
当您离开输入字段时,会触发将输入文本转换为大写的函数。
function toUpper(ele){
ele.value = ele.value.toUpperCase();
}
(四)onmouseover 和 onmouseout 事件
把鼠标放在上面
function mOver(ele){
ele.innerHTML = "谢谢"
}
function mOut(ele){
ele.innerHTML = "把鼠标放在上面"
}
(五)onmousedown、onmouseup 以及 onclick 事件
鼠标抬起
function mDown(ele){
ele.innerHTML = "鼠标已按下"
ele.style.backgroundColor = "blue"
}
function mUp(ele){
ele.innerHTML = "鼠标抬起"
ele.style.backgroundColor = "green"
}
(六)onfocus 事件
当输入框获取焦点时,改变其背景色
onfocus = "changeBgColor(this,true)"
οnblur="changeBgColor(this,false)">
function changeBgColor(ele,hasFocus){
if(hasFocus){
ele.style.backgroundColor = "yellow"
}else{
ele.style.backgroundColor = "gray"
}
}
PS:关于javascript常用事件及相关说明还可参考本站在线工具:
希望本文所述对大家JavaScript程序设计有所帮助。



![[剑指offer]面试题第[68-1]题[Leedcode][JAVA][第235题][二叉搜索树的最近公共祖先][递归][BFS]](http://pic.xiahunao.cn/[剑指offer]面试题第[68-1]题[Leedcode][JAVA][第235题][二叉搜索树的最近公共祖先][递归][BFS])


)
![[Leedcode][JAVA][第50题][Pow(x, n)][快速幂][分治][转换类型]](http://pic.xiahunao.cn/[Leedcode][JAVA][第50题][Pow(x, n)][快速幂][分治][转换类型])


![[Leedcode][JAVA][第155题][最小栈][基本类型包装类]](http://pic.xiahunao.cn/[Leedcode][JAVA][第155题][最小栈][基本类型包装类])



![[Leedcode][JAVA][第102题][二叉树的层序遍历][递归][迭代][BFS]](http://pic.xiahunao.cn/[Leedcode][JAVA][第102题][二叉树的层序遍历][递归][迭代][BFS])
:终篇?静态代理?动态代理?)


![[bzoj1011] [HNOI2008]遥远的行星](http://pic.xiahunao.cn/[bzoj1011] [HNOI2008]遥远的行星)
![[Leedcode][JAVA][第94/144/145题][前中后序遍历][递归][迭代][二叉树]](http://pic.xiahunao.cn/[Leedcode][JAVA][第94/144/145题][前中后序遍历][递归][迭代][二叉树])