<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/ html4/strict.dtd">
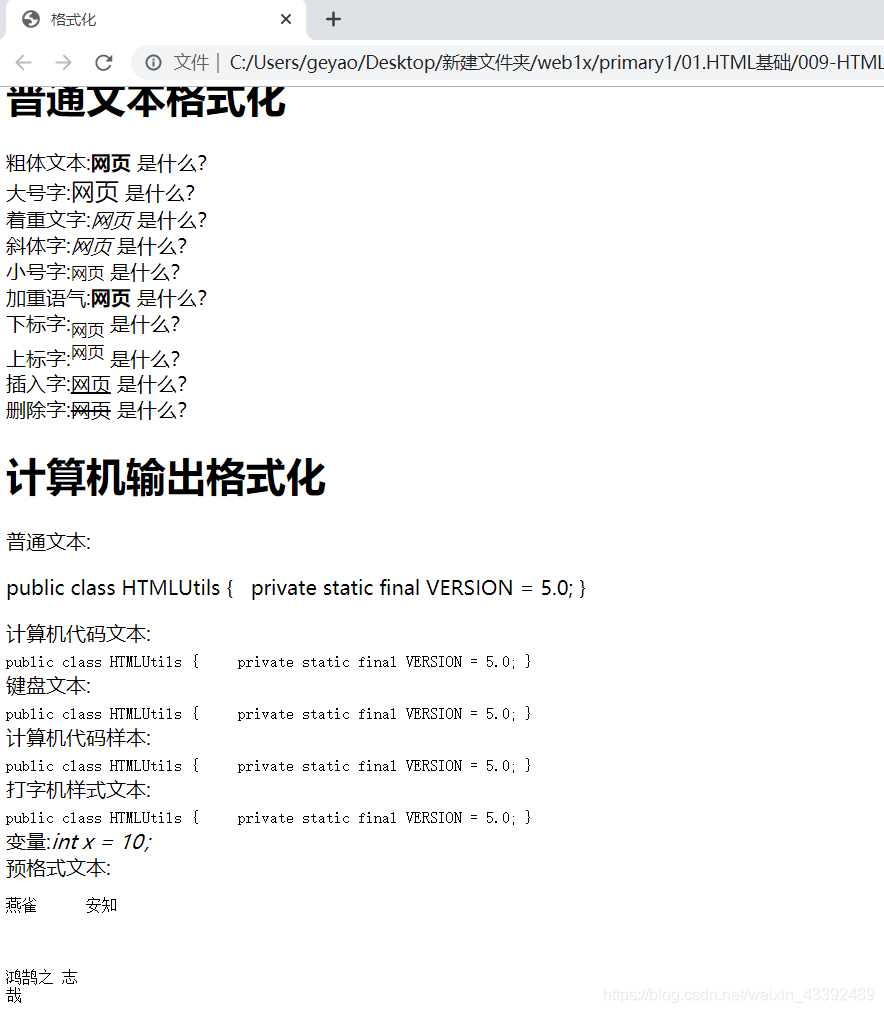
<html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><title>格式化</title></head><body><h1>普通文本格式化</h1>粗体文本:<b>网页</b> 是什么?<br />大号字:<big>网页</big> 是什么?<br />着重文字:<em>网页</em> 是什么?<br />斜体字:<i>网页</i> 是什么?<br />小号字:<small>网页</small> 是什么?<br />加重语气:<strong>网页</strong> 是什么?<br />下标字:<sub>网页</sub> 是什么?<br />上标字:<sup>网页</sup> 是什么?<br />插入字:<ins>网页</ins> 是什么?<br />删除字:<del>网页</del> 是什么?<br /><h1>计算机输出格式化</h1>普通文本: <p>public class HTMLUtils { private static final VERSION = 5.0;}</p>计算机代码文本:<br /><code>public class HTMLUtils { private static final VERSION = 5.0;}</code> <br />键盘文本:<br /><kbd>public class HTMLUtils { private static final VERSION = 5.0;}</kbd> <br />计算机代码样本:<br /><samp>public class HTMLUtils { private static final VERSION = 5.0;}</samp> <br />打字机样式文本:<br /><tt>public class HTMLUtils { private static final VERSION = 5.0;}</tt> <br />变量:<var>int x = 10;</var><br />预格式文本:<pre>
燕雀 安知鸿鹄之 志
哉</pre><br /></body>
</html>
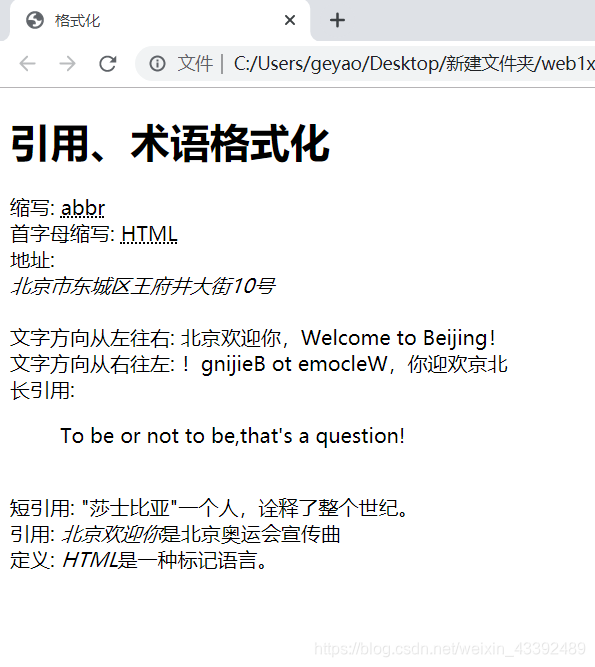
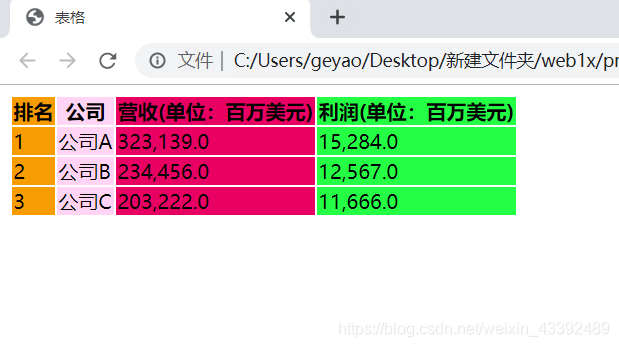
运行结果