
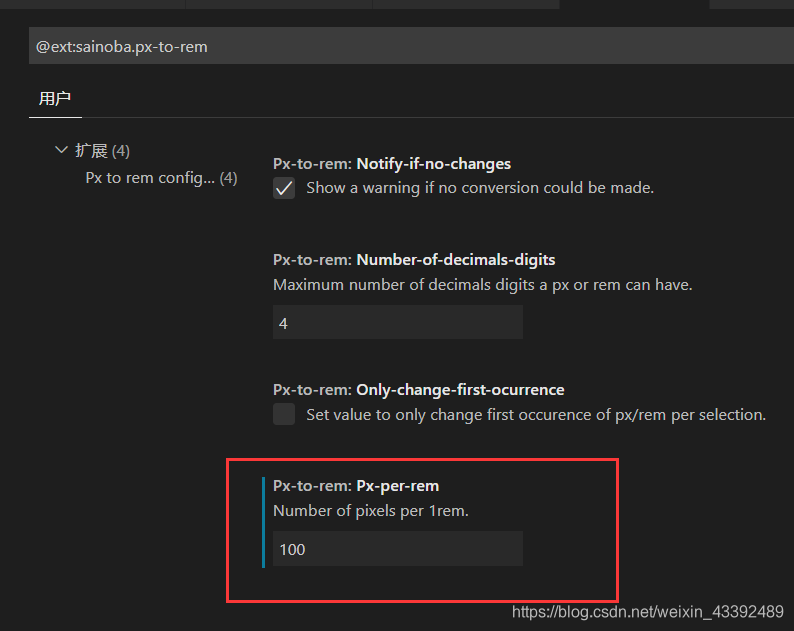
alt+z转换为rem
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="stylesheet" href="./iconfont1/"><title>移动端</title><link rel="stylesheet" href="./iconfont1/iconfont.css"><style>body{font-size: 0.16rem;}html{font-size: 26.66666667vw;}*{margin: 0;padding: 0;}ul{list-style: none;}img{display: block;}a{text-decoration: none;color: #333333;}header{height: 0.45rem;background:#00b38a;font-size: 0.2rem;color: white;text-align: center;line-height: 0.45rem;}.login{height: 0.43rem;display: flex;justify-content: space-between;align-items: center;font-size: 0.14rem;}.login p{margin-left: 0.16rem;}.login div{width: 0.84rem;height: 0.3rem;background: #f5f5f5;margin-right: 0.15rem;text-align: center;line-height: 0.3rem;border-radius: 0.15rem;}.login div a{display: block;width: 100%;height: 100%;}.list{}.list li{height: 0.9rem;border-top: 0.01rem #e8e8e8 solid;display: flex;align-items: center;}.list .list_img{width: 0.6rem;margin: 0 0.1rem 0 0.14rem;}.list .list_img img{width: 100%;}.list .list_info{flex: 1;}.list .list_info h2{font-size: 0.18rem;}.list .list_info p:first-of-type{font-size: 0.14rem;display: flex;justify-content: space-between;}.list .list_info p:first-of-type span:last-of-type{margin-right: 0.14rem;color: #17b994;}.list .list_info p:last-of-type{font-size: 0.12rem;color: #888888;margin-top: 0.08rem;}.more{height: 0.5rem;background: #fafafa;border-top: 0.01rem #e8e8e8 solid;text-align: center;line-height: 0.5rem;}.more a{display: block;width: 100%;height: 100%;}footer{height: 1.15rem;text-align: center;font-size: 0.12rem;line-height: 0.22rem;padding-top: 0.27rem;box-sizing: border-box;margin-bottom: 0.45rem;}.tabber{width: 100%; height: 0.45rem;border-top: 0.01rem #e8e8e8 solid;display: flex;position: fixed;bottom: 0;background: #f6f6f6;font-size: 0.18rem;color: #c2cfcc;}.tabber i{font-size: 0.22rem;position: relative;top: 0.02rem;}.tabber div{flex: 1;text-align: center;line-height: 0.45rem;}.tabber .active{background: #e7f3f0;color:#00b38a;}</style>
</head>
<body><header>拉勾网</header><section class="login"><p>十秒钟定制职位</p><div><a href="#">去登陆</a></div></section><ul class="list"><li><div class="list_img"><a href="#"><img src="./lagou1.jpg"> </a></div><div class="list_info"><h2><a href="">正大艾特</a></h2><p><span>中级java工程师</span><span>13k-20k</span></p><p>今天11:16</p></div></li></ul><ul class="list"><li><div class="list_img"><a href="#"><img src="./lagou1.jpg"> </a></div><div class="list_info"><h2><a href="">正大艾特</a></h2><p><span>中级java工程师</span><span>13k-20k</span></p><p>今天11:16</p></div></li></ul><ul class="list"><li><div class="list_img"><a href="#"><img src="./lagou1.jpg"> </a></div><div class="list_info"><h2><a href="">正大艾特</a></h2><p><span>中级java工程师</span><span>13k-20k</span></p><p>今天11:16</p></div></li></ul><ul class="list"><li><div class="list_img"><a href="#"><img src="./lagou1.jpg"> </a></div><div class="list_info"><h2><a href="">正大艾特</a></h2><p><span>中级java工程师</span><span>13k-20k</span></p><p>今天11:16</p></div></li></ul><ul class="list"><li><div class="list_img"><a href="#"><img src="./lagou1.jpg"> </a></div><div class="list_info"><h2><a href="">正大艾特</a></h2><p><span>中级java工程师</span><span>13k-20k</span></p><p>今天11:16</p></div></li></ul><ul class="list"><li><div class="list_img"><a href="#"><img src="./lagou1.jpg"> </a></div><div class="list_info"><h2><a href="">正大艾特</a></h2><p><span>中级java工程师</span><span>13k-20k</span></p><p>今天11:16</p></div></li></ul><section class="more"><a href="">加载更多</a></section><footer><p>@2019 lan.com,all right reserved</p><p><a href="#">移动端</a> ! <a href="#">移动端</a> ! <a href="#">移动端</a></p></footer><section class="tabber"><div class="active"><i class="iconfont icon-home"></i> 职位</div><div><i class="iconfont icon-sousuo-"></i> 搜索</div><div><i class="iconfont icon-wode"></i> 我的</div></section>
</body>
</html>