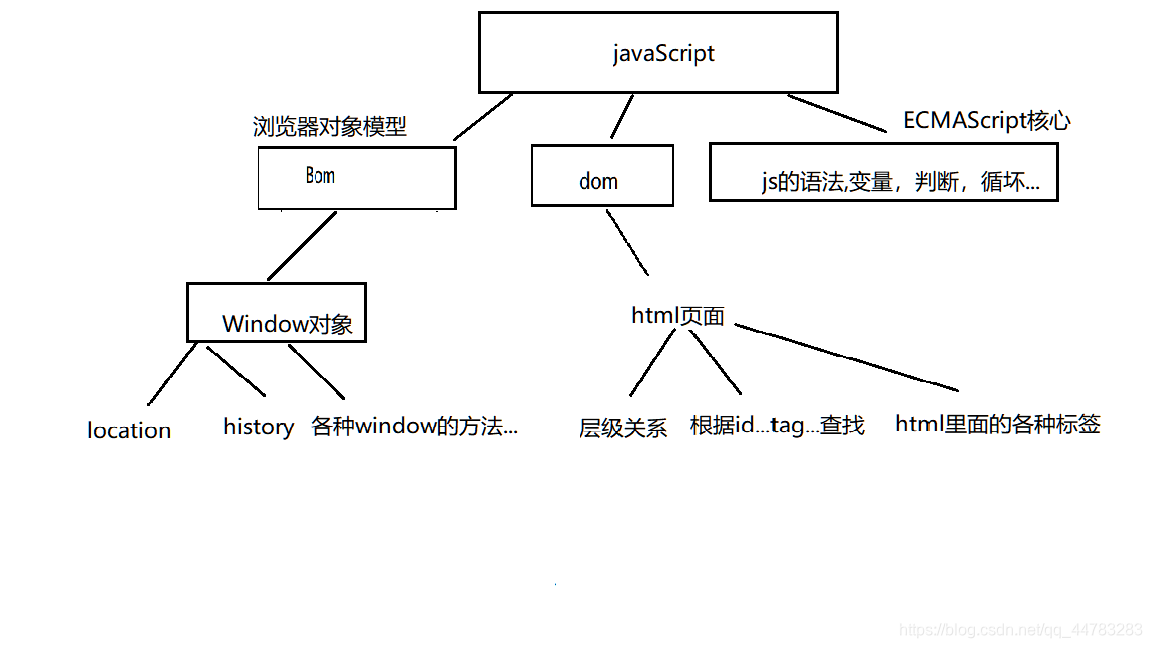
以下的代码只是一些小的例子。我画了一张图来总结js大的结构

<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script>//Point 1 delayer and timer (BOM browser Object Model)var delayer;var timer;//case 1 : 10s => 0svar i = 10;function calculate(){// get object htmlelement var txt = document.getElementById("txtbox");if (i != -1){txt.value = i--;}else{//stop the setIntervalwindow.clearInterval(timer);}}function start(){//timer,1s oncetimer = window.setInterval("calculate()",1000);}//case 2 : alter a mbox after 2 secondsfunction delayer(){// delay 2s a mboxwindow.setTimeout("alert('ads could be pop-up')",2000);} //conclusion about setTimeout and setInterval , function in system ,control a thing to do.//point2 html's skip : history /** below are a.html' code <a href = "../a.html">go to the a.html</a><button οnclick="history.back()">back</button>//when you back , then you could be forward.<button onclick = "history.forward()">forward</button>//go(+- 1)<button οnclick="history.go(-1)">back use 'history.go(-1)'</button>conclusion above : the browser's next and last button could be done by use these*///point3 date in jsvar dt = new Date();//year now dt.getFullYear();//Year Now(2019) - 1900 = dt.getYear()dt.getYear();//0 - 11 mm in foregin , so add 1dt.getMonth();//alert(dt.getMonth() + 1);//today is a day in this week , a numberdt.getDay();alert(dt.getDay());//day in a monthdt.getDate();alert(dt.getDate());//hour in a day dt.getHours();</script></head><body><input type = "text" id = "txtbox"/><input type = "button" value = "a surprise while you click me" onclick="start()"/><br /><button onclick="delayer()">i am a ad 2s later</button> <br /><button onclick = "window.reload()">refresh me1</button><button onclick = "window.refresh()">refresh me2</button><!--js to skip a new window--><button onclick="location.href = '../a.html'">skip</button><script> //dom document object model 文档对象模型,从前到后用js获取html页面元素,定位元素,操作元素/*页面加载事件。* window.onload = function(){var r = document.getElementById("btn");alert(r);}*/var r = document.getElementById("btn");alert(r);//null 有先后顺序,如果放在btn后面就可。function getClass(){//返回一个伪集合svar list = document.getElementsByClassName("a");for (var i = 0; i < list.length; i++){alert(list[i].innerHTML + " "+ "html标签不会解析 " + list[i].innerText + " 纯文本");}}function getTagName(){ //把list 看作树节点var list = document.getElementById("ul1");//lis 就是树节点下 通过 li 标签得到这些元素 var lis = list.getElementsByTagName("li");for(var i = 0; i < lis.length ; i++){alert(lis[i].innerText);}}function getName(){ // object nodelistvar list = document.getElementsByName("TXT_1");alert(list.value);}</script><button onclick = "" id = "btn">hello</button><ul id = "ul1"><li>.net</li><li>java</li><li>python</li></ul><ul id = "ul2"><li>js</li><li>go</li><li>html5</li></ul><ul><li class = "a">a</li><li class = "a">a</li><li class = "a">a</li></ul><br /><input type="text" name="TXT_T1" value="AB" /><input type="text" name="TXT_T1" value="CD" /><br /><button onclick="getClass()">get element by class</button><button onclick="getTagName()">get element by tagname</button><button onclick="getName()">get element by name</button><img src = "logo.gif" id = "jpg1"/><img src = "qie.jpg" id = "jpg2" /><input type = "button" onclick="visible1()" value = "占位显示"/><input type = "button" onclick="hidden1()" value = "占位隐藏"/><input type = "button" onclick="hide()" value = "占位不显示"/><input type = "button" onclick="dispaly()" value = "占位不隐藏"/><input type = "button" onclick="displayShow()" value = "显示块"/><script>//图片的隐藏与显示function visible1(){var j = document.getElementById("jpg1");j.style.visibility = "visible";}function hidden1(){var h = document.getElementById("jpg1");h.style.visibility = "hidden";}function dispaly(){var d = document.getElementById("jpg1");d.style.display = "inline";}function hide(){var h = document.getElementById("jpg1");h.style.display = "none";}function displayShow(){var h = document.getElementById("jpg1");h.style.display = "block";//显示级。。。块。会占一行。} </script></body>
</html>Conclusion :
BOM 定义了window窗口对象,让了js有能力操作浏览器。
window的属性 history的三种方法 location.href跳转 document
window的方法
alert() confirm()返回bool prompt实现输入框 open(‘网页名’,‘名字’,‘宽高等等’) close()
setInterval计时器 setTimeOut延时器 clearInterval clearTimeOut…
DOM dom中的每个元素都是一个节点,是一个对象,根据一个节点查到得到对应的子节点
然后取值赋值。
还有根据id tagname classname name…得到元素

:在Lua脚本中使用Qt类)
)
)
)

)



)


)



)

