
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- v-cloak用法 --><style>[v-cloak] {display: none;}/* 先通过样式隐藏内容 然后在内存中替换 然后再显示想要的结果 */</style>
</head>
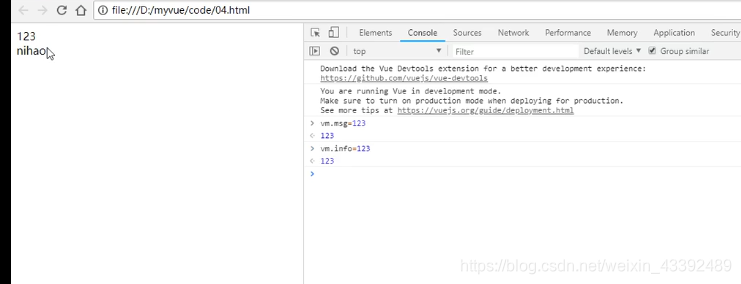
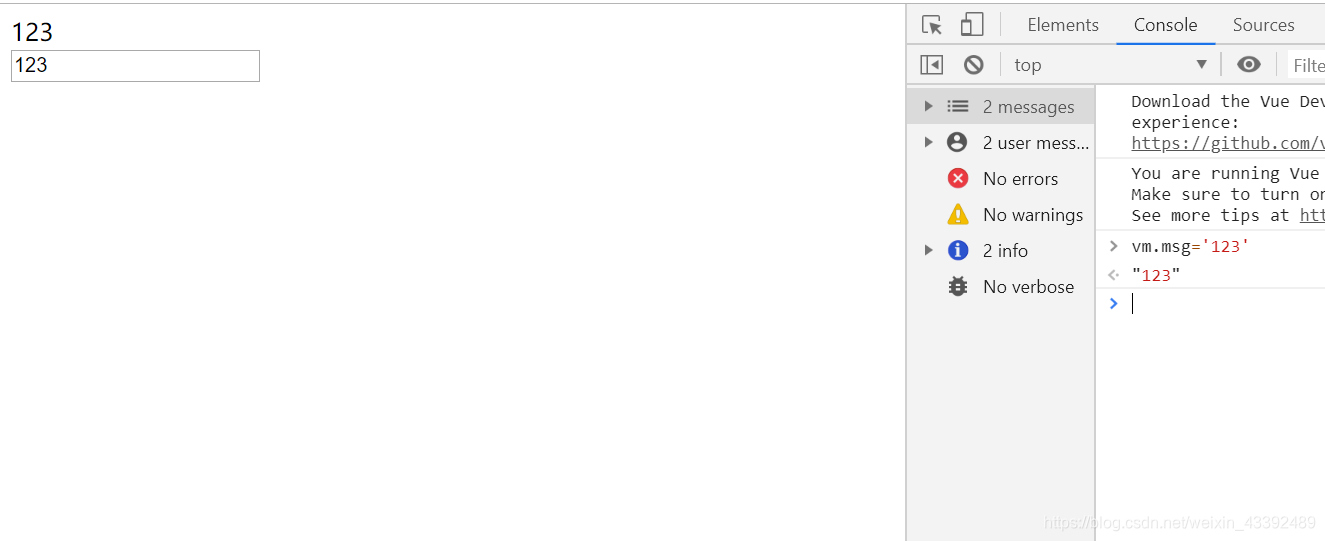
<!-- v-once显示的信息不需要后期修改 这样可以提高性能 --><body><div id="app"><div v-cloak>{{msg}}</div><div v-once>{{info}}</div></div><!-- 刷新的时候有闪动 --><script type="text/javascript" src="./js/vue.js"></script><script>/* VUE基本使用 *//* 填充数据 *//* 引入js *//* 语法功能 */var vm = new Vue({//绑定的标签el: '#app',//数据显示data: {msg: 'Hello Vue',info: '你好'}});</script>
</body></html>数据的响应式