
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- v-cloak用法 --><style>[v-cloak] {display: none;}/* 先通过样式隐藏内容 然后在内存中替换 然后再显示想要的结果 */</style>
</head>
<!-- v-once显示的信息不需要后期修改 这样可以提高性能 --><body><div id="app"><div>{{num}}</div><div><button @click='handle1'>点击2</button><button @click='handle2(123,456,$event)'>点击3</button></div></div><!-- 刷新的时候有闪动 --><script type="text/javascript" src="./js/vue.js"></script><script>/* VUE基本使用 *//* 填充数据 *//* 引入js *//* 语法功能 */var vm = new Vue({//绑定的标签el: '#app',//数据显示data: {//msg: 'Hello Vue',num: 0/* info: '你好' */},methods: {handle2: function(p, p1, event) {console.log(p, p1);console.log(event.target.tagName);this.num++;},handle1: function(event) {console.log(event.target.innerHTML);}}});</script>
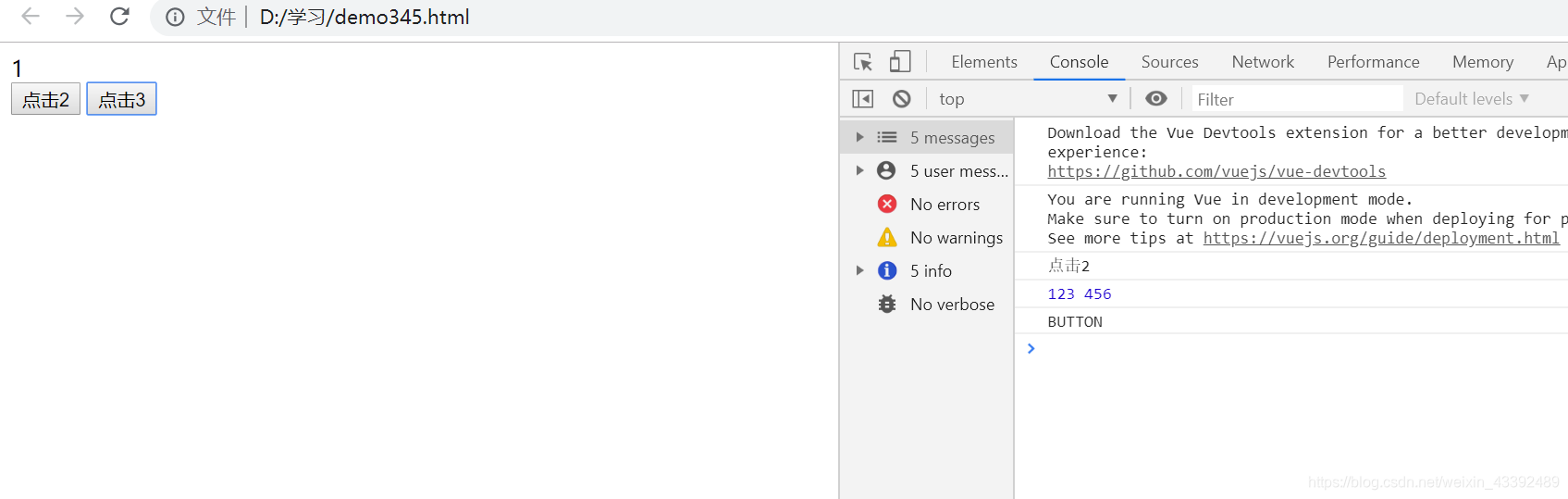
</body></html>运行结果



:事件修饰符)










)





