今天,是7月的最后的一天
适合结束一些东西
开始一些新的东西
没错
我要开始新的板块啦
取个名字,就叫做
“露哥的摸爬滚打| Jupyter”
01
讲在前面
在这里,主要是我的笔记或者心得,所以并不能保证百分百正确,当然也欢迎大家多多指正啦。其内容主要为Jupyter的相关操作,发到这里,也算是对自己的一种监督吧。
废话不说,看就完事了!
02
Jupyter是啥
Jupyter项目是一个非盈利的开源项目,源于2014年的ipython项目, 并逐渐发展为支持跨所有编程语言的交互式数据科学计算的工具。
Jupyter Notebook,原名IPython Notbook,是IPython的加强网页版, 一 个 开源Web应用程序。
名字源自Julia、 Python和R (数据科学的三种开源语言)。
Ju--Julia
py--Python
ter--R
是一款程序员和科学工作者的编程/文档/笔记/展示软件。
.ipynb文件格式是用于计算型叙述的JSON文档格式的正式规范。
03
如何快速上手
快捷键
cell操作
cell: 一对In Out会话被视作一个代码单元,称为cell
编辑模式:enter
命令模式:esc
执行代码: shift + enter
命令模式:
A,在当前cell的上面添加cell
B,在当前cell的下面添加cell
双击D:删除当前cell
编辑模式:
多光标操作: Ctrl键点击鼠标(Mac : CMD+点击鼠标)
回退: Ctrl+Z (Mac: CMD+Z)
补全代码:变量、方法后跟Tab键
为一行或多行代码添加/取消注释: Ctrl+/ (Mac:CMD+/)
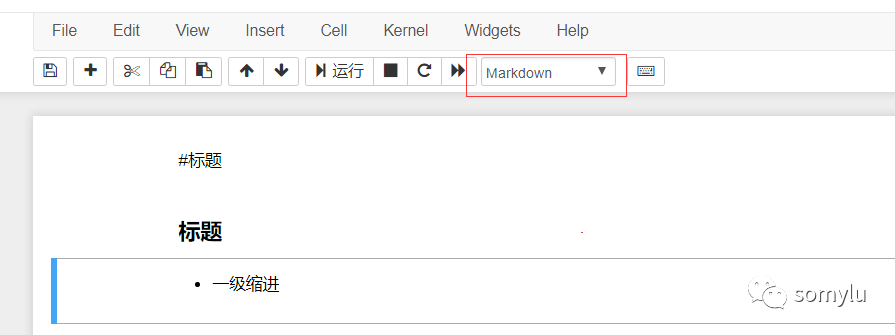
markdown演示:
#一级标题
##二级标题
###三级标题
-缩进

04
matplotlib快速上车
画二维图表的python库
mat - matrix矩阵
二维数据-二维图表
plot -画图
lib - library库
matlab矩阵实验室
mat - matrix
lab实验室
Matplotlib三层结构
1)容器层:
画板层:是位于最底层的系统层,在绘图的过程中充当画板的角色,即放置画布(Figure)的工具。
画布层:是画板上方的第一层,也是需要用户来操作的应用层的第一层,在绘图的过程中充当画布的角色。
绘图区/坐标系:是应用层的第二层,在绘图的过程中相当于画布上的绘图区的角色。一个画布层有多个绘图区
2)辅助显示层:是绘图区内的除了根据数据绘制出的图像以外的内容,主要包括轴外观、边框线、坐标轴、坐标轴名称、坐标轴刻度、坐标轴刻度标签、 网格线、图例、 标题等内容。
3)图像层:是指绘图区内通过plot等函数根据数据绘制出的图像。
折线图绘制与保存图片
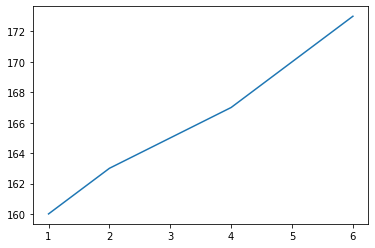
简单用matplotlib画个图
import matplotlib.pyplot as plt
#显示露哥的近6年的身高数据(纯属虚构)
#1.创建画布
plt.figure()
#2.绘制图像
plt.plot([1,2,3,4,5,6],[160,163,165,167,170,173])
#3.显示图像
plt.show()

设置画布属性与图片保存
plt. figure(figsize=(), dpi=)
figsize :指定图的长宽
dpi:图像的清晰度
返回fig对象
plt. savefig(path)
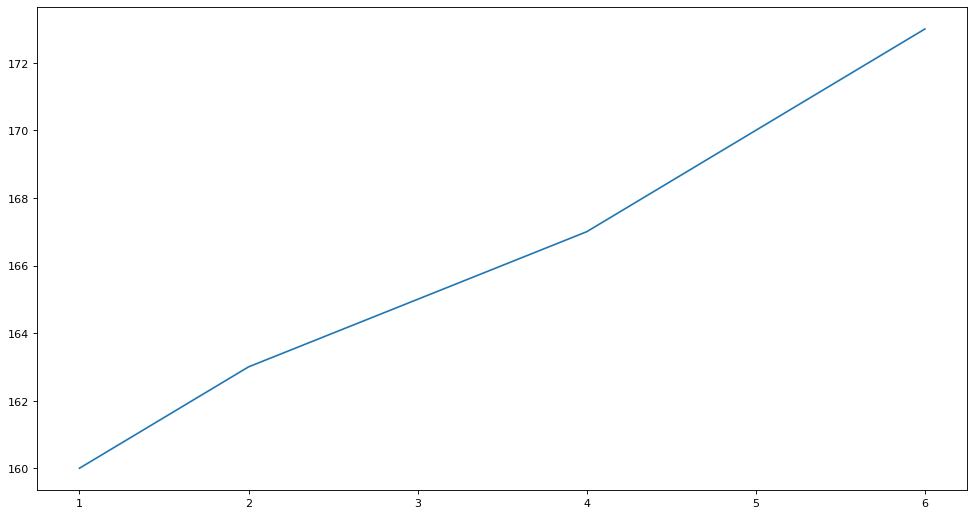
整个示例
import matplotlib.pyplot as plt
#显示露哥的近6年的身高数据
#1.创建画布
#设置画布属性
plt.figure(figsize=(15,8),dpi=80)
#2.绘制图像
plt.plot([1,2,3,4,5,6],[160,163,165,167,170,173])
#保存图片
plt.savefig("test1.png")
#3.显示图像
plt.show()
#plt.show 会释放figure资源,如果在显示图像后保存图片只能保存空图。

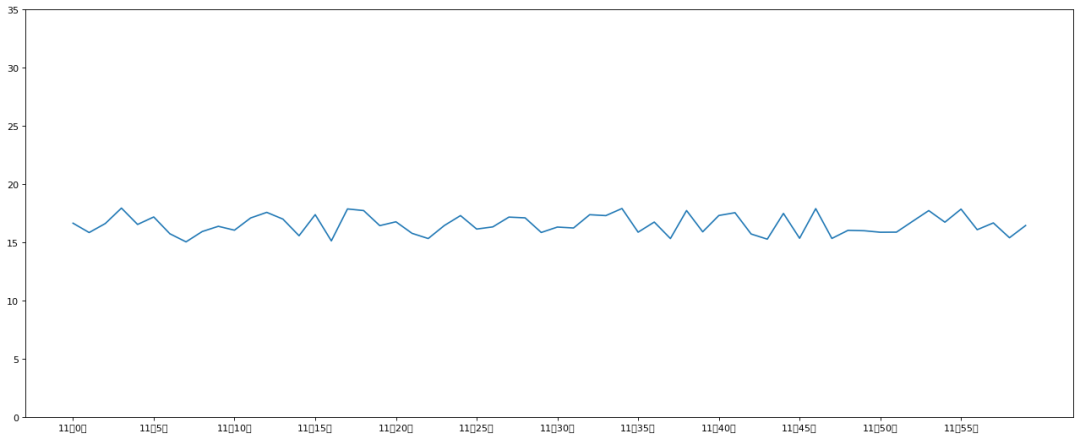
写一送一
#画出四川11点到12点1一个小时内每分钟的温度变化折线图,温度范围在15度-18度
import random
#1.准备数据 x y
x=range(60)
y_sichuan=[random.uniform(15,18) for i in x]
#2.创建画布
plt.figure(figsize=(20,8),dpi=80)
#3.绘制图像
plt.plot(x,y_sichuan)
x_label = ["11点{}分".format(i) for i in x]
plt.xticks(x[::5],x_label[::5])
plt.yticks(range(0,40,5))
#4.显示图
plt.show()

ps:关于横坐标的中文乱码问题,我还没整出来,下次吧!
05
参考资料
1)视频学习
https://www.bilibili.com/video/BV1xt411v7z9
2)jupyter画图中文显示乱码问题解决办法
https://www.cnblogs.com/dearL/articles/9374894.html
06
说到最后
从时间线来看,拖了快一周。
这篇微推就当做一个开始吧。
好好生活,好好学习。
somylu
2020.08.06
:响应报文)


:get请求参数)





:路由)



:静态资源)


:静态资源2)


