
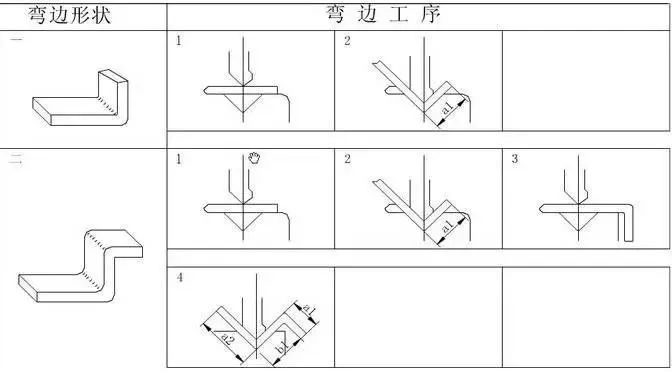
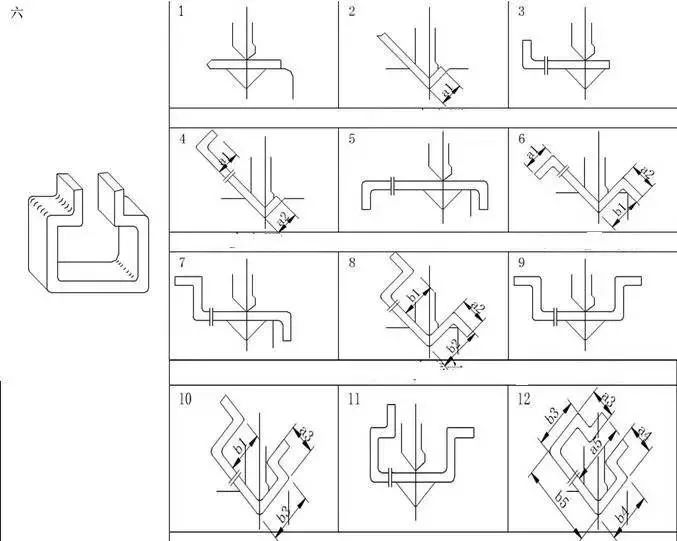
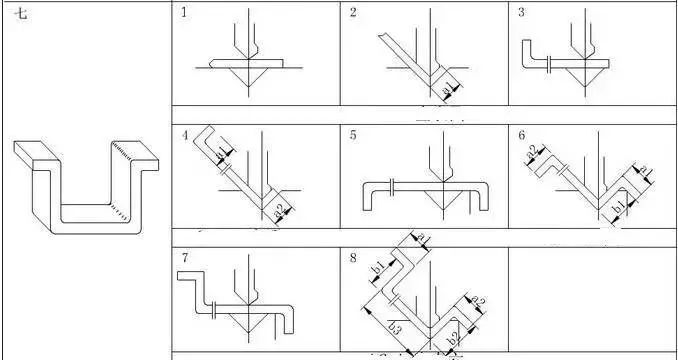
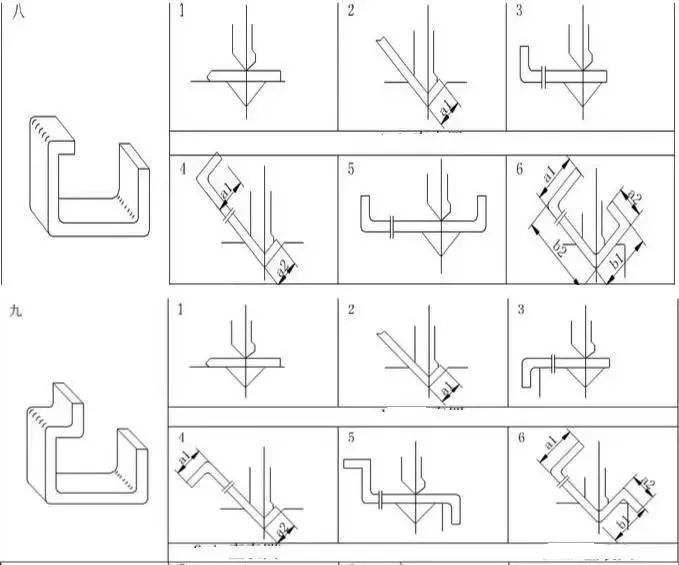
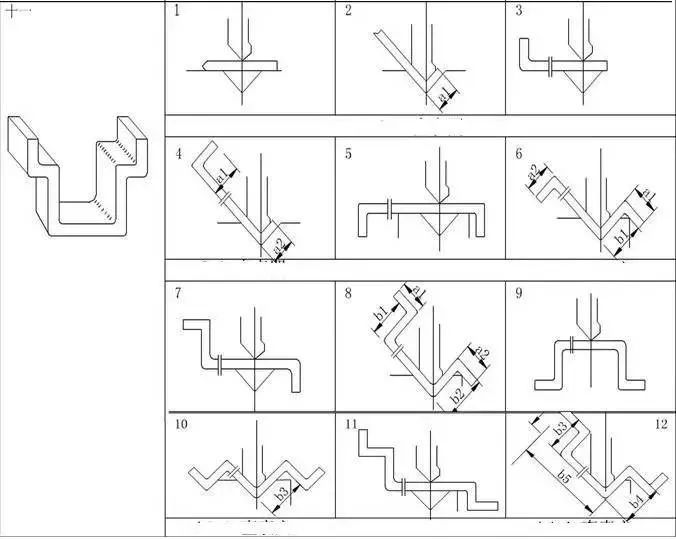
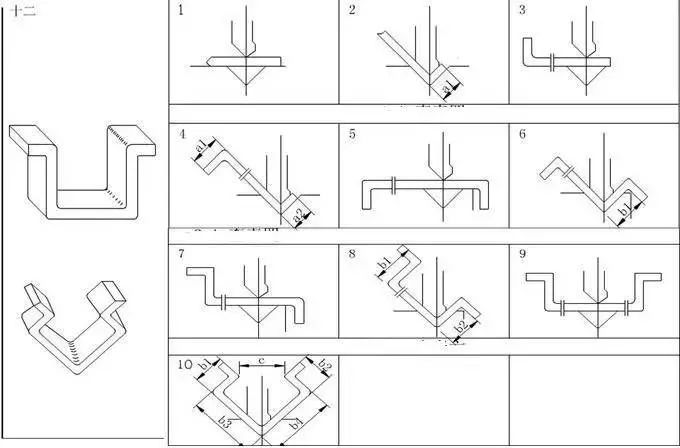
 图1、2所示:L型弯,主要考虑最小折弯尺寸;Z型弯,主要考虑最小折弯尺寸和反折弯的最小高度。
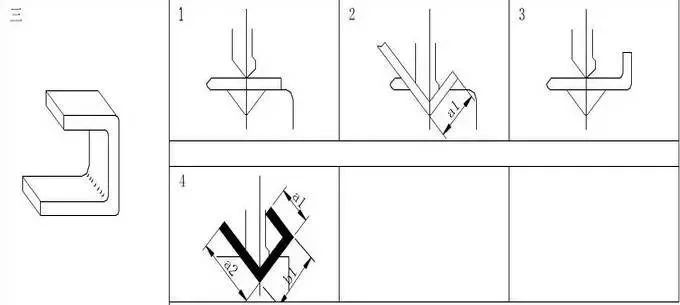
图1、2所示:L型弯,主要考虑最小折弯尺寸;Z型弯,主要考虑最小折弯尺寸和反折弯的最小高度。 图3所示:槽钢型弯,主要考虑b1尺寸与a1尺寸的比例问题,折弯完成后,第一道弯不能碰撞折弯上模为原则。
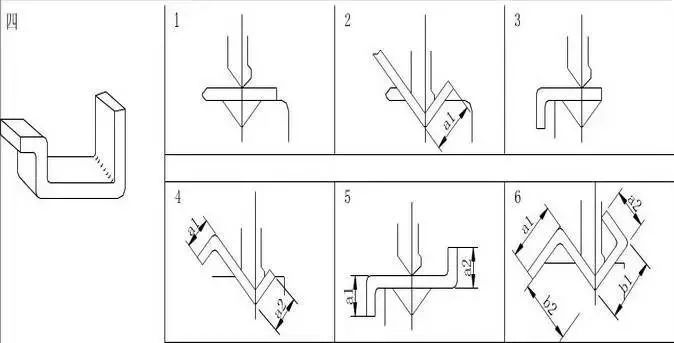
图3所示:槽钢型弯,主要考虑b1尺寸与a1尺寸的比例问题,折弯完成后,第一道弯不能碰撞折弯上模为原则。 图4所示:这种折弯需要考虑图1、2、3中出现的各种因素,注意第5步手把持工件的位置,避免夹到手。
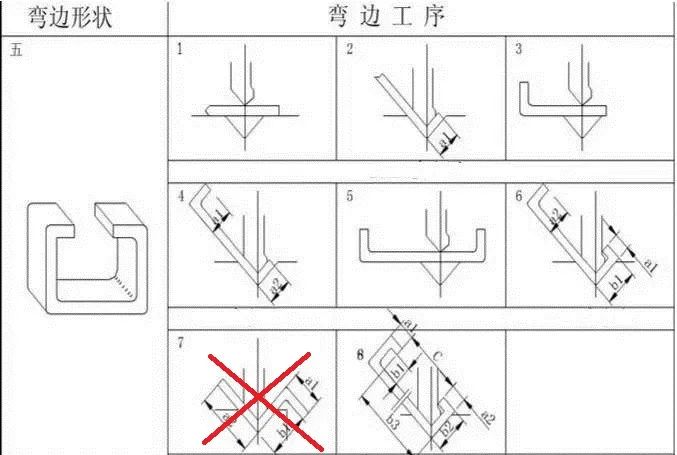
图4所示:这种折弯需要考虑图1、2、3中出现的各种因素,注意第5步手把持工件的位置,避免夹到手。 图5所示:第7步图示错误的,不需要的,应该删除。
图5所示:第7步图示错误的,不需要的,应该删除。 图6所示:注意最后一步b5的长度是较长的,任何折弯是不能碰撞模具的,更不能进入模具中。特殊模具除外。
图6所示:注意最后一步b5的长度是较长的,任何折弯是不能碰撞模具的,更不能进入模具中。特殊模具除外。 图7所示:这种折弯是加强筋常用的形状,折弯顺序必须学会的。
图7所示:这种折弯是加强筋常用的形状,折弯顺序必须学会的。 图8,9所示:能看懂上面的折弯顺序,看这个就不难了。图10折弯形状重复,而且主图与折弯顺序图都不对应,已经删除了。
图8,9所示:能看懂上面的折弯顺序,看这个就不难了。图10折弯形状重复,而且主图与折弯顺序图都不对应,已经删除了。 图11所示:看着步骤很多,其实折弯并不难,注意看断开线,动脑理解一下,很简单的。
图11所示:看着步骤很多,其实折弯并不难,注意看断开线,动脑理解一下,很简单的。 图12所示:已经没什么难的了。钣金折弯需要经验积累的,多看看师傅怎么折弯,为什么要这样折。多多积累,钣金折弯不难的。
图12所示:已经没什么难的了。钣金折弯需要经验积累的,多看看师傅怎么折弯,为什么要这样折。多多积累,钣金折弯不难的。End
声明:部分内容来源于网络,仅供学习、交流。版权归原作者所有。如有不妥,请联系删除。
商务合作、投稿、技术服务合作联系方式:微信号:baitexing QQ:316454486
觉得文章不错,就点个在看吧
:get请求参数)





:路由)



:静态资源)


:静态资源2)




:同步api和异步api)
:node.js异步编程)