
service.js
//引入http模块
const http = require('http');
//创建网站服务器
const app = http.createServer();
//引入路由
const getRouter = require('router');
const router = getRouter();
const template = require('art-template');
const path = require('path');
const serveStatic = require('serve-static');
const querystring = require('querystring');
//静态资源服务
const serve = serveStatic(path.join(__dirname));const dateformat = require('dateformat');template.defaults.imports.dateformat = dateformat;
//配置模板根目录
template.defaults.root = path.join(__dirname);
router.get('/add', (req, res) => {/* res.end('test') */let html = template('index.art', {});res.end(html);
})
router.get('/list', async(req, res) => {//查询用户信息let students = await Student.find();console.log(students);let html = template('list.art', {students: students});res.end(html);})//实现学生信息添加
router.post('/add', (req, res) => {let formData = '';req.on('data', param => {formData += param;});req.on('end', async() => {await Student.create(querystring.parse(formData));res.writeHead(301, {Location: '/list'});res.end();})
});
//实现学生信息添加
//router
require('./connect.js')
const Student = require('./user.js')
app.on('request', (req, res) => {router(req, res, () => {})serve(req, res, () => {})
});app.listen(3000);
console.log('服务器启动成功');user.js
const mongoose = require('mongoose');const studentsSchema = new mongoose.Schema({name: {type: String,required: true,minlength: 2,maxlength: 10},age: {type: Number,min: 10,max: 25},sex: {type: String},email: String,hobbies: [String],collage: String,enterDate: {type: Date,default: Date.now}});
const Student = mongoose.model('Student', studentsSchema);module.exports = Student;connect.js
//链接数据库
const mongoose = require('mongoose');
//链接数据库
mongoose.connect('mongodb://localhost/playground', { useNewUrlParser: true }).then(() => console.log('数据库安装成功')).catch(() => console.log('数据库链接失败'))index.artlis
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"><title>学生档案</title><link rel="stylesheet" href="./main.css">
</head>
<body><form action="/add" method="post"><fieldset><legend>学生档案</legend><label>姓名: <input class="normal" type="text" autofocus placeholder="请输入姓名" name="name"></label><label>年龄: <input class="normal" type="text" placeholder="请输入年龄" name="age"></label><label>性别: <input type="radio" value="0" name="sex"> 男<input type="radio" value="1" name="sex"> 女</label><label>邮箱地址: <input class="normal" type="text" placeholder="请输入邮箱地址" name="email"></label><label>爱好: <input type="checkbox" value="敲代码" name="hobbies"> 敲代码<input type="checkbox" value="打篮球" name="hobbies"> 打篮球<input type="checkbox" value="睡觉" name="hobbies"> 睡觉</label><label>所属学院: <select class="normal" name="collage"><option value="前端与移动开发">前端与移动开发</option><option value="PHP">PHP</option><option value="JAVA">JAVA</option><option value="Android">Android</option><option value="IOS">IOS</option><option value="UI设计">UI设计</option><option value="C++">C++</option></select></label><label>入学日期: <input type="date" class="normal" name="enterDate"></label><label class="btn"><input type="submit" value="提交" class="normal"></label></fieldset></form>
</body>
</html>
list.art
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>学员信息</title><link rel="stylesheet" href="./list.css">
</head>
<body><table><caption>学员信息</caption><tr><th>姓名</th><th>年龄</th><th>性别</th><th>邮箱地址</th><th>爱好</th><th>所属学院</th><th>入学时间</th></tr>{{each students}}<tr><th>{{$value.name}}</th><th>{{$value.age}}</th><th>{{$value.sex == '0' ? '男' : '女'}}</th><th>{{$value.email}}</th><th>{{each $value.hobbies}}<span>{{$value}}</span>{{/each}}</th><th>{{$value.collage}}</th><th>{{dateformat($value.enterDate, 'yyyy-mm-dd')}}</th></tr>{{/each}}</table>
</body>
</html>main.css
body {margin: 0;padding: 0 0 40px;background-color: #F7F7F7;font-family: '微软雅黑';
}form {max-width: 640px;width: 100%;margin: 24px auto;font-size: 28px;
}label {display: block;margin: 10px 10px 15px;font-size: 24px;
}.normal {display: block;width: 100%;height: 40px;font-size: 22px;margin-top: 10px;padding: 6px 10px;color: #333;border: 1px solid #CCC;box-sizing: border-box;
}.btn {margin-top: 30px;
}.btn input {color: #FFF;background-color: green;border: 0 none;outline: none;cursor: pointer;
}input[type="file"] {/*opacity: 0;*/width: 120px;position: absolute;right: 0;z-index: 9;
}.import {height: 40px;position: relative;
}
list.css
body {margin: 0;padding: 0 0 40px;background-color: #F7F7F7;font-family: '微软雅黑';
}form {max-width: 640px;width: 100%;margin: 24px auto;font-size: 28px;
}label {display: block;margin: 10px 10px 15px;font-size: 24px;
}.normal {display: block;width: 100%;height: 40px;font-size: 22px;margin-top: 10px;padding: 6px 10px;color: #333;border: 1px solid #CCC;box-sizing: border-box;
}.btn {margin-top: 30px;
}.btn input {color: #FFF;background-color: green;border: 0 none;outline: none;cursor: pointer;
}input[type="file"] {/*opacity: 0;*/width: 120px;position: absolute;right: 0;z-index: 9;
}.import {height: 40px;position: relative;
}
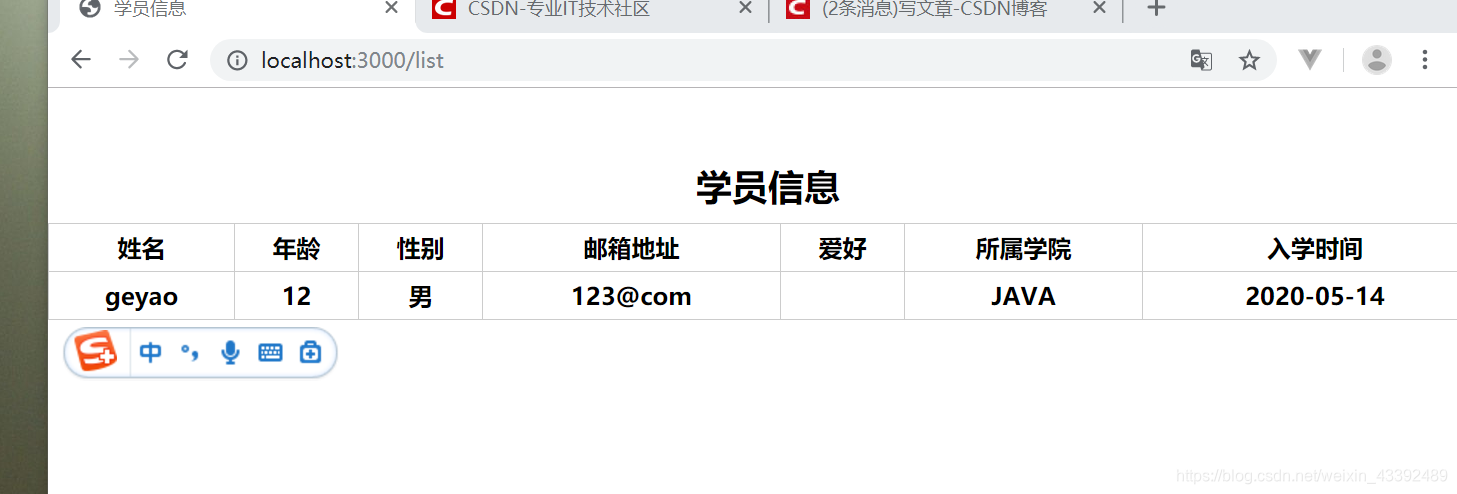
运行结果


)
:express框架导读)
...)
iOS多线程之GCD)


:express入门)

)
:什么是中间件)

:app.use使用)


)
MySQL的事务隔离剖析)
:中间件应用)
;养心第一法:洒脱...)
