展开全部
采用的工具VS2010生成e69da5e6ba9062616964757a686964616f31333363396337工程
1. 生成webservice工程:建 ASP.NET 空WEB 应用程序。
2. 在建好的ASP.NET 空WEB应用程序中新建项“web 服务”。
完成上述内容工程结构如下图

下面主要的操作就是在webservice1.asmx.cs文件中进行,里面写了几个服务,两个简单服务两个查询数据库服务;
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Services;using System.Data.SqlClient;using System.Data;using MySql.Data;using MySql;using MySql.Data.MySqlClient; namespace webservice{ /// /// WebService1 的摘要说明 /// [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [System.ComponentModel.ToolboxItem(false)] // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。 // [System.Web.Script.Services.ScriptService] public class WebService1 : System.Web.Services.WebService { [WebMethod] public string HelloWorld() { return "Hello World"; } [WebMethod] public int GetSum(int a, int b) { return a + b; } [WebMethod] public DataSet query() { DataSet ds = new DataSet(); string connstring = "Database=test;Data Source=localhost;User Id=root;Password=root"; MySqlConnection mycn = new MySqlConnection(connstring); mycn.Open(); MySqlDataAdapter mda = new MySqlDataAdapter("select * from stock_data", mycn); mda.Fill(ds,"stock_data"); return ds; } [WebMethod] public DataSet goldprice() { DataSet ds = new DataSet(); string connstring = "Database=test;Data Source=localhost;User Id=root;Password=root"; MySqlConnection mycn = new MySqlConnection(connstring); mycn.Open(); MySqlDataAdapter mda = new MySqlDataAdapter("select * from goldprice", mycn); mda.Fill(ds, "stock_data"); return ds; } }}
到目前为至C# 的webservice的服务算是写好了。下面我们需要启动些服务F5
二:发布此webservice
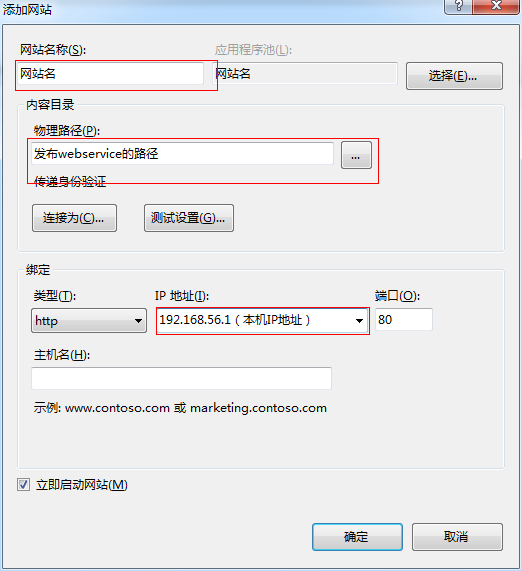
1. 与发布asp.net是一样的,首先在IIS的网站节点下添加网站;如下图

2. webservice发布到IIS的虚拟目录;选择webservice工程右击点发布进行发布如下图

3. 修改此网站的高级设置: 把应用程序池修改为ASP.NET v4.0即可。
4. 浏览此网站http://192.168.56.1/WebService1.asmx若运行的效果与在VS2010运行的效果一样则部署成功了。
三:webservice服务调用
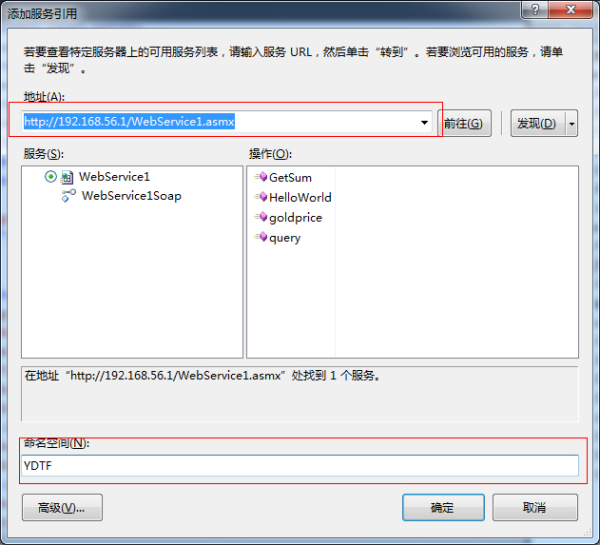
1. 新建一个测试工程,在工程的引用节点中右击“添加服务引用”把浏览器中的URL填写到地址框中点前往,并修改命名空间;如下图

2. 然后再重新生成一下测试项目,最后在测试项目中定义一个测试方法并调用webservice中的方法。代码如下
private void button1_Click(object sender, RoutedEventArgs e) { YDTF.WebService1SoapClient aa = new YDTF.WebService1SoapClient(); button1.Content = aa.HelloWorld(); Menus m = new Menus(); m.Name = "Name"; m.NameSpace = "NameSpace"; DataSet ds = aa.query(); int i = ds.Tables[0].Rows.Count; }
3. 单步调试一下若运行结果和预料一样则成功了。
)
:express框架导读)
...)
iOS多线程之GCD)


:express入门)

)
:什么是中间件)

:app.use使用)


)
MySQL的事务隔离剖析)
:中间件应用)
;养心第一法:洒脱...)

:错误处理中间件)