<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>ng-app指令</title>
</head>
<!-- 需要angular的代码必须包裹在ng-app的代码中 -->
<!-- ng-bind遇到html的时候会转义 为了安全 --><body ng-app="myApp1"><ul ng-controller="ListController"><li ng-repeat="item in data" data-id="{{item.id}}"><strong>{{item.name}}</strong><span>{{item.age}}</span>></li></ul><script src="./js/Angular.js"></script><script>var myApp1 = angular.module('myApp1', []);myApp1.controller('ListController', ['$scope', function($scope) {$scope.data = [];for (var i = 0; i < 10; i++) {$scope.data[$scope.data.length] = {id: i,name: 'geyao' + i,age: 20 + i,}}}])</script>
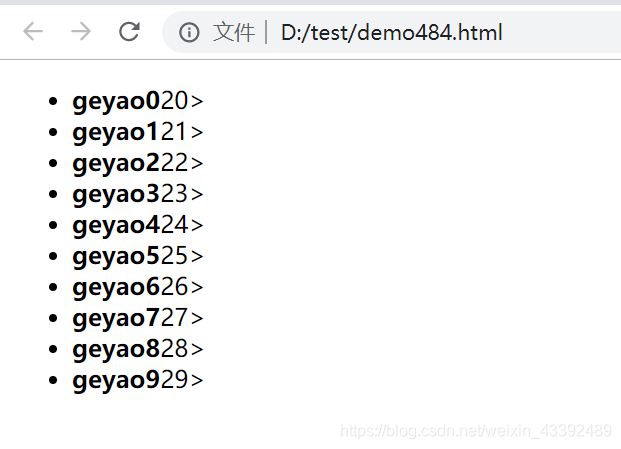
</body></html>运行结果

:ng-classt隔行变色)

:ng-class颜色切换)

:ng-class颜色切换)
)
LayoutManager)

:ng-hide,ng-show)

:ng-if)



)




