1.在布局文件中加WebView控件,在java中获取WebView对象。
2.加载本地html文件。
webView.loadUrl("file:///android_asset/android.html");
3.开启js功能。
webView.getSettings().setJavaScriptEnabled(true);
4.添加一个js交互接口,方便html布局文件中的javascript代码能与后台java代码直接交互访问。
webView.addJavascriptInterface(new ContactPlugin(), "contact");// new类名,contact交互访问时使用的别名 , 对应android.html中的contact. 在js中可以通过该别名访问该对象的java方法。
5.在java中调用js的方法。
webView.loadUrl("javascript:show('" + args+ "')");//show为js的方法,可以传递数据到前台。
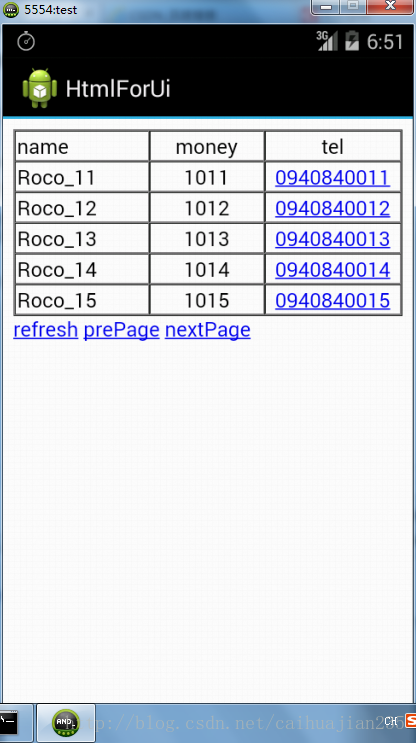
效果图如下:
需要源码的可以去:http://download.csdn.net/detail/caihuajian235/7713891下载。


![[国嵌笔记][036][关闭MMU和CACHE]](http://pic.xiahunao.cn/[国嵌笔记][036][关闭MMU和CACHE])

)

:前端系列实战课程之js的组成部分)
)



c#学习笔记06--函数02--变量的作用域01--其他结构中变量的作用域)
)



的使用来实现定时的执行任务)
:前端系列实战课程之上移和下移)


