1下载安装包
git官网:
https://git-scm.com/download/win
git阿里镜像:
https://npm.taobao.org/mirrors/git-for-windows/
2安装
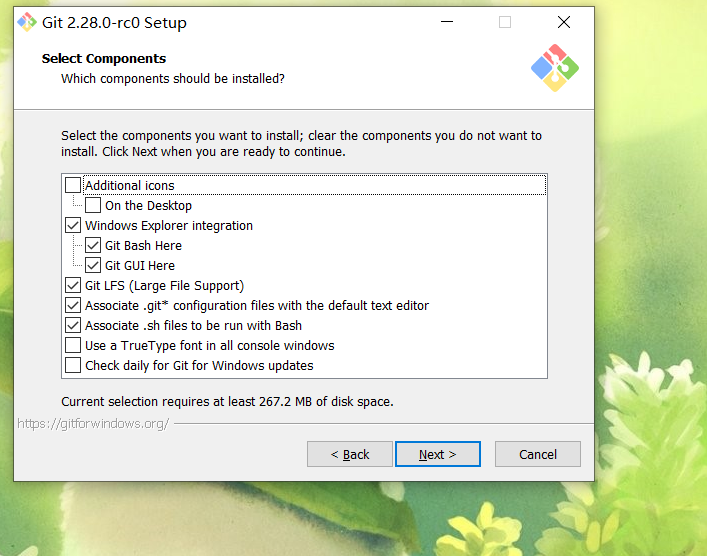
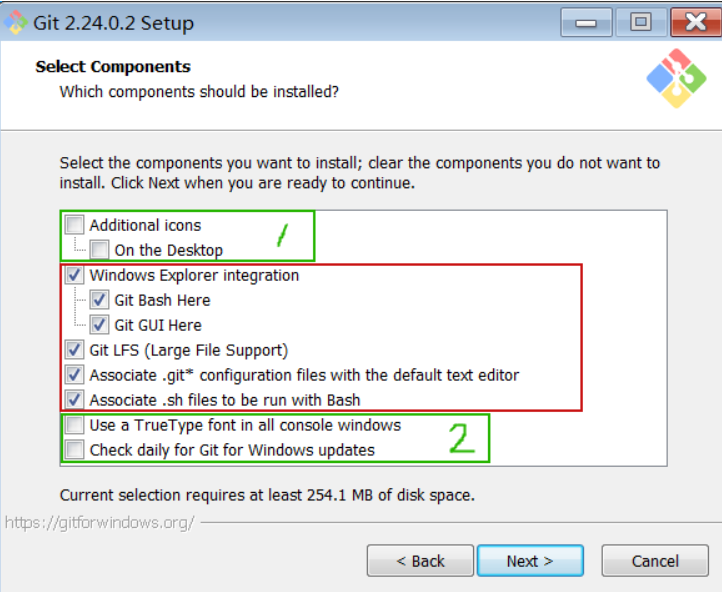
基本傻瓜程序


上图红框内的选项是默认勾选的,建议不要动。绿色框1是决定是否在桌面创建快捷方式的。绿色框2是决定在所有控制台窗口中使用TrueType字体和是否每天检查Git是否有Windows更新的。这些根据自己需要选择。

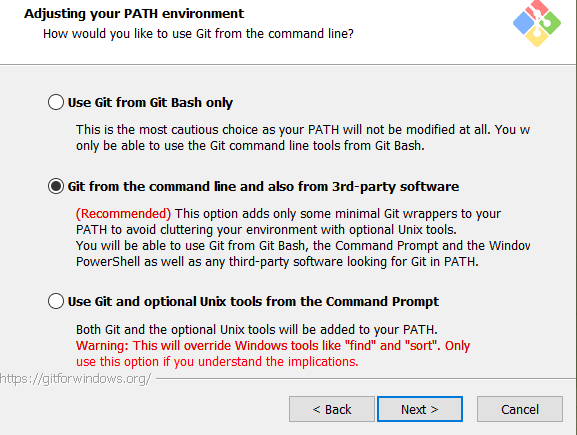
这个界面是调整您的PATH环境。
第一种配置是“仅从Git Bash使用Git”。这是最安全的选择,因为您的PATH根本不会被修改。您只能使用 Git Bash 的 Git 命令行工具。但是这将不能通过第三方软件使用。
第二种配置是“从命令行以及第三方软件进行Git”。该选项被认为是安全的,因为它仅向PATH添加了一些最小的Git包装器,以避免使用可选的Unix工具造成环境混乱。
您将能够从Git Bash,命令提示符和Windows PowerShell以及在PATH中寻找Git的任何第三方软件中使用Git。这也是推荐的选项。
第三种配置是“从命令提示符使用Git和可选的Unix工具”。警告:这将覆盖Windows工具,如 “ find 和 sort ”。只有在了解其含义后才使用此选项。
我选择推荐的选项第二种配置,点击“Next”按钮继续到下图的界面:

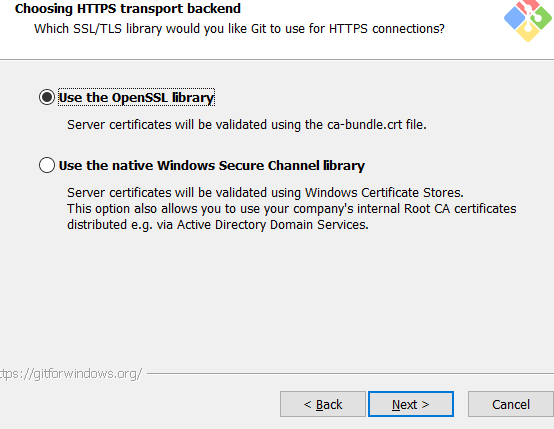
这个界面是选择HTTPS后端传输。
第一个选项是“使用 OpenSSL 库”。服务器证书将使用ca-bundle.crt文件进行验证。这也是我们常用的选项。
第二个选项是“使用本地 Windows 安全通道库”。服务器证书将使用Windows证书存储验证。此选项还允许您使用公司的内部根CA证书,例如通过Active Directory Domain Services 。
我使用默认选项第一项,点击“Next”按钮继续到下图的界面:

这个界面是配置行尾符号转换。
第一个选项是“签出Windows风格,提交Unix风格的行尾”。签出文本文件时,Git会将LF转换为CRLF。提交文本文件时,CRLF将转换为LF。对于跨平台项目,这是Windows上的推荐设置(“ core.autocrlf”设置为“ true”)
第二个选项是“按原样签出,提交Unix样式的行尾”。签出文本文件时,Git不会执行任何转换。 提交文本文件时,CRLF将转换为LF。对于跨平台项目,这是Unix上的建议设置(“ core.autocrlf”设置为“ input”)
第三种选项是“按原样签出,按原样提交”。当签出或提交文本文件时,Git不会执行任何转换。不建议跨平台项目选择此选项(“ core.autocrlf”设置为“ false”)
我选择第一种选项,点击“Next”按钮继续到下图的界面:

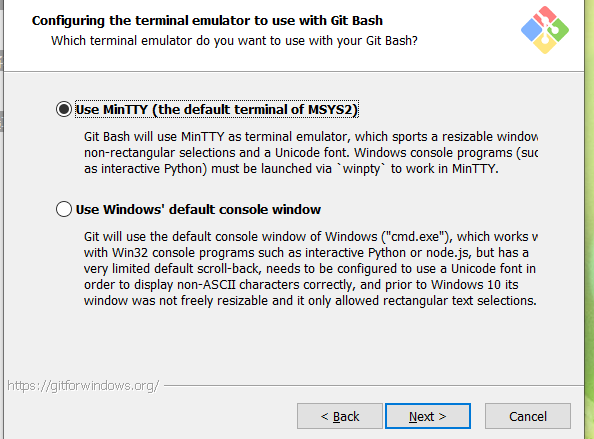
这个界面是配置终端模拟器以与Git Bash一起使用。
第一个选项是“使用MinTTY(MSYS2的默认终端)”。Git Bash将使用MinTTY作为终端模拟器,该模拟器具有可调整大小的窗口,非矩形选择和Unicode字体。Windows控制台程序(例如交互式Python)必须通过“ winpty”启动才能在MinTTY中运行。
第二个选项是“使用Windows的默认控制台窗口”。Git将使用Windows的默认控制台窗口(“cmd.exe”),该窗口可以与Win32控制台程序(如交互式Python或node.js)一起使用,但默认的回滚非常有限,需要配置为使用unicode 字体以正确显示非ASCII字符,并且在Windows 10之前,其窗口不能自由调整大小,并且只允许矩形文本选择。
我选择默认的第一种选项,点击“Next”按钮继续到下图的界面:

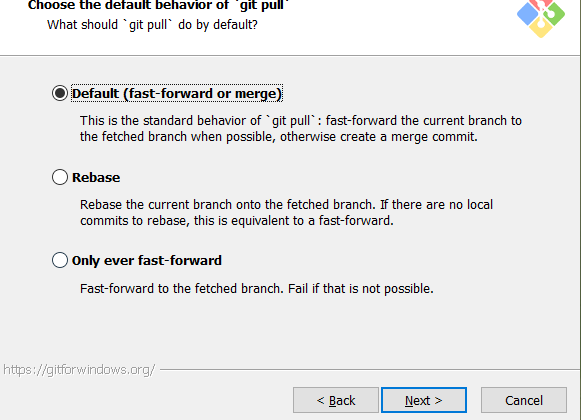
下一步

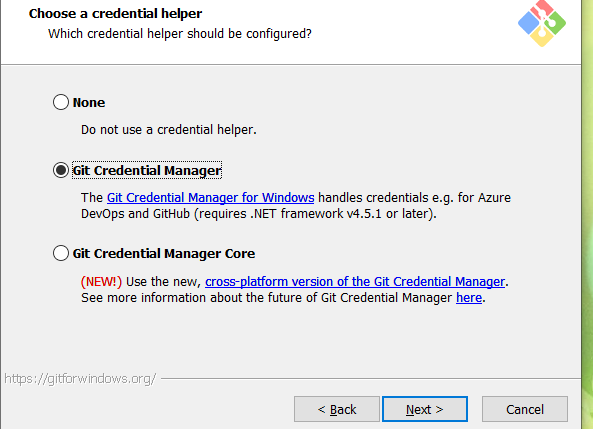
下一步

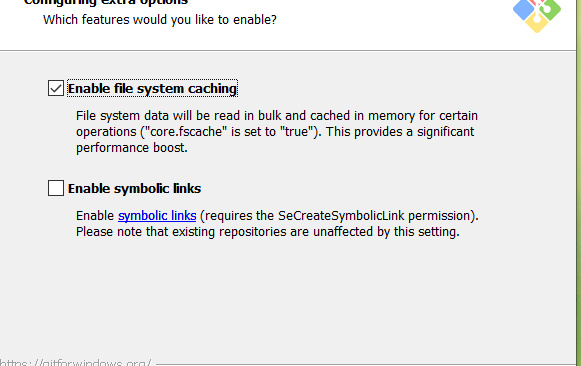
一直下一步即可




![前端学习(1854)vue之电商管理系统电商系统之git push后出现错误 ![rejected] master -> master(non-fast-forward) error:failed t](http://pic.xiahunao.cn/前端学习(1854)vue之电商管理系统电商系统之git push后出现错误 ![rejected] master -> master(non-fast-forward) error:failed t)

vue之电商管理系统电商系统之安装mysql出现VCRUNTIME140_1.dll)
)
vue之电商管理系统电商系统之安装mysql出现mysql报错:Can’t start server: Bind on TCP/IP port: 通常每个套接字地址(协议/网络地址)


vue之电商管理系统电商系统之安装mysql)

vue之电商管理系统电商系统之配置api接口服务器并用postman调试接口)
![[原]Jenkins(十二)---jenkins管理员用户无法登陆解决办法Access Denied](http://pic.xiahunao.cn/[原]Jenkins(十二)---jenkins管理员用户无法登陆解决办法Access Denied)

vue之电商管理系统电商系统之登录过程和token)

vue之电商管理系统电商系统之分析登录页面的布局结构)


