/**
* lihaibo
* 文章内容都是根据自己工作情况实践得出。
*如有错误,请指正
* 版权声明:本博客欢迎转发,但请保留原作者信息!
http://www.cnblogs.com/horizonli/p/5337295.html
*/
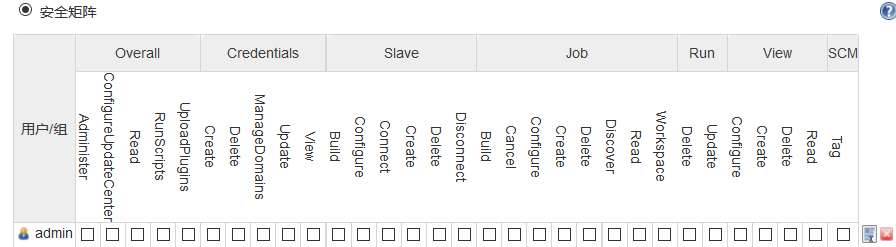
一、问题出现的原因: 如下图,在添加了admin用户之后,没有在安全矩阵中对admin进行赋予权限就退出了jenkins

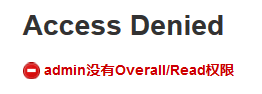
然后就悲剧了,死活登陆不了,出现如下的界面

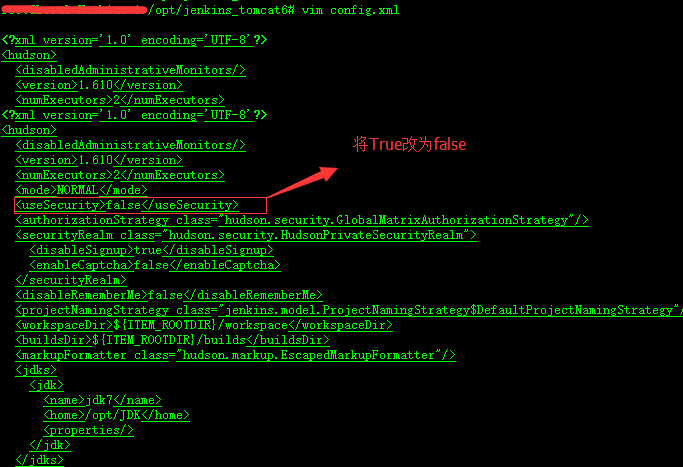
2.解决方法:
在jenkins的工作家目录JENKINS_HOME中有个config.xml文件,将<useSecurity>的键值由true改为false

--------------------目录电梯---------------------
[原]Jenkins(一)---我理解的jenkins是这样的
[原]Jenkins(二)---jenkins之Git+maven+jdk+tomcat
[原]Jenkins(三)---Jenkins初始配置和插件配置
[原]Jenkins(四)---Jenkins添加密钥对
[原]jenkins(五)---jenkins添加项目
[原]jenkins(六)---jenkins远程部署脚本
[原]Jenkins(七)---jenkins项目编译测试发布由maven构建的web项目
[原]Jenkins(八)---jenkins构建项目报错时发送错误报告邮件
[原]Jenkins(九)---jenkins分别发布多个项目到多个远程主机
[原]Jenkins(十)---jenkins注册管理员admin并赋所有权限给admin
[原]Jenkins(十一)---jenkins使用管理员admin创建用户和分配权限
[原]Jenkins(十二)---jenkins管理员用户无法登陆解决办法Access Denied
[原]Jenkins(十三)---jenkins用户权限管理
[原]Jenkins(十四)---jenkins示例:admin管理所有项目,新建用户只能看部分项目
[原]Jenkins(十五)---jenkins插件之deploy
vue之电商管理系统电商系统之登录过程和token)

vue之电商管理系统电商系统之分析登录页面的布局结构)



vue之电商管理系统电商系统之梳理项目结构)

)
vue之电商管理系统电商系统之渲染login组件并且实现路由重定向)

、emptySet()、emptyMap()的作用和好处以及要注意的地方。)
vue之电商管理系统电商系统之设置背景色并在中央绘制登录盒子)


vue之电商管理系统电商系统之绘制默认头像)

vue之电商管理系统电商系统之绘制登录表单区域)
