全局配置
app.json 文件用来对微信小程序进行全局配置。
pages 类型为 String Array 是 页面路径列表,创建目录和更改时会自动更改文件。
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径+文件名 信息。
window 用于设置小程序的状态栏、导航条、标题、窗口背景色。
//导航栏背景颜色 只能用#---- 格式"navigationBarBackgroundColor": "#FF7F50",
效果图

//导航栏标题颜色,仅支持 black / white "navigationBarTextStyle": "white",

//导航栏标题文字"navigationBarTitleText": "WeChat 技术博文头条",

//导航栏样式,仅支持以下值:
//默认样式 default 展示导航栏标题文字
//custom 自定义 导航栏,关闭导航栏文字显示 只保留右上角胶囊按钮。
"navigationStyle":"custom",

//下拉 loading 的样式,仅支持 dark / light
"backgroundTextStyle": "light",
//顶部窗口的背景色,仅 iOS 支持
"backgroundColorTop":"#ffffff",
//底部窗口的背景色,仅 iOS 支持
"backgroundColorBottom":"#ffffff",
//是否全局开启下拉刷新。true 默认false
"enablePullDownRefresh":true,
//页面上拉触底事件触发时距页面底部距离,单位为px。 **未测试出效果**
"onReachBottomDistance":100,
//设置为 true 则页面整体不能上下滚动。
//只在页面配置中有效,无法在 app.json 中设置
"disableScroll":true,
//禁止页面右滑手势返回 设true禁止右滑动返回
"disableSwipeBack":false
tabBar 如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
"tabBar": { "color": "#FF0000", "selectdColor":"#FF0000", "backgroundColor":"#FDF5E6", "borderStyle":"white", "position":"bootm", "list": [ { "pagePath": "pages/index/index", "text": "主页", "iconPath": "images/tabBar/home_dark.png", "selectedIconPath": "images/tabBar/home_bright.png" }, { "pagePath": "pages/userInfo/userInfo", "text": "个人信息", "iconPath": "images/tabBar/user_dark.png", "selectedIconPath": "images/tabBar/user_bright.png" } ] }
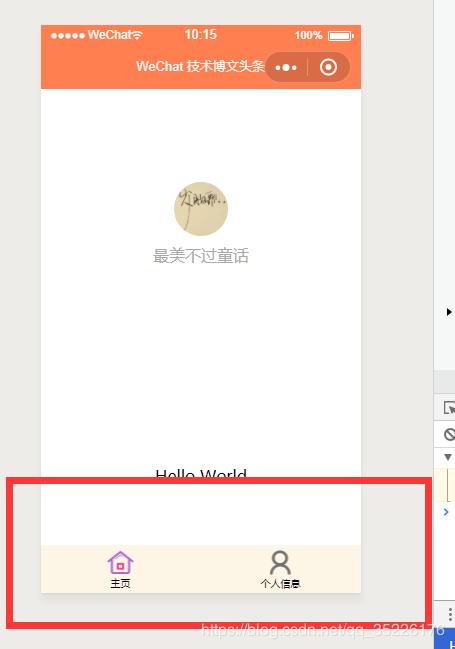
代码效果图
仅支持十六进制颜色 (只能填写 ‘#00000’ 类似这样的颜色标记)

list 接受一个数组,只能配置最少2个、最多5个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:

官方示意图

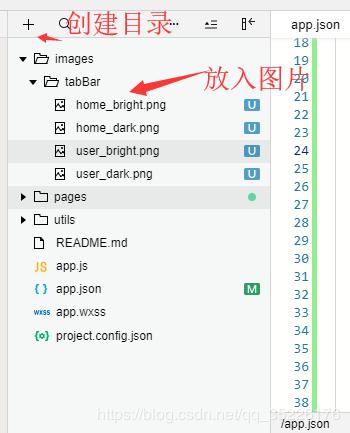
图片存储

图标下载地址推荐 Iconfont-阿里巴巴矢量图标库 github帐号可登陆:https://www.iconfont.cn/
selectedColor 点击时tab上的文字切换背景色。测试未达到想过,百度无果。如有知道的请留言,谢谢。
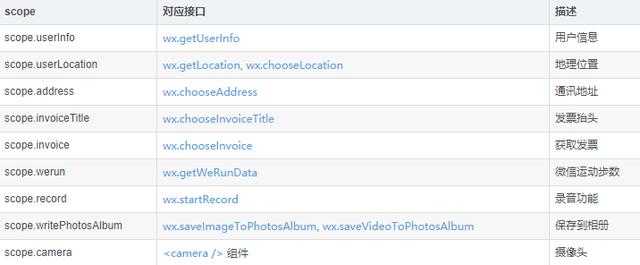
permission
小程序接口权限相关设置。字段类型为 Object;
{"pages": ["pages/index/index"],"permission": {"scope.userLocation": {"desc": "你的位置信息将用于小程序位置接口的效果展示"}}}scope 列表

页面配置
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。
页面的配置只能设置 app.json 中部分 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
配置示例
{ "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light"}页面配置项列表

页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个属性。
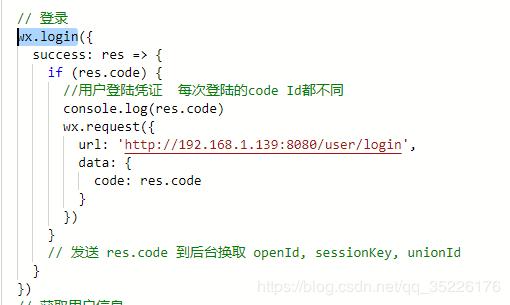
微信小程序登录 后台java 代码已搞定。测试完成上传 2019.1.11

登录后台代码 java
//utils 包 public class Wx { private String openid; private String session_key; public String getOpenid() { return openid; } public void setOpenid(String openid) { this.openid = openid; } public String getSession_key() { return session_key; } public void setSession_key(String session_key) { this.session_key = session_key; }} //controller 包@GetMapping("login") @ResponseBody public String login(String code){ //测试版本 创建测试号 String appid =""; //测试号appId String SECRET =""; //测试号appsecret //微信的接口 String url = "https://api.weixin.qq.com/sns/jscode2session?appid="+appid+ "&secret="+SECRET+"&js_code="+ code +"&grant_type=authorization_code"; RestTemplate restTemplate = new RestTemplate(); //进行网络请求,访问url接口 ResponseEntity responseEntity1 = restTemplate.exchange(url, HttpMethod.GET,null,String.class); // System.out.println(responseEntity1); //根据返回值进行后续操作 if (responseEntity1 !=null && responseEntity1.getStatusCode() == HttpStatus.OK){ String sessionData = responseEntity1.getBody(); Gson gson = new Gson(); //解析从微信服务器获得 openId 和 session_key; Wx wxinfo=gson.fromJson(sessionData, Wx.class); //获取唯一标识 String openid = wxinfo.getOpenid(); //获取会话密钥 String session_key = wxinfo.getSession_key(); // System.out.println("openid:"+openid+"/session_key="+session_key); } return ""; }
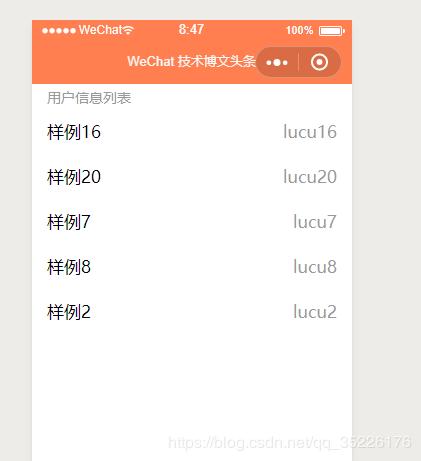
页面加载时读取后台数据

用户信息列表 {{item.username}}
{{item.realName}} /** * 生命周期函数--监听页面加载 */ onLoad: function(options) { var that = this; wx.request({ url: 'http://192.168.1.139:8080/user/infoList', method: "GET", success: function(res) { if (res.data.code == 1) { console.log(res); //获取信息集合 that.setData({ //信息集合 userLisr: res.data.data.list, //页码 pageNum: res.data.data.pageNum, //总页数 pages: res.data.data.pages }) }else{ wx.showToast({ //提示信息 title: "加载失败", //图标 //icon: 'loading', image: '../../images/resultImg/shibaiBright.png', //持续时间 默认毫秒 duration: 2000, //是否显示透明蒙层,防止触摸穿透,默认:false mask: true }) } }, fail: function(error) { console.log(error); } }) },下拉刷新分页读取数据
/** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function() { var that = this; //console.log("刷新了") //如果当前页数大于等于总页数则归零 if (this.data.pageNum >= this.data.pages) { this.setData({ pageNum: 0 }) }else{ this.setData({ pageNum: this.data.pageNum + 1 }) } //获取data里的值 // console.log(this.data.pageNum); wx.request({ url: 'http://192.168.1.139:8080/user/infoList', data: { page: this.data.pageNum }, method: "GET", success: function (res) { if (res.data.code == 1) { // console.log(res); //获取信息集合 that.setData({ //信息集合 userLisr: res.data.data.list, //页码 pageNum: res.data.data.pageNum }) //关闭下拉刷新 wx.stopPullDownRefresh() } else { wx.showToast({ //提示信息 title: "加载失败", //图标 //icon: 'loading', image: '../../images/resultImg/shibaiBright.png', //持续时间 默认毫秒 duration: 2000, //是否显示透明蒙层,防止触摸穿透,默认:false mask: true }) } }, fail: function (error) { console.log(error); } }) },
:vue中TypeError: this.getResolve is not a function)



:webpack-less图片文件的转化)

:webpack之ES6到ES5的转换)



:webpack之配置babel)

的编写及应用)

:webpack之使用vue)




