金属3D打印最常见的形式是粉末床熔融。这类工艺使用热源(SLM工艺使用激光,EBM工艺使用电子束)逐点将粉末颗粒熔融在一起,逐层加工至物件完成。
在金属3D打印过程中,可能存在很多设备操作者试图避免的问题,包括孔隙、残余应力、致密度、翘曲、裂纹及表面光洁度等。
而在这些问题中,无一例外,粉末的选择起着至关重要的作用,例如:为提高表面光洁度,可采用更细的粉末、更小的层厚;球形颗粒不仅会提高粉末的流动性,也可以提高零件致密度;粉末是否存在易氧化、腐蚀元素,导致工件寿命短。

但目前3D打印成型模具钢粉末牌号较少且种类单一,不能满足日益增长的增材制造随形冷却模具的需求。以上问题难以解决,真正专业的专属粉末哪里找?
11月26日-29日深圳DMP展(展位号:9S12)您将看到来自ESU毅速针对模具3D打印粉末材料市场多年的研发成果——EM系列模具钢金属粉末体系。
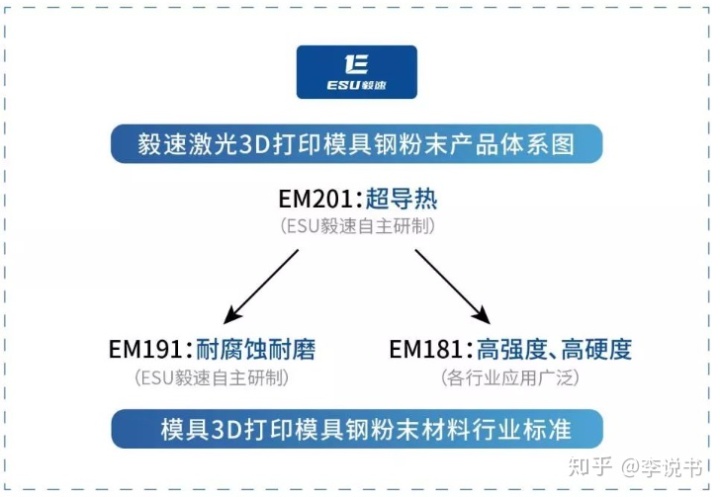
EM系列模具钢粉末体系
ESU毅速

ESU毅速自2015年起通过对3D打印材料进行探索研究,先后开发出EM181、EM191、EM201模具3D打印专属材料。

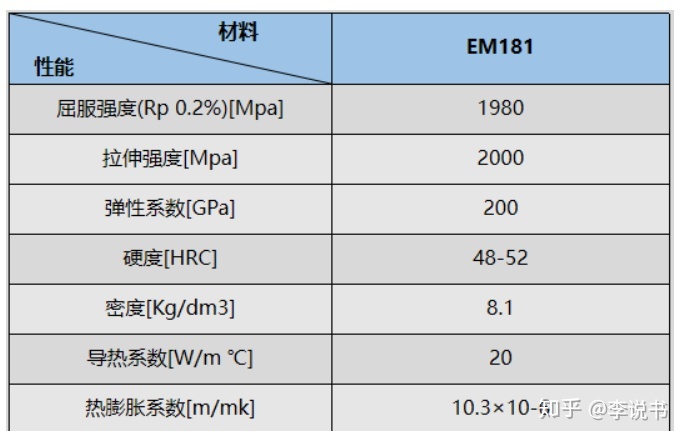
EM181
更广泛

EM181专为模具3D打印而研发
产品标签:高强度、高硬度、应用广泛
强度、硬度、导热系数等各项性能参数均能达到或超过传统模具钢材,圆球形颗粒状,其3D打印成型件具备良好的机械性能及抛光性能。当前,它适用于各行业模具3D打印工件,在3D打印各行业领域应用范围十分广泛,是使用率较高的一种3D打印金属粉末材料。
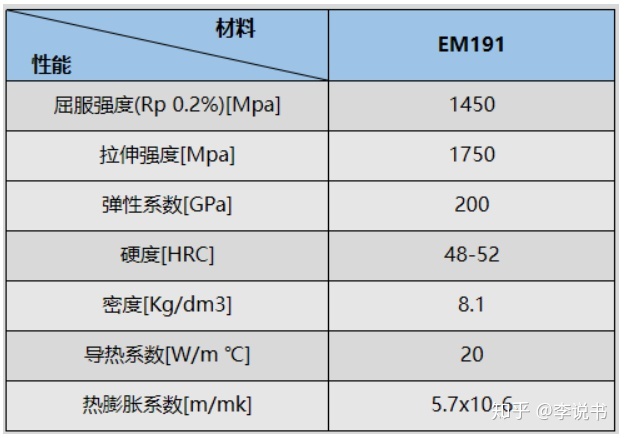
EM191
更耐用

EUS毅速自主研发的模具3D打印专用金属粉末
产品标签:耐腐蚀、防锈
在保持其传统模具钢材同等的强度、硬度、导热系数、致密度等性能之外,其打印成型件更具备良好的耐腐蚀性、耐磨性以及防锈功能。

产品实例:电子连接器模具
塑胶产品为电子连接器,产品公差较严,产品较小原始模具无水路,成型周期长,且生产过程中成品尺寸不稳定。
应用3D打印水路后大幅降低成型周期,且大大提高产品良品率。并且采用EM191金属粉末打印,提高产品耐用性,保障工件寿命。
而为进一步提高打印材料的各项性能参数,保证模具产品的生产效率及产品良率,ESU毅速针对3D打印材料导热性进行再研究,研发出一款专属于模具3D打印的高导热金属粉末。
EM201
更高效

ESU毅速自主研发
EM201金属粉末材料
中文名:高导热钴基模具钢粉末
产品标签:高导热
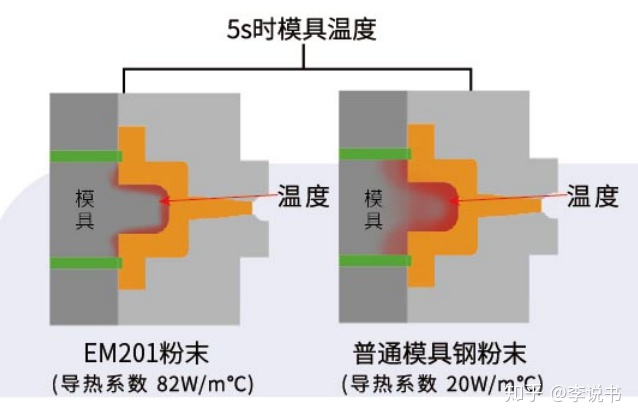
高达82W/m℃的热导系数是普通模具钢热导系数4倍。高热导率使冷却效率显著提升,并缩短产品成型周期,提高成型件的表面质量和尺寸精度。

粉末材料,在模具3D打印中拥有着举足轻重的地位,究竟合不合适新技术、新产品,我们都要重复大量的试验,得到精确的数据。ESU毅速EM系列3D打印专用金属粉末体系的建立或将成为3D打印新材料市场的行业标准,为推动模具发展贡献出自己的一份力量。