index.js
import React from 'react';
import ReactDOM from 'react-dom';class Clock extends React.Component {constructor(props) {super(props)//状态 时间this.state = {time: new Date().toLocaleTimeString()}console.log(this.state.time)}render() {return ( <div ><h1 > 当前时间 { this.state.time } < /h1> < /div >)}
}setInterval(() => {console.log("这是渲染函数")ReactDOM.render( < Clock / > , document.querySelector("#root"))
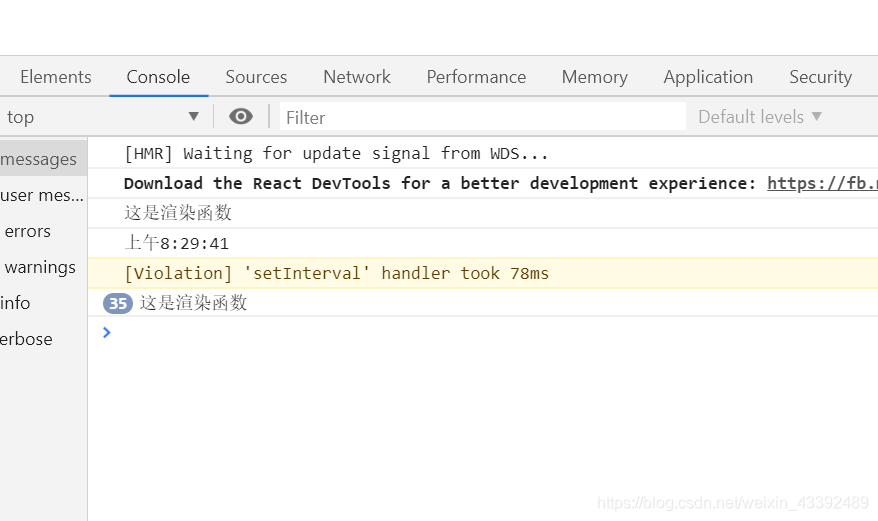
}, 1000);运行结果





:react之状态二)


:react之状态三)




:react条件渲染实现登录)


:react条件渲染实现登录二)


:react条件渲染之列表渲染)
