插槽就是子组件中的提供给父组件使用的一个占位符,用<slot></slot> 表示,父组件可以在这个占位符中填充任何模板代码,如 HTML、组件等,填充的内容会替换子组件的<slot></slot>标签。
如下代码:
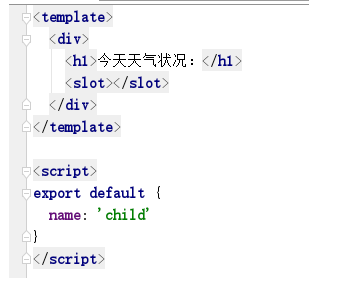
1. 在子组件中放一个占位符

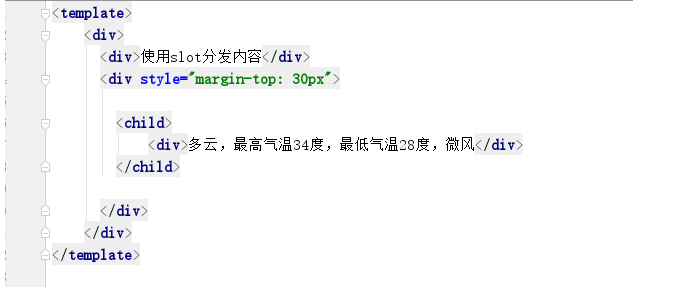
2. 在父组件中给这个占位符填充内容:

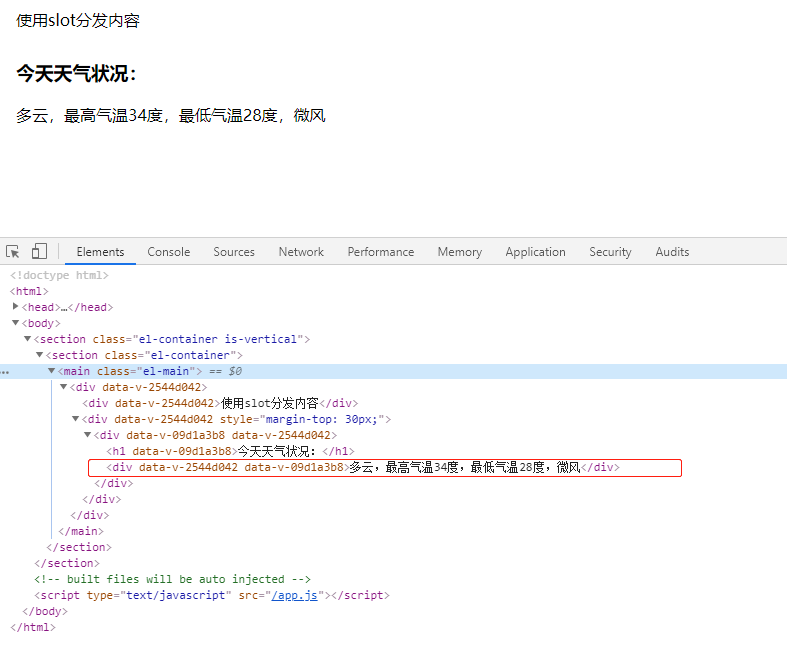
3. 展示的效果

现在来看看,如果子组件中没有放插槽,同样的父组件中在子组件中填充内容,会是啥样的:
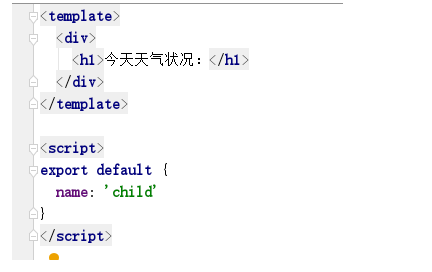
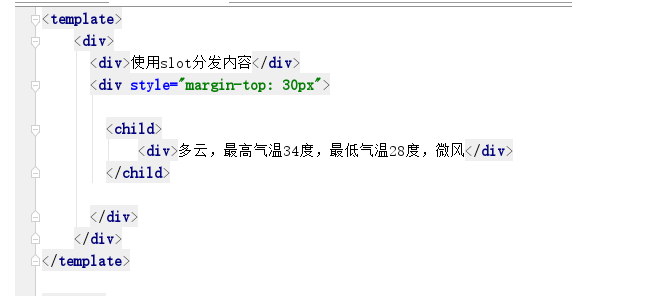
1. 子组件代码无插槽:

2. 父组件照常填充内容:

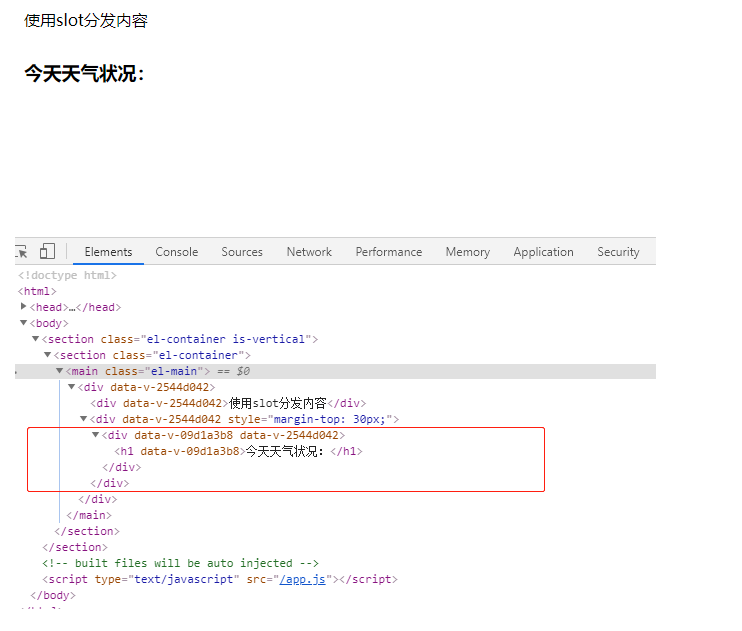
3. 展示的效果:

总结:如果子组件没有使用插槽,父组件如果需要往子组件中填充模板或者html, 是没法做到的



:vue插槽--具名插槽)




)

![[UVA 10891] Game of Sum](http://pic.xiahunao.cn/[UVA 10891] Game of Sum)




 —— 环境配置)
)
:新增品牌)

