通过点击或者拖拽上传文件
Js
|
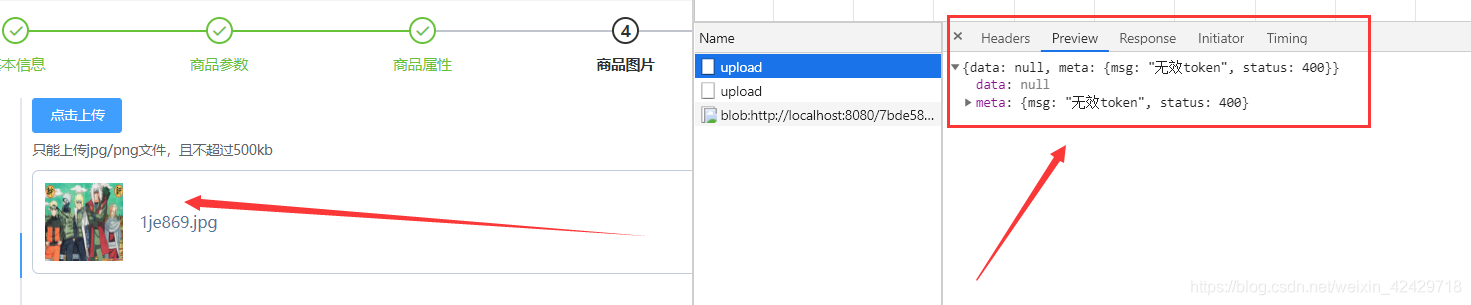
配置如下之后,并不代表就真正上传了,此时,我们打开 Network 查看 Preview ,发现 msg 提示我们 无效 token,状态码为 400 ,这代表并没有上传成功。
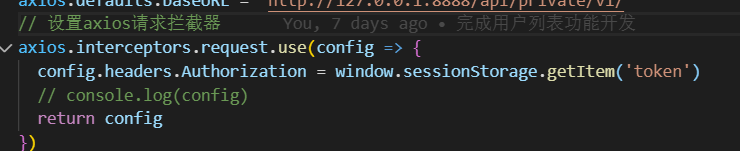
这是因为此时上传控件没有使用 axios 发 ajax 请求,而是组件内部自动封装了一个 ajax,因此也就不会调用下述请求拦截器了。

解决办法是 Upload 组件有一个 headers 属性,可以设置上传的请求头部。

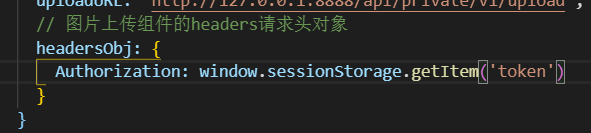
第一步,在组件处添加 headers 属性
第二步,在 data 中定义 headersObj ,然后添加请求头对象。
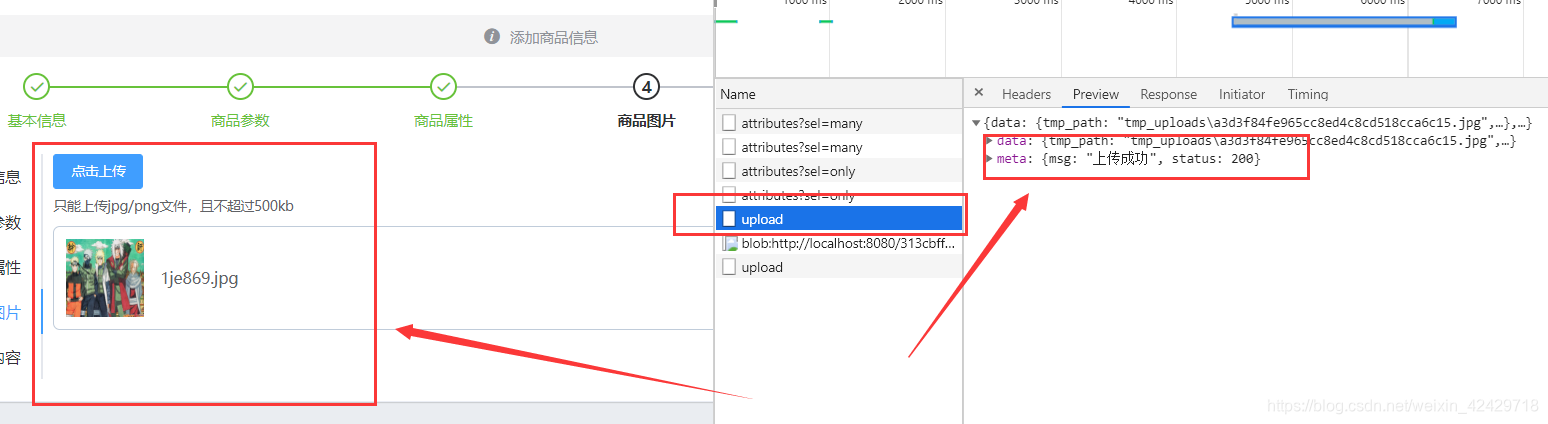
操作完成后,可以看到提示消息 msg 显示上传成功,并且此时状态码也变为了 200。




:重读vue电商网站17之监听图片上传成功事件)




![Android view转bitmap,byte[]转Bitmap](http://pic.xiahunao.cn/Android view转bitmap,byte[]转Bitmap)
写的太长了,再写一篇(二))
:重读vue电商网站18之监听图片删除事件)


:重读vue电商网站19之处理图片预览操作)




