
图片预览窗可以用 el-dialog 组件来做,然后通过 on-preview 函数来处理图片预览的操作。
Js
|
通过函数来获取上传图片的真实 url ,然后监听图片预览窗口的打开即可。
Js
|
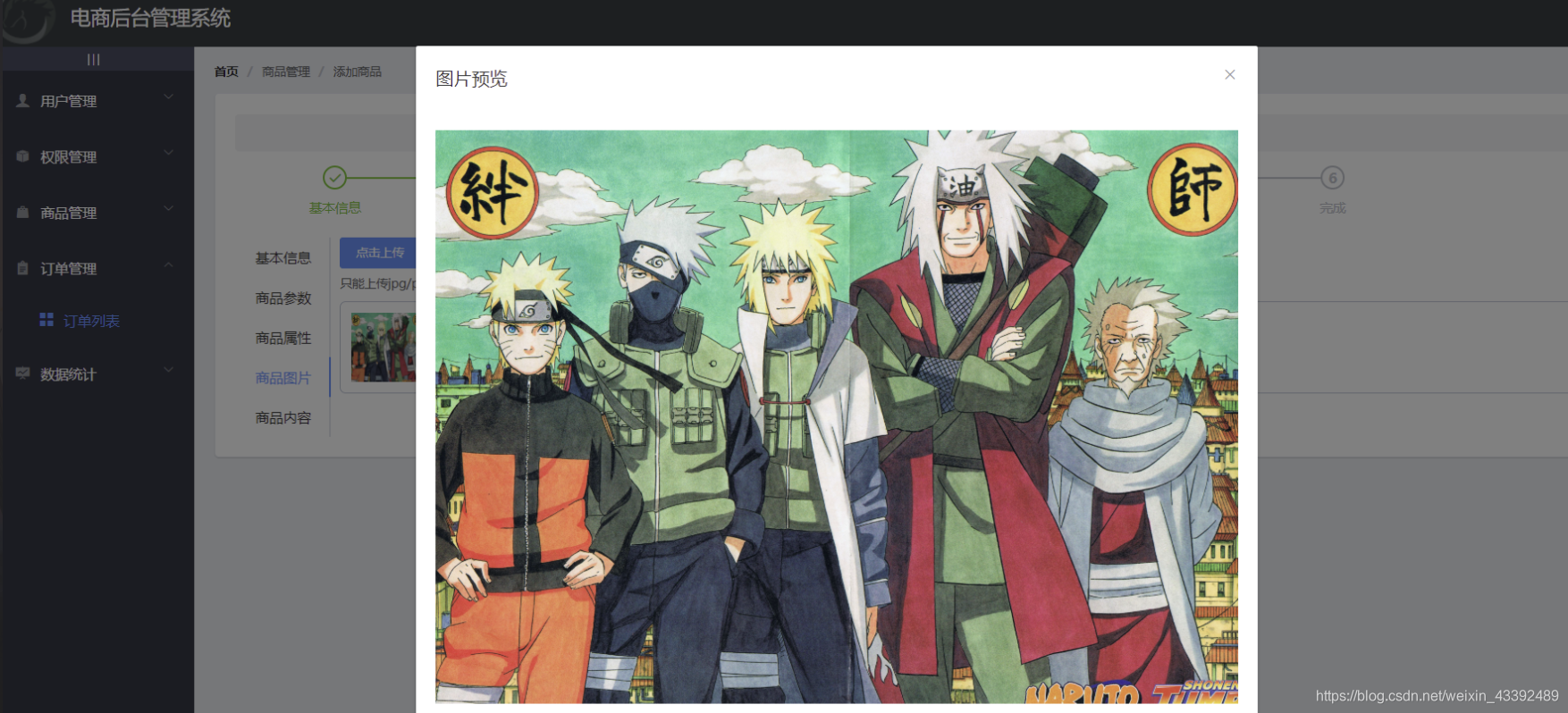
最终效果如下:

图片预览窗可以用 el-dialog 组件来做,然后通过 on-preview 函数来处理图片预览的操作。
Js
|
通过函数来获取上传图片的真实 url ,然后监听图片预览窗口的打开即可。
Js
|
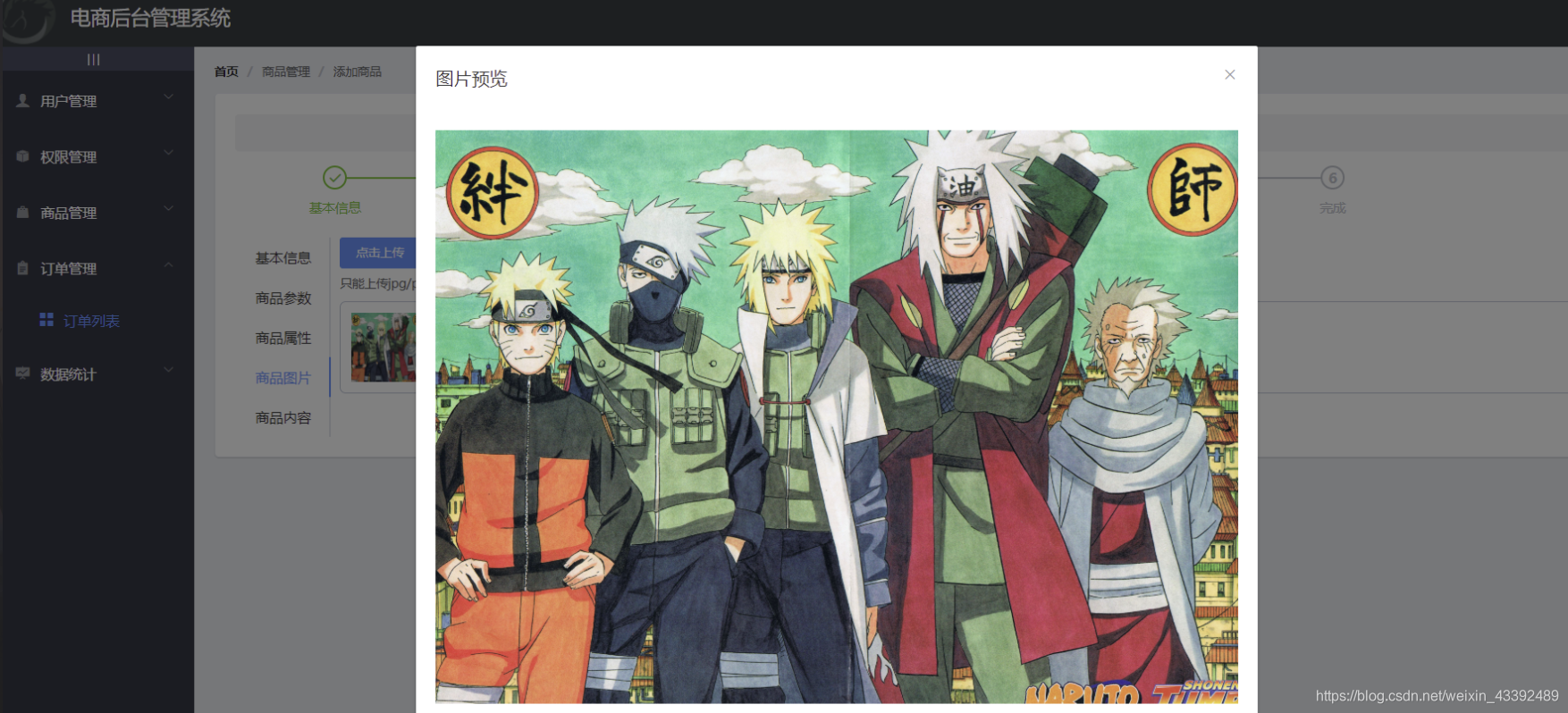
最终效果如下:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/414885.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!