jeecg自定义按钮使用exp属性不起作用
为什么要写这篇文章?
之前写过一篇类似的文章 jeecg笔记之自定义显示按钮exp属性,但是有些小伙伴留言参考后不起作用,当时我的 jeecg 版本为3.7.5,最终以版本不同,暂时搁浅了。
今天,重新回到这个问题,一起去讨伐这个不起效果的 exp。
前台参考界面
因为重新拉取的新版本 jeecg(3.8),没有合适的场景演示,那么就参考一下官方的使用案例吧。
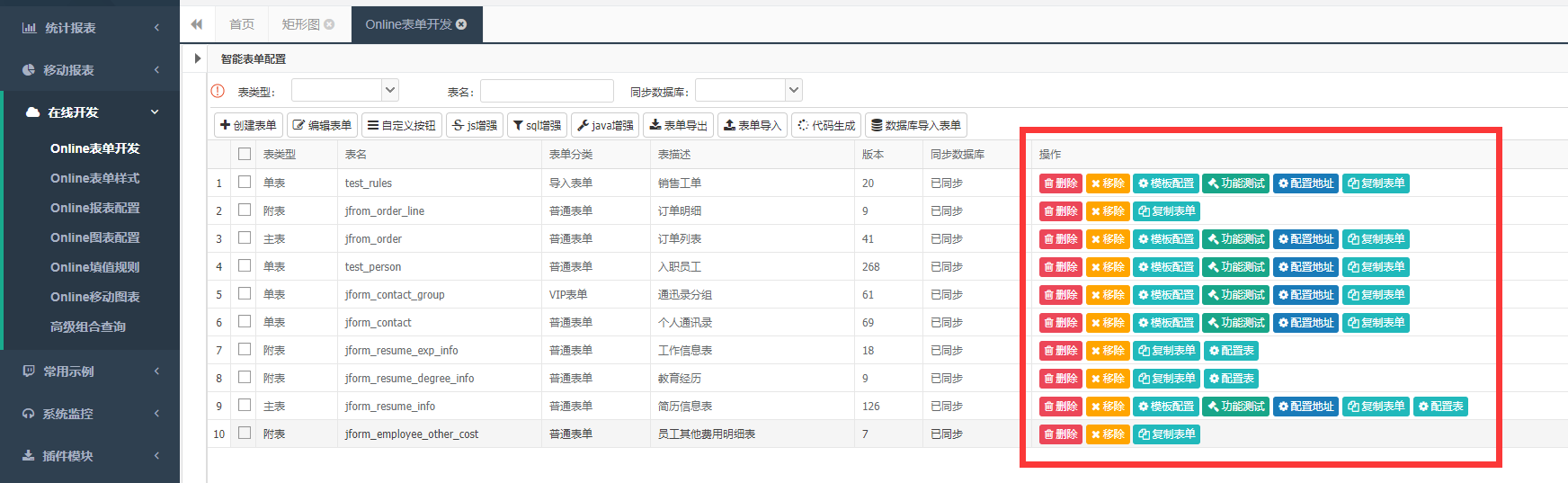
Online表单开发界面(cgFormHeadList.jsp):

主要参考代码部分:
<t:dgFunOpt exp="isDbSynch#eq#N" title="sync.db" funname="doDbsynch(id,content)" urlclass="ace_button" urlfont="fa-database"/>
<t:dgFunOpt exp="isDbSynch#eq#Y&&jformType#ne#3" funname="addbytab(id,content)" title="form.template" urlclass="ace_button" urlStyle="background-color:#5F9EA0" urlfont="fa-cog"></t:dgFunOpt>
<t:dgFunOpt exp="isDbSynch#eq#Y&&jformType#ne#3" funname="addlisttab(tableName,content)" title="function.test" urlStyle="background-color:#18a689;" urlclass="ace_button" urlfont="fa-gavel"></t:dgFunOpt>
<t:dgFunOpt exp="isDbSynch#eq#Y&&jformType#ne#3" funname="popMenuLink(tableName,content)" title="config.place" urlStyle="background-color:#1a7bb9;" urlclass="ace_button" urlfont="fa-cog" ></t:dgFunOpt>
<t:dgFunOpt funname="copyOnline(id)" title="复制表单" operationCode="copyOnlineTable" urlclass="ace_button" urlfont="fa-copy"></t:dgFunOpt>
<t:dgFunOpt exp="hasPeizhi#ne#0" funname="propertyTable(id)" title="配置表" urlclass="ace_button" urlfont="fa-cog"></t:dgFunOpt>
当我看到新版本这几行代码的时候,感觉哪里怪怪的,这跟上几个版本差不多呀!
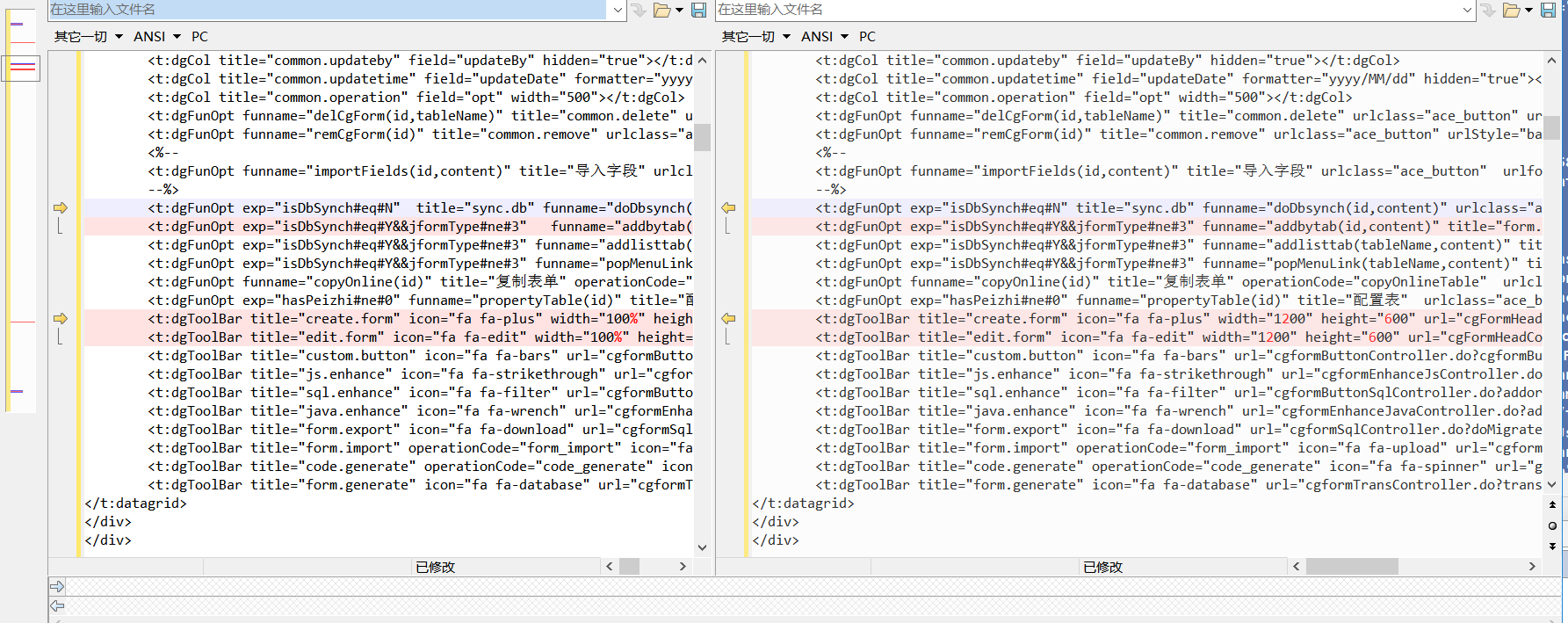
信誓旦旦的去比对了一下两个文件的差异,如下:

事实证明,确实没有差距,只是新版本宽度样式稍微变化了一下。
分析一行代码部分(功能测试按钮):
<t:dgFunOpt exp="isDbSynch#eq#Y&&jformType#ne#3" funname="addlisttab(tableName,content)" title="function.test" urlStyle="background-color:#18a689;" urlclass="ace_button" urlfont="fa-gavel"></t:dgFunOpt>
表达式:isDbSynch#eq#Y&&jformType#ne#3
- isDbSynch:属性字段,注意是实体字段,非数据库表字段列名称
- eq:条件判断中的等于,ne 为不等于
- empty:为空判断,条件为 true 或者 false。
补充
关于 exp 具体实现代码部分,在此就不展开说明了,感兴趣的小伙伴可以看一下这个类 DataGridTag.java 的 2552 行代码:
String exp = dataGridUrl.getExp();// 判断显示表达式
if (StringUtil.isNotEmpty(exp)) {
String[] ShowbyFields = exp.split("&&");
for (String ShowbyField : ShowbyFields) {
int beginIndex = ShowbyField.indexOf("#");
int endIndex = ShowbyField.lastIndexOf("#");
String exptype = ShowbyField.substring(beginIndex + 1, endIndex);// 表达式类型
String field = ShowbyField.substring(0, beginIndex);// 判断显示依据字段
String[] values = ShowbyField.substring(endIndex + 1, ShowbyField.length()).split(",");// 传入字段值
String value = "";
for (int i = 0; i < values.length; i++) {
value += "'" + "" + values[i] + "" + "'";
if (i < values.length - 1) {
value += ",";
}
}
if ("eq".equals(exptype)) {
sb.append("if($.inArray(rec." + field + ",[" + value + "])>=0){");
}
if ("ne".equals(exptype)) {
sb.append("if($.inArray(rec." + field + ",[" + value + "])<0){");
}
if ("empty".equals(exptype) && value.equals("'true'")) {
sb.append("if(rec." + field + "==''){");
}
if ("empty".equals(exptype) && value.equals("'false'")) {
sb.append("if(rec." + field + "!=''){");
}
}
}
最后
虽然上方,我通过 3.8 版本重新尝试了 exp 属性,但是你仍然存在无法生效的问题的话,欢迎交流~。
文章作者:niceyoo
文章地址:https://www.cnblogs.com/niceyoo/p/10520278.html
如果觉得文章对你有所帮助,右下方点个推荐~
posted @ 2019-03-12 22:59 niceyoo 阅读(...) 评论(...) 编辑 收藏








)
:图片上传)

:uni图片预览)



:条件编译和跨端兼容)

:方式1进行路由跳转)

