brew又叫Homebrew,官网安装方式
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"MacOS系统使用Homebrew官方地址时,报错:
curl: (35) LibreSSL SSL_connect: SSL_ERROR_SYSCALL in connection to raw.githubusercontent.com:443 解决办法:使用国内源
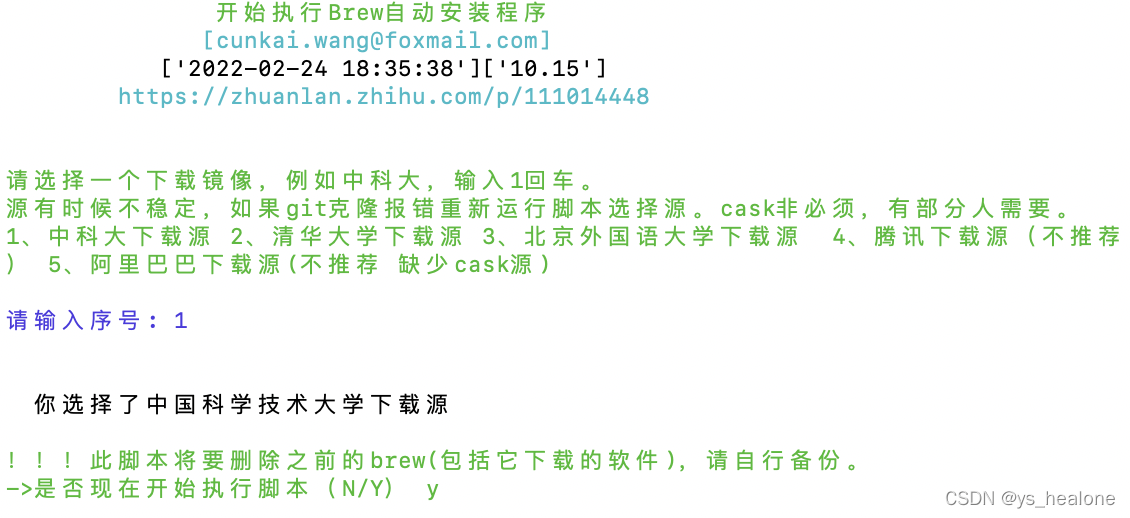
/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"执行结果
中途按照提示输入密码
重启终端 或者 运行
source /Users/mac/.zprofile否则无法使用
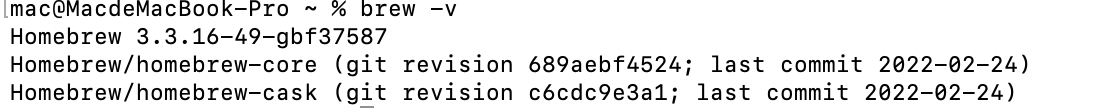
检查安装结果
brew -v返回结果


![[css] ::first-letter有什么应用场景?](http://pic.xiahunao.cn/[css] ::first-letter有什么应用场景?)

![LOJ.2718.[NOI2018]归程(Kruskal重构树 倍增)](http://pic.xiahunao.cn/LOJ.2718.[NOI2018]归程(Kruskal重构树 倍增))
![[css] 举例说说你对white-space属性的理解](http://pic.xiahunao.cn/[css] 举例说说你对white-space属性的理解)


![[css] 为什么伪类的content不能被选中?](http://pic.xiahunao.cn/[css] 为什么伪类的content不能被选中?)


![[css] 如何取消页面中选中的文字?](http://pic.xiahunao.cn/[css] 如何取消页面中选中的文字?)
![GridView直接更新数据,kartik\grid\EditableColumn用法 [ 2.0 版本 ]](http://pic.xiahunao.cn/GridView直接更新数据,kartik\grid\EditableColumn用法 [ 2.0 版本 ])
![[css] 什么是关键帧动画?](http://pic.xiahunao.cn/[css] 什么是关键帧动画?)

![[vue] 你是从vue哪个版本开始用的?你知道1.x和2.x有什么区别吗?](http://pic.xiahunao.cn/[vue] 你是从vue哪个版本开始用的?你知道1.x和2.x有什么区别吗?)
![[vue] 你知道vue中key的原理吗?说说你对它的理解](http://pic.xiahunao.cn/[vue] 你知道vue中key的原理吗?说说你对它的理解)

![[vue] vue中怎么重置data?](http://pic.xiahunao.cn/[vue] vue中怎么重置data?)

![[vue-cli]怎么使用vue-cli3创建一个项目?](http://pic.xiahunao.cn/[vue-cli]怎么使用vue-cli3创建一个项目?)