一 Node.js 简介
1.1 官网 https://nodejs.org/en/
官网介绍:
Node.js是一个构建在 Chrome 浏览器V8引擎上的 JavaScript 运行环境。
Node.js 使用了事件驱动、非阻塞I/O模型,这些都使它轻量、好用。
Node.js 的包生态(npm),是世界上最大的开源库生态系统。
ps: 解决性能问题而发明的 Node.js
异步 I/O:绝大多数的网站 I/O 是非常多的,I就是 input 数据的读取,O 就是 Output 数据的写入,
但是 I/O 的时候 CPU 是命令磁盘去做事情,此时 CPU自己就闲置了
这种模式叫做同步 I/O
同步(synchronous):当系统遇见了一个需要耗费大量时间的事情的时候,选择死等。
异步(Asynchronous):当系统遇见了一个需要耗费大量时间的事情的时候,不死等,先做后面的事情,耗时事情做完之后,执行回调函数
Node.js 的哲学:是一个专注于实现高性能 Web 服务器优化的专家,几经探索,几经挫折后,
遇到 V8 而诞生的项目。
Node.js 向下兼容做的非常好,所有的高版本,会 deprecate(建议放弃)一些老版本的API,
但不会完全不支持
在 Node.js 和 io.js 首次融合的4.0.0版本中,开发者们可以看到其对 ES6 特性的扩展支持,
并且大多数都是默认启用的,比如:classes、typed arrays、generators、Promises、Symbols、collections、arrow functions、block scoping)、template strings等等。
1.2 安装
到官网下载(有稳定版,最新版)
路径中不要有中文
安装完成后: 命令行 $ node -v 查看版本
注意 $ 符号是 Linux 系统中(后面会学习)命令行中普通用户的表示符号,
注意,我们输入的时候不要输入 $,这里只是一个表示符号
$ cls 清屏
$ node xxx.js 运行 js 文件,可直接交文件拖进来
$ d: 到 d 盘
$ cd xxx 进入 xxx 文件夹
此时有两种运行环境
1 浏览器
2 node
二 开发服务器
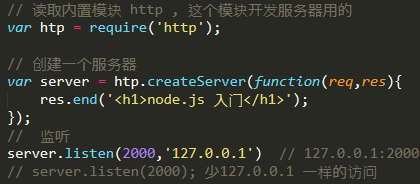
2.1 案例: (文件要放在 c 盘)

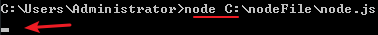
注意 node 文件的路径 绝对路径
 结束挂起 ctrl + c
结束挂起 ctrl + c
此时 光标挂起,没有返回, 表示此时 node 正在执行一个监听
再浏览器:127.0.0.1:2000 回车 访问
如果你要修改程序,此时刷新浏览器没用,必须 ctrl+c 打断之后重新运行
页面运行结果:
命令行 node 运行后,就是跑了一个服务器,若是 断开(ctrl + c ),再访问页面就访问不到了
在 node.js 文件的最后添加语句: console.log("node.js运行"); 会在 cmd 中 node运行后显示
2.2 Node.js 是后台的东西
NodeJS 是 JavaScript 工作在了服务器端,太牛逼啦!我们的JS现在上天入地!
查看源代码,如果代码中有运算,比如: (3+4),我们发现数字 7 是直接写上去的,
没有 (3+4)的运算痕迹
原因就是 NodeJS 运行在服务器端,而不是浏览器端。
服务器计算了数字 7 之后,发给了浏览器就是扁平的、纯粹的 HTML 了,没有任何程序。

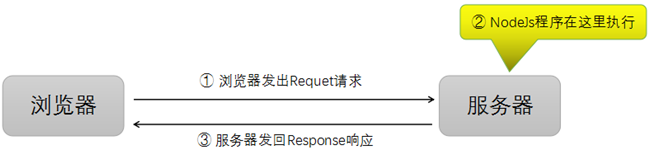
至此我们已经证明了 NodeJS 运行在服务器端。我们使用 JS 开始开发服务器:GET请求的处理、POST请求参数的处理、数据库的增删改查、Cookie、 session等等、路由。
2.3 NodeJS 没有服务器架构
Node.js 是一个让 JavaScript 运行在服务器端的开发平台,它让 JavaScript 的触角伸到了服务器端。
但 Node 似乎和其他服务器端语言比如 PHP、ASP、JSP 有点不同:
● Node.js 不是一种独立的语言,与 PHP、JSP、Python、Perl、Ruby 的“既是语言,也是平台”不同,Node.js的使用JavaScript进行编程,NodeJS是一个工具,语言仍然是 JavaScript。
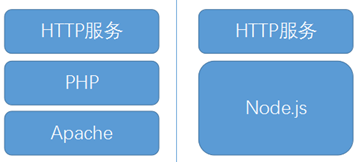
● 与 PHP、JSP 等相比,Node.js 跳过了 Apache、Tomcat、Nginx、IIS 等 HTTP 服务器,它自己不用建设在任何服务器软件之上。Node.js 的许多设计理念与经典架构(LAMP)有着很大的不同,可以提供强大的伸缩能力。
Node.js 自身哲学,是花最小的硬件成本,追求更高的并发,更高的处理性能

Node.js 没有根目录的概念。
三 Node.js 特点
3.1 单线程
在 Java、PHP 或者 .net 等服务器端语言中,会为每一个客户端连接创建一个新的进程。而每个进程需要耗费大约 2MB 内存。也就是说,理论上一个 8GB 内存的服务器可以同时连接的最大用户数为 4000 个左右。要让 Web 应用程序同时支持更多的用户,就需要增加服务器的数量或者增加服务器的内存数,而 Web 应用程序的硬件成本当然就上升了。
Node.js 不为每个客户连接创建一个新的线程,而仅仅使用一个线程(thread)。当有用户连接了,就触发一个内部事件,通过非阻塞I/O、事件驱动机制,让 Node.js 程序宏观上也是并行的。使用 Node.js,一个8GB内存的服务器,可以同时处理超过4万用户的连接。
另外,单线程的带来的好处,还有操作系统完全不再有线程创建、销毁的时间开销。
输出中文乱码: 查 node API: http 模块 ctrl + f : setHeader 选择 response.setHeader('Content-Type', 'text/html;charset=utf-8');
文件的保存类型也要设置为 utf-8
写 路径 时 ./ 在linux 必须加

![[css] 简述下你理解的优雅降级和渐进增强](http://pic.xiahunao.cn/[css] 简述下你理解的优雅降级和渐进增强)


![[css] 清除浮动的方式有哪些及优缺点?](http://pic.xiahunao.cn/[css] 清除浮动的方式有哪些及优缺点?)


![[css] 简述你对BFC规范的理解](http://pic.xiahunao.cn/[css] 简述你对BFC规范的理解)

![[css] 用css创建一个三角形,并简述原理](http://pic.xiahunao.cn/[css] 用css创建一个三角形,并简述原理)


![[css] CSS3新增伪类有哪些并简要描述](http://pic.xiahunao.cn/[css] CSS3新增伪类有哪些并简要描述)
)

![[css] CSS选择器有哪些?哪些属性可以继承?](http://pic.xiahunao.cn/[css] CSS选择器有哪些?哪些属性可以继承?)


![[css] 在页面上隐藏元素的方法有哪些?](http://pic.xiahunao.cn/[css] 在页面上隐藏元素的方法有哪些?)
![[css] CSS3有哪些新增的特性?](http://pic.xiahunao.cn/[css] CSS3有哪些新增的特性?)