
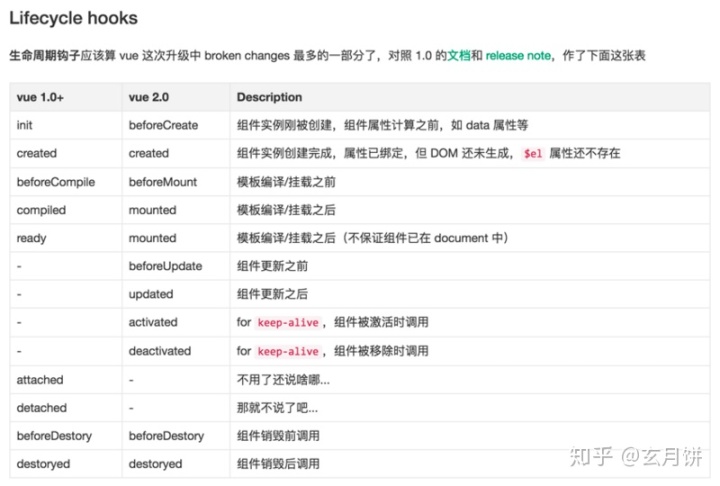
对于执行顺序和什么时候,下面我们将结合代码去看看钩子函数的执
行
<!DOCTYPE html>
<html>
<head><title></title><script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
</head>
<body><div id="app"><p>{{ message }}</p>
</div><script type="text/javascript">var app = new Vue({el: '#app',data: {message : "xuxiao is boy" },beforeCreate: function () {console.group('beforeCreate 创建前状态===============》');console.log("%c%s", "color:red" , "el : " + this.$el); //undefinedconsole.log("%c%s", "color:red","data : " + this.$data); //undefined console.log("%c%s", "color:red","message: " + this.message) //undefined},created: function () {console.group('created 创建完毕状态===============》');console.log("%c%s", "color:red","el : " + this.$el); //undefinedconsole.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化},beforeMount: function () {console.group('beforeMount 挂载前状态===============》');console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化console.log(this.$el);console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 },mounted: function () {console.group('mounted 挂载结束状态===============》');console.log("%c%s", "color:red","el : " + this.$el); //已被初始化console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); //已被初始化console.log("%c%s", "color:red","message: " + this.message); //已被初始化 },beforeUpdate: function () {console.group('beforeUpdate 更新前状态===============》');console.log("%c%s", "color:red","el : " + this.$el);console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); },updated: function () {console.group('updated 更新完成状态===============》');console.log("%c%s", "color:red","el : " + this.$el);console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); },beforeDestroy: function () {console.group('beforeDestroy 销毁前状态===============》');console.log("%c%s", "color:red","el : " + this.$el);console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); },destroyed: function () {console.group('destroyed 销毁完成状态===============》');console.log("%c%s", "color:red","el : " + this.$el);console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message)}})
</script>
</body>
</html>
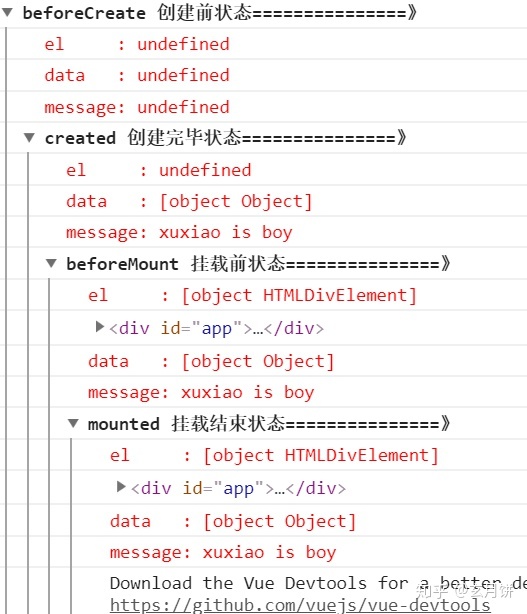
根据運行結果 我們可以看出來:
beforecreated:el 和 data 并未初始化
created:完成了 data 数据的初始化,el没有
beforeMount:完成了 el 和 data 初始化
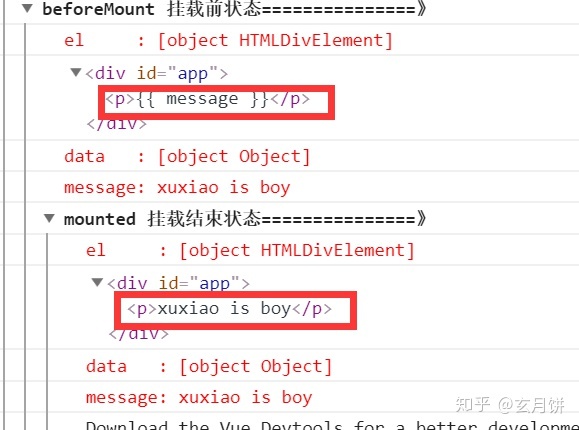
mounted :完成挂载另外在标红处,在挂載之前我们能发现el还是 {{message}},

这里就是应用的 Virtual DOM(虚拟Dom)技术,先把坑占住了。到后面mounted挂载的时候再把值渲染进去。
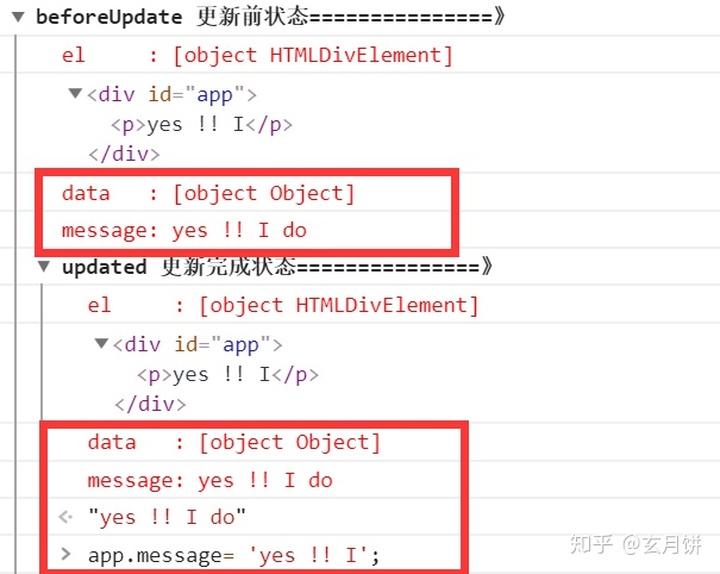
接下來我們看update鈎子函數:
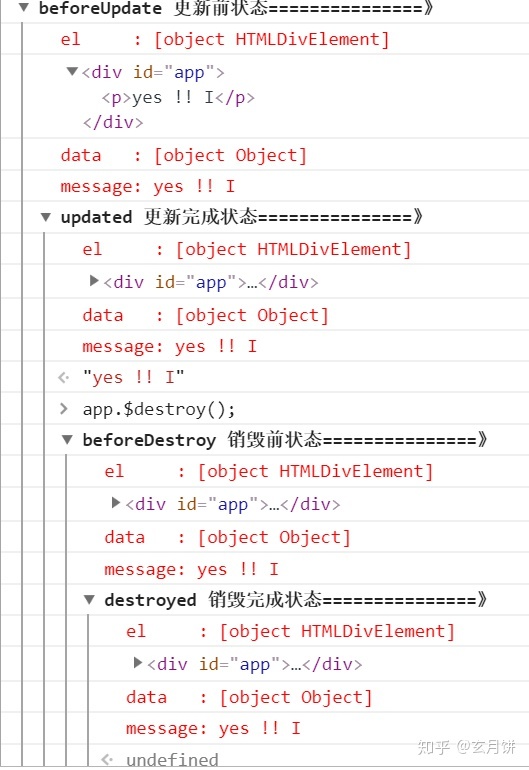
在控制台輸入:app.message= 'yes !! I do';会触发beforeupdate和update函数

destroy 相关
在console里执行下命令对 vue实例进行销毁。
在console中把实例销毁:触发destory函数
app.$destroy();
我们再重新改变message的值,vue不再对此动作进行响应了。但是原先生成的dom元素还存在,可以这么理解,执行了destroy操作。

:vue+element今日头条管理--加入git管理)
)

:vue+element今日头条管理--目录结构说明)


TDI FILTER 网络过滤驱动完全解析)

:vue+element今日头条管理--初始化目录结构)

)

:vue+element今日头条管理--代码测试规范)


:vue+element今日头条管理--代码测试规范)


:vue+element今日头条管理--编码规范说明)