最好的种树是十年前,其次是现在。歌谣 每天一个前端小知识 提醒你改好好学习了 知乎博主 csdn博主 b站博主 放弃很容易但是坚持一定很酷 我是歌谣 喜欢就一键三连咯 你得点赞是对歌谣最大的鼓励
1前言
在我们的日常开发中 不免会有很多需要处理数据的方法 本节主要说一说lastIndexOf不多说把代码编辑器打开
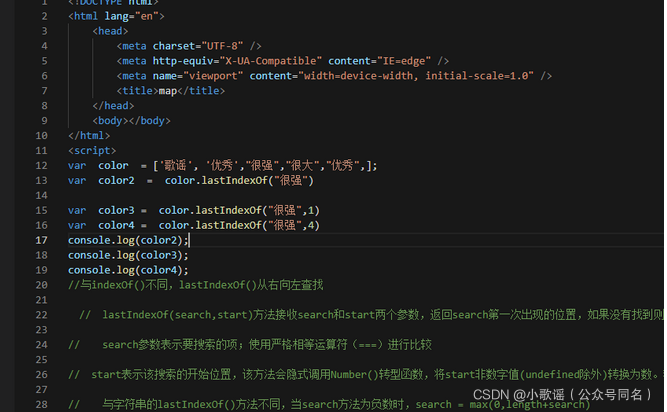
2编辑器打开

3代码部分
var color = ['歌谣', '优秀',"很强","很大","优秀",];
var color2 = color.lastIndexOf("很强")var color3 = color.lastIndexOf("很强",1)
var color4 = color.lastIndexOf("很强",4)
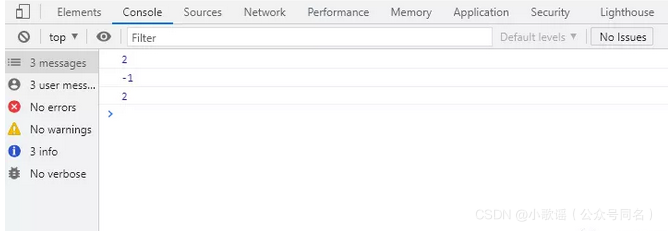
console.log(color2);
console.log(color3);
console.log(color4);
//与indexOf()不同,lastIndexOf()从右向左查找// lastIndexOf(search,start)方法接收search和start两个参数,//返回search第一次出现的位置,
// 如果没有找到则返回-1// search参数表示要搜索的项;使用严格相等运算符(===)进行比较// start表示该搜索的开始位置,该方法会隐式调用Number()转型函数,
//将start非数字值(undefined除外)转换为数。若忽略该参数或该参数为
//undefined或NaN时,start = 0// 与字符串的lastIndexOf()方法不同,当search方法为负数时,
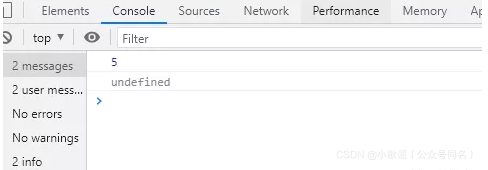
search = max(0,length+search)4运行结果

5运行结果
lastIndexOf()从右向左查找lastIndexOf(search,start)方法接收search和start两个参数,返回search第一次出现的位置,如果没有找到则返回-1search参数表示要搜索的项;使用严格相等运算符(===)进行比较start表示该搜索的开始位置,该方法会隐式调用Number()转型函数,将start非数字值(undefined除外)转换为数。若忽略该参数或该参数为undefined或NaN时,start = 0与字符串的lastIndexOf()方法不同,当search方法为负数时,search = max(0,length+search)