CSS之浮动(一)
HTML:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/407026.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
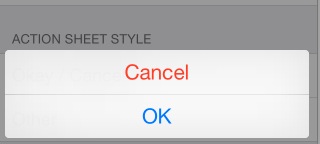
iOS8中提示框的使用UIAlertController(UIAlertView和UIActionSheet二合一)
本文转载至 http://blog.csdn.net/liuwuguigui/article/details/39494597IOS8UIAlertViewUIActionSheetiOS8推出了几个新的“controller”,主要是把类似之前的UIAlertView变成了UIAlertController,这不经意的改变,貌似把我之前理解的“contro…
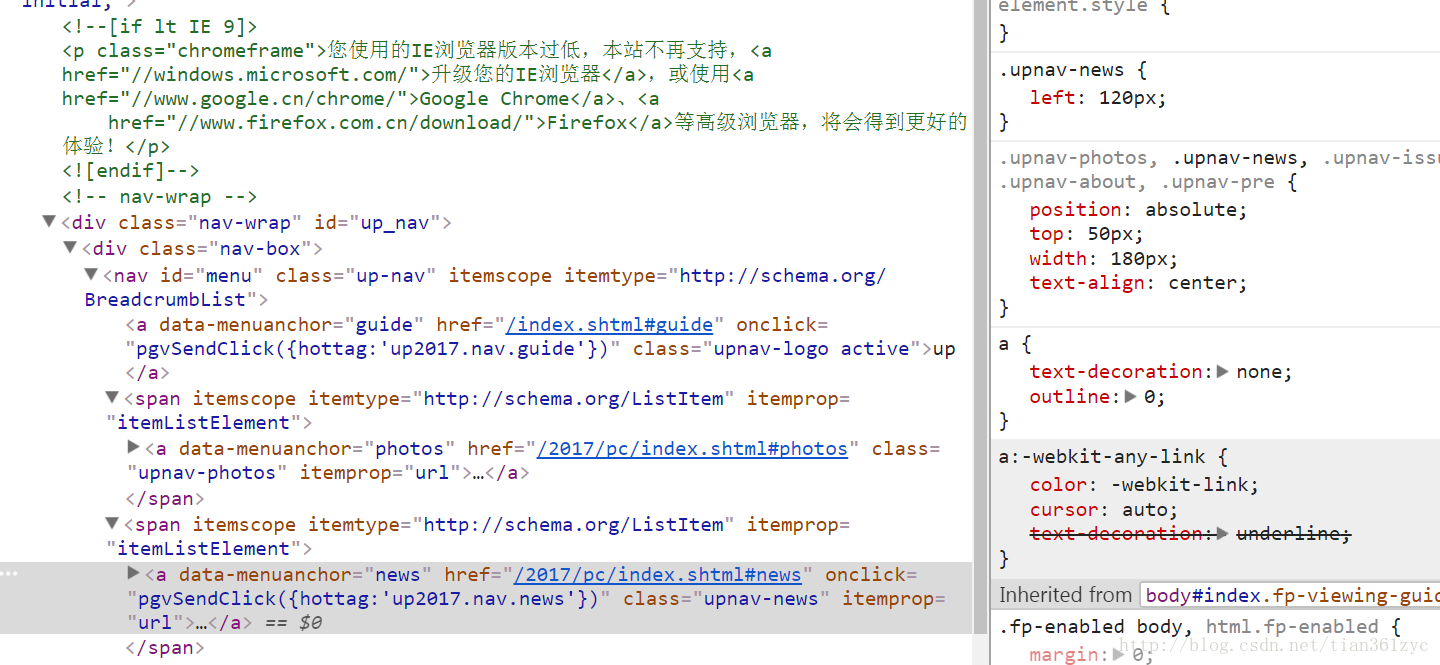
记腾讯互娱网站布局(1)
1.导航栏 第一步:设置最外层的容器的定位方式、宽度和高度以及背景 第二步:给第二层容器设置内容的居中显示 第三步:设置居中的logo的定位和位置 第四步:设置6个标志的布局 设置所有的导航栏项目的定位和距离顶部的距离࿰…
记腾讯互娱网站布局(2)
2.头图特效 给头图设置宽度100%以及定高1110px,同时设置display为table,和定位方式fixed 通过设置绝对定位以及固定宽高和背景的方式来实现 存放动态特效的盒子采用绝对定位,并且触发流体特效以及百分百宽的方式 主图上标志的实现是采用外部容…
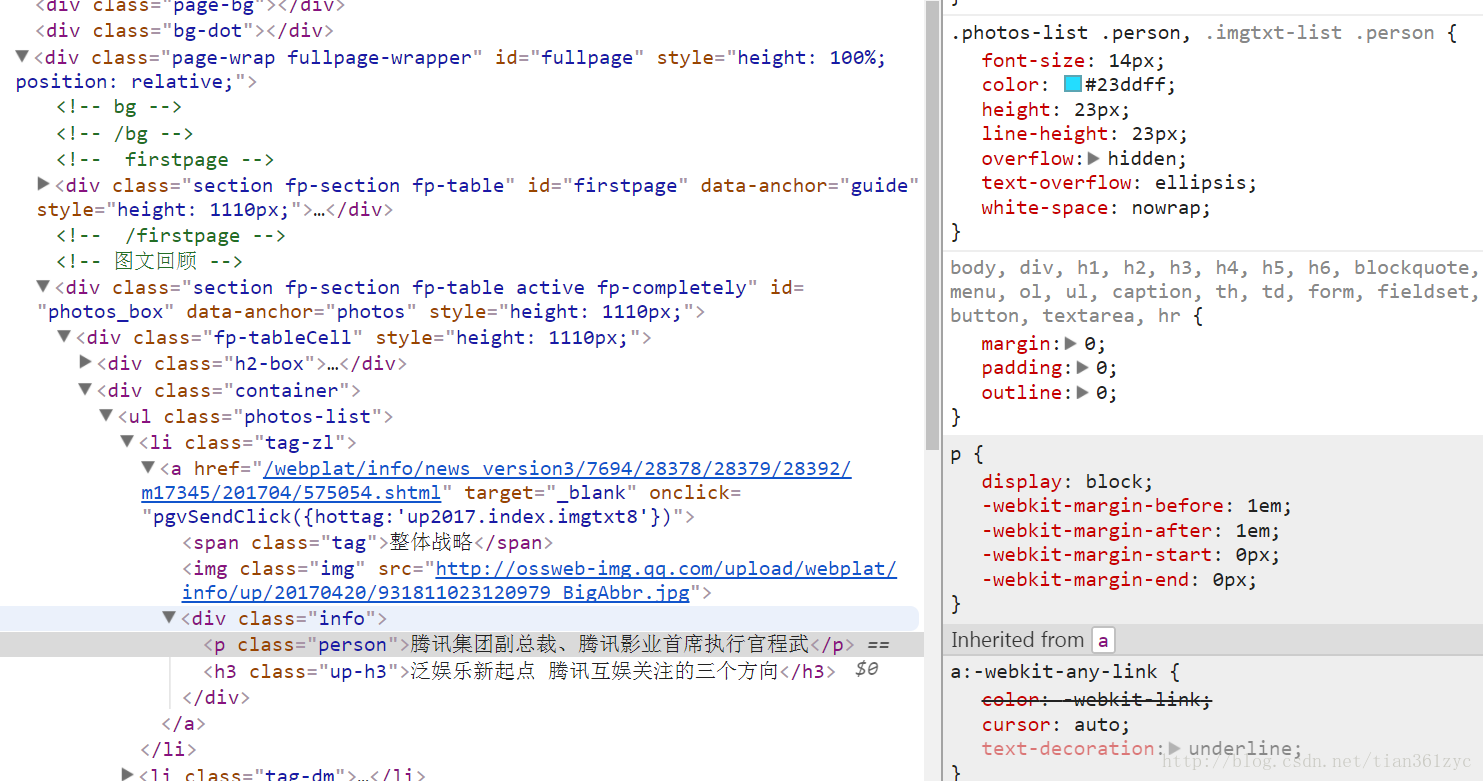
记腾讯互娱网站布局(3)
3.图文回顾
先看看整个网站的全貌 这里’display:table;width:100%;table-layout:fixed’是约定俗成的写法,用来保证固定的表单布局,同时让连续的英文单词不会超出 内部采用’display:table-cell’属性将内容当做表格的td标签一样显示,设置v…
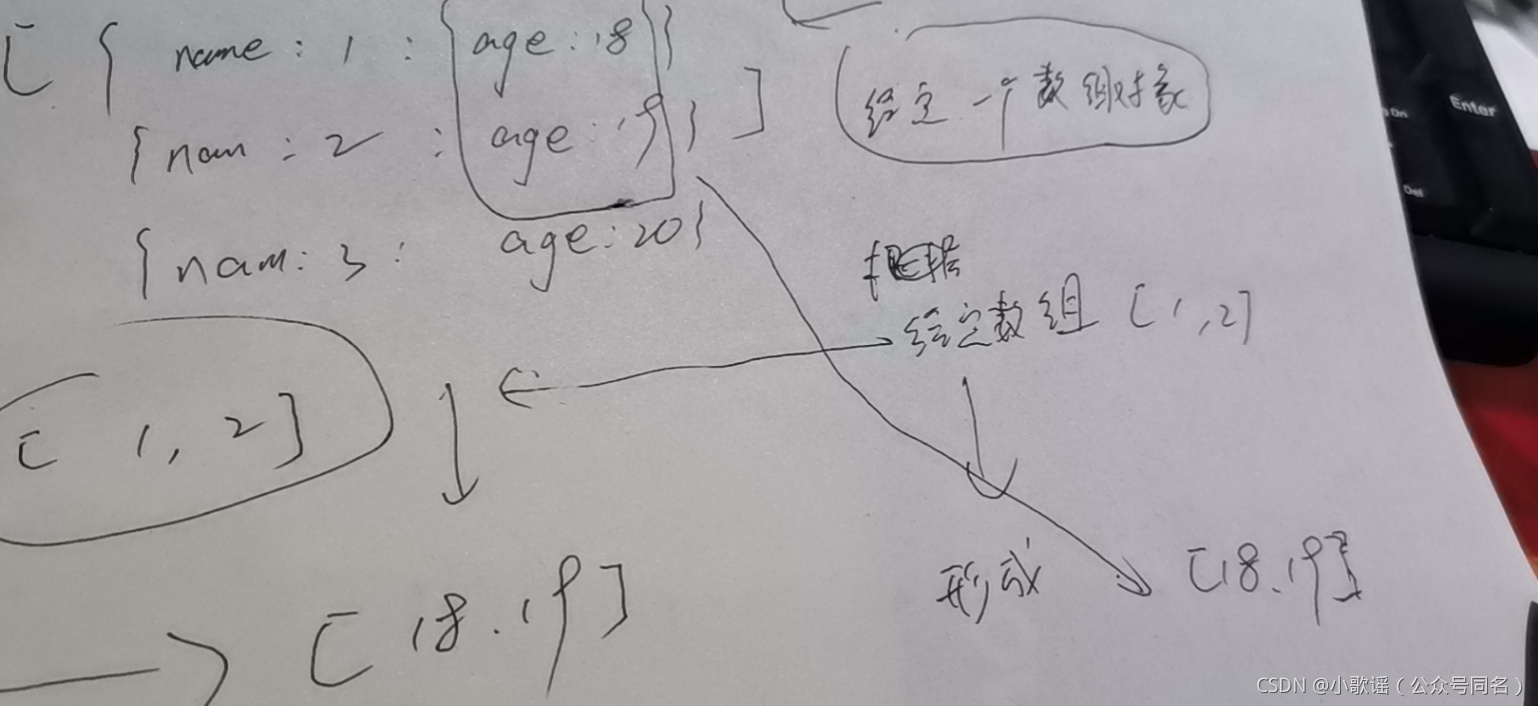
Taro+react开发(51) 数组对象和数组得处理
for (var key of value) {arrcode.push(selectorIndustry.find(obj > obj.value key));}
大小不固定的图片和多行文字的垂直水平居中
1. 单行文字
可能很多人都知道如何让单行文字垂直居中显示,就是使用line-height,将line-height值与外部标签盒子的高度值设置成一致就可以了
2. 多行文字 说白了就是把文字当图片处理。用一个span标签将所有的文字封装起来,设置文字与图片相…
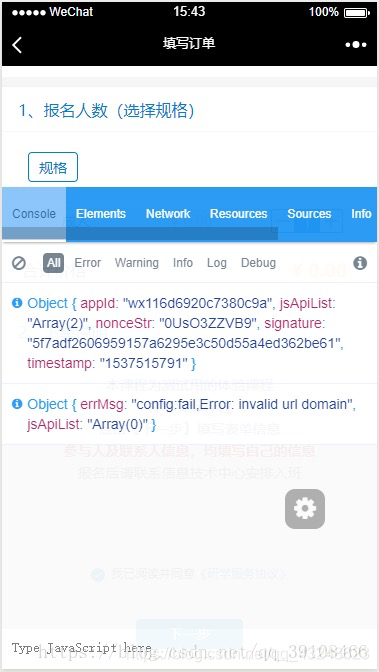
移动端中使用调试控制台
一、一般移动端:在html head中引入移动端调试控制台代码并初始化:
<head><meta charset"UTF-8">....<!-- 移动端调试控制台 --><script src"https://cdn.bootcss.com/eruda/1.4.3/eruda.min.js"></scri…
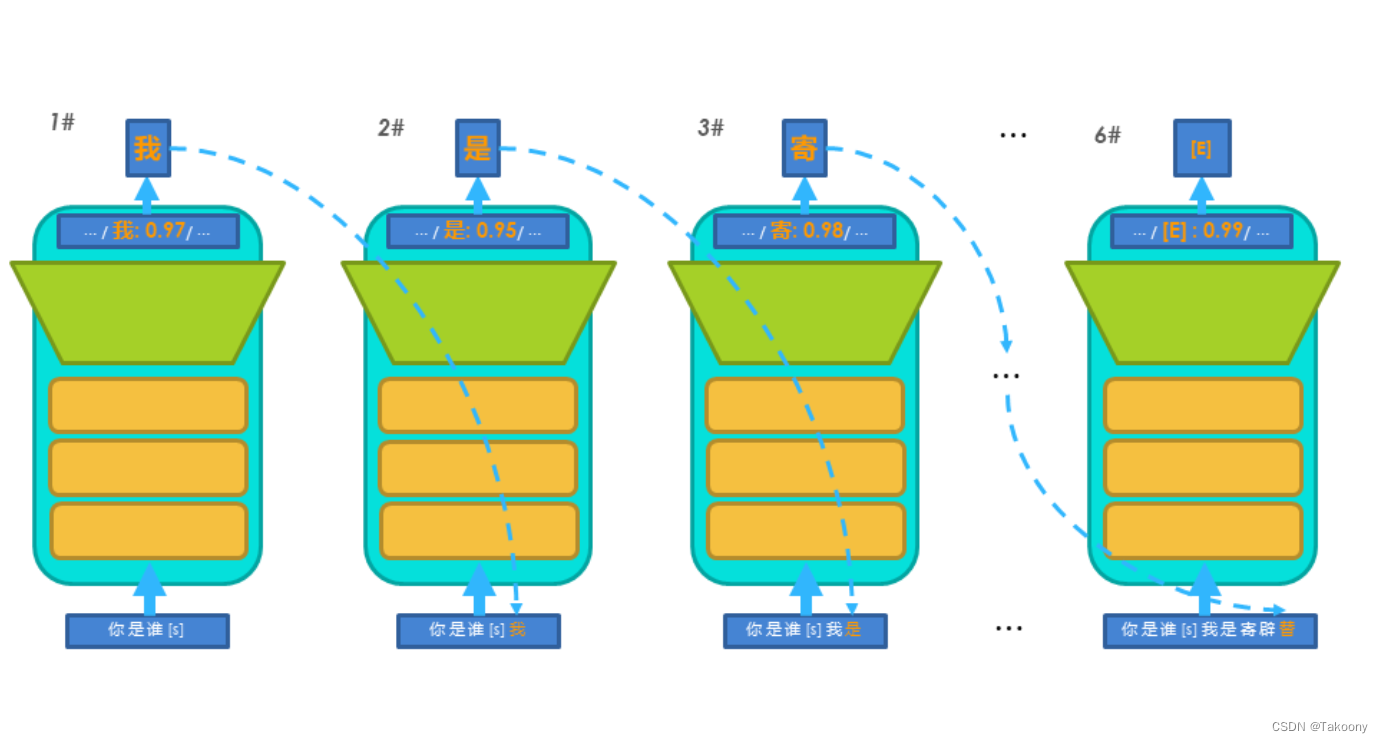
GPT每预测一个token就要调用一次模型
问题:下图调用了多少次模型? 不久以前我以为是调用一次
通过看代码是输出多少个token就调用多少次,如图所示: 我理解为分类模型
预测下一个token可以理解为分类模型,类别是vocab的所有token,每一次调用都…
display:table-cell的集中应用
1. display:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签。我们都知道,单元格有一些比较特别的属性,例如元素的垂直居中对齐,关联伸缩等,所以display:table-cell还是有不少潜在的使用价值的
与其他…
基于display:table的CSS布局
CSS表格能够解决所有那些我们在使用绝对定位和浮动定位进行多列布局时所遇到的问题。例如,“display:table;”的CSS声明能够让一个HTML元素和它的子节点像table元素一样。使用基于表格的CSS布局,使我们能够轻松定义一个单元格的边界、背景等样式…
ASP.NET MVC Training Kit发布了
Scott Guthrie昨天宣布了ASP.NET MVC 按照Ms-PL协议开源发布,具体内容参见ASP.NET MVC 1.0 has been released,也可以参看Scott Hanselman的新闻稿Microsoft ASP.NET MVC 1.0 is now Open Source MS-PL。 微软同时也推出了一套ASP.NET MVC frameworke培训…
JS实现滚动监听以及滑动到顶部
效果图: <!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8" /><!-- <meta name"viewport" content"widthdevice-width, initial-scale1.0" /> --><meta name"viewport" …
display:table-cell自适应布局下连续单词字符换行
1. display:table-cell自适应布局
典型的双栏布局类名使用如下: 这种方式实现的自适应布局,元素宽度无需定值,且margin(浮动部分)与padding自由设置,支持百分比宽度(table-cell内),且可以无限制…
javascript学习系列(21):数组中的reduceRight法
最好的种树是十年前,其次是现在。歌谣 每天一个前端小知识 提醒你改好好学习了 知乎博主 csdn博主 b站博主 放弃很容易但是坚持一定很酷 我是歌谣 喜欢就一键三连咯 你得点赞是对歌谣最大的鼓励 1前言
在我们的日常开发中 不免会有很多需要处理数据的方法 本节主要说一说…
向高手学习--第3列数据是第2列从头到当前行的值之和
From: http://topic.csdn.net/u/20111203/13/1fb6742b-205f-4bc0-bdeb-ba26a7e174aa.html?14713 问题描述:
我现在有一个表,名字为 table1, 表里有两列,一列是序号ID,一列是数量 NUM1,比如ID1 NUM11 202 303 504 10…
JS滚动条位置,顶部,底部,触发事件
效果图:
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><meta http-equiv"X-UA-Compatible" c…