一、一般移动端:在html head中引入移动端调试控制台代码并初始化:
<head><meta charset="UTF-8">....<!-- 移动端调试控制台 --><script src="https://cdn.bootcss.com/eruda/1.4.3/eruda.min.js"></script><script>eruda.init();</script>
</head>
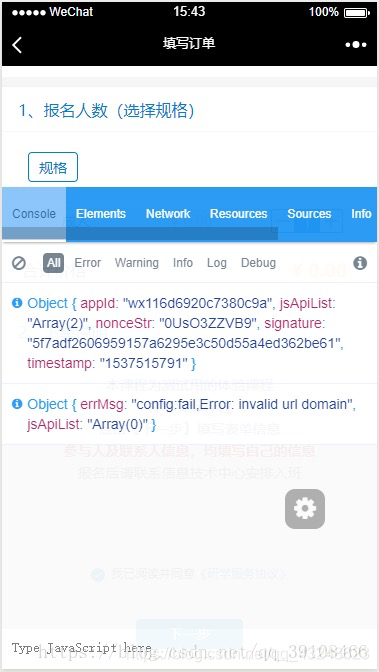
如下图:打开悬浮按钮即可看到控制台


二、如果是小程序,在app.js的onLaunch时开启debug,可以在真机中调出控制台:
App({onLaunch: function (options) {wx.setEnableDebug({enableDebug: true});},});

 移动端弹出框使用)




 Taro提示操作)






:数组中的reduceRight法)





:数组中的解构方法)