目录
前言
正文
1.简单表格行内内部可编辑
2. 数据从后端取得表格行内可编辑
3.批量表格整体的可编辑
结语
前言
后台系统都是各种表格表单编辑,整理了下常见的几种实现表格编辑的方式,希望有用。使用框架:vue+element
表格行内内部可编辑
数据从后台取得的表格行内可编辑
表格整体的可编辑
正文
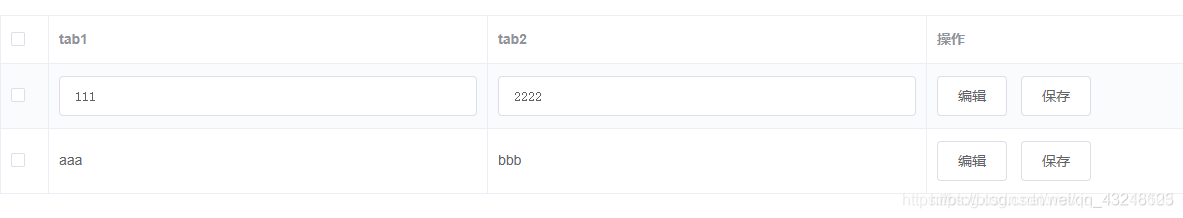
1.简单表格行内内部可编辑
原理就是span 和 input 的切换显隐。

代码:
<template><div><el-table :data="tabledatas" border><el-table-column label="tab1"><template slot-scope="scope"><el-input placeholder="请输入内容" v-show="scope.row.show" v-model="scope.row.tab1"></el-input><span v-show="!scope.row.show">{{scope.row.tab1}}</span></template></el-table-column><el-table-column label="tab2"><template slot-scope="scope"><el-input placeholder="请输入内容" v-show="scope.row.show" v-model="scope.row.tab2"></el-input><span v-show="!scope.row.show">{{scope.row.tab2}}</span></template></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button @click="scope.row.show =true">编辑</el-button><el-button @click="scope.row.show =false">保存</el-button></template></el-table-column></el-table></div>
</template>
<script>export default {data() {return {tabledatas: [{ tab1: '111', tab2: '2222',show:true},{ tab1: 'aaa', tab2: 'bbb' ,show:false},],}},}
</script>
- 数据从后端取得表格行内可编辑
从后台取得的数据,可能没有show这个属性,所以在接收数据的时候操作一下,加这个属性,效果依然。但此时也会遇见保存时候需要把这个属性去掉,不影响传输正确数据。
代码:
<template><div><el-table :data="tabledatas" border><el-table-column type="selection"></el-table-column><el-table-column label="tab1"><template slot-scope="scope"><el-input placeholder="请输入内容" v-show="scope.row.show" v-model="scope.row.tab1"></el-input><span v-show="!scope.row.show">{{scope.row.tab1}}</span></template></el-table-column><el-table-column label="tab2"><template slot-scope="scope"><el-input placeholder="请输入内容" v-show="scope.row.show" v-model="scope.row.tab2"></el-input><span v-show="!scope.row.show">{{scope.row.tab2}}</span></template></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button @click="scope.row.show =true">编辑</el-button><el-button @click="scope.row.show =false">保存</el-button></template></el-table-column></el-table></div>
</template>
<script>export default {data() {return {tabledatas: [],}},created() {// 发请求去后台拿数据,如果有api,就正常请求,//我这里是demo,就简单给list赋值了,原理一样。// getlistApi().then(res => {// let list = res.data.listlet list = [{ tab1: 'tast2', tab2: 'tast333' },{ tab1: 'aaa', tab2: 'bbb' },]list.forEach(element => {element["show"] = false});this.tabledatas = list// })},}
</script>
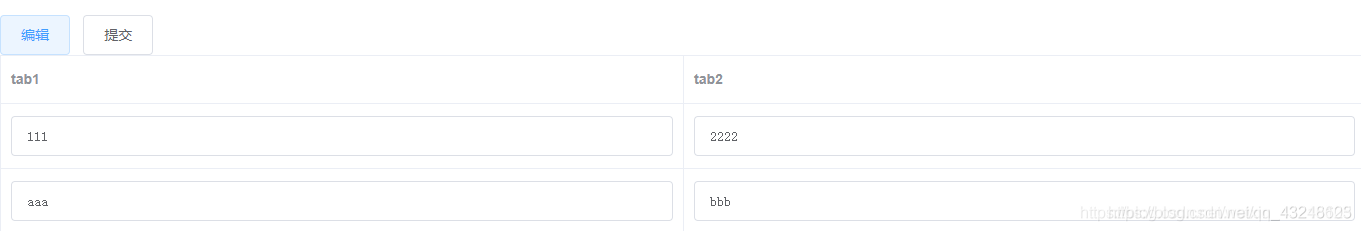
3.批量表格整体的可编辑
效果图:

代码:
<template><div><el-button @click="show =true">编辑</el-button><el-button @click="show =false">提交</el-button><el-table :data="tabledatas" border><el-table-column label="tab1"><template slot-scope="scope"><el-input placeholder="请输入内容" v-show="show" v-model="scope.row.tab1"></el-input><span v-show="!show">{{scope.row.tab1}}</span></template></el-table-column><el-table-column label="tab2"><template slot-scope="scope"><el-input placeholder="请输入内容" v-show="show" v-model="scope.row.tab2"></el-input><span v-show="!show">{{scope.row.tab2}}</span></template></el-table-column></el-table></div>
</template>
<script>export default {data() {return {tabledatas: [{ tab1: '111', tab2: '2222' },{ tab1: 'aaa', tab2: 'bbb'},],show:false}},}
</script>
结语
这是编辑保存功能,下篇顺便写一下行内和批量删除和增加行的功能吧~
附:vue+element的表格最优实现单条和批量修改、保存、复制、删除、新增、提交数据功能
如果本文对你有帮助的话,请给我点赞打call哦~o( ̄▽ ̄)do
有其他问题留言 over~
:ant design中button按钮尺寸size)


:一级直接用getFieldDecorator)


 Level 300)
:ant design级联回显 直接传入数组)




:onref使用)




:onref绑定)

