我是歌谣 放弃很容易 但是坚持一定很酷 微信公众号关注前端小歌谣获取前端知识
前言

专注视图层

Virtual DOM
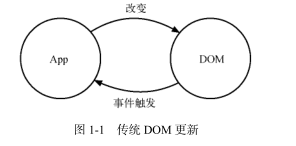
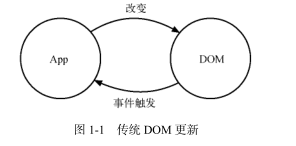
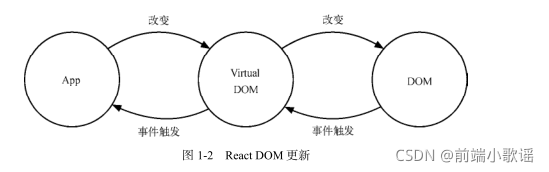
真实页面对应一个DOM树.在传统页面的开发模式中 每次更新页面都需要手动更新

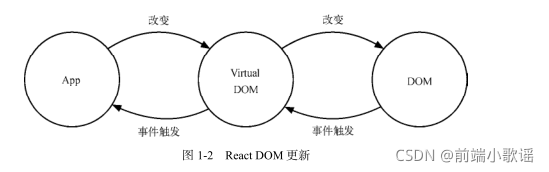
DOM操作非常昂贵。我们都知道在前端开发中,性能消耗最大的就是DOM操作 而且这部分代码会让整体项目的代码变得难以维护。react把真实DOM树转换为javascript对象树,也就是Virtual Dom


函数式编程


文章参考深入react学习技术栈
我是歌谣 放弃很容易 但是坚持一定很酷 微信公众号关注前端小歌谣获取前端知识


真实页面对应一个DOM树.在传统页面的开发模式中 每次更新页面都需要手动更新

DOM操作非常昂贵。我们都知道在前端开发中,性能消耗最大的就是DOM操作 而且这部分代码会让整体项目的代码变得难以维护。react把真实DOM树转换为javascript对象树,也就是Virtual Dom




文章参考深入react学习技术栈
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/406154.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!