目录
被忽视的内存管理
JS工作原理
JS代码如何运行
JavaScript内存的生命周期
栈内存、堆内存
代码案例
运行结果
-
被忽视的内存管理
JavaScript不像C、C++等语言——程序员必须通过调用内存管理接口,比如 malloc()和free(),自己手动分配和释放内存。
JS引擎会“自动”管理内存。也就是说,JS在创建变量(对象,字符串等)时分配内存,并且在执行完毕,将不再使用的变量的内存空间释放。这种自动化的管理方式,使得JS入门简单、开发快,但同时也让很多人忽视了对JS内存的管理与优化。
-
JS工作原理
每个浏览器都有自己的引擎,如谷歌有 V8。
不管怎样,HTML,CSS,JS都是在浏览器中渲染执行的,确切的说是浏览器内核做的事情,渲染引擎和JavaScript执行引擎。

-
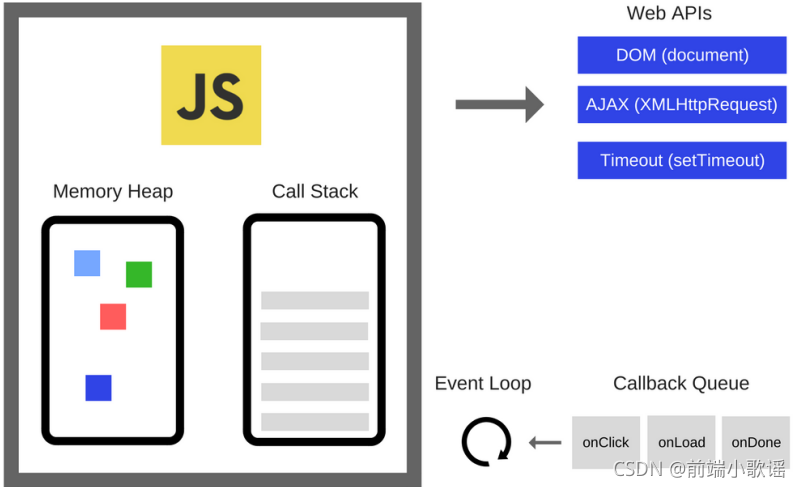
JS代码如何运行
几乎所有JavaScript开发人员都在使用的API(例如“ setTimeout”)。但是,引擎不提供这些API。
我们拥有由浏览器提供的称为Web API的东西,例如DOM,AJAX,setTimeout等。
然后,我们有了非常流行的事件循环和回调队列。
-
JavaScript内存的生命周期
内存分配:分配你所需要的暂时使用内存大小,当申明变量、函数、对象的时候,系统会自动为他们分配内存。
内存使用:即读写内存,在每次创建字变量、函数、对象的时候,程序会分配新内存来存储实体。
内存回收:对于不需要使用的内存将其释放。
-
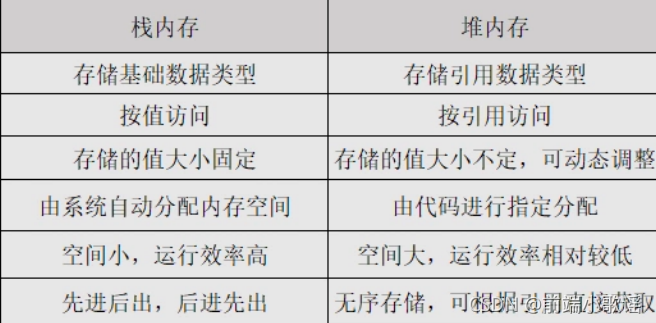
栈内存、堆内存

栈内存:
1、基本类型
2、按值访问
3、存储的值大小固定
4、系统会自动分配内存空间
5、空间小,运行效率高
6、先进后出
堆内存:
1、引用类型
2、按照引用访问
3、存储大小不固定
4、内存分配:由代码进行分配
5、空间大,运行效率较低
6、无序存储(根据引用直接获取)
代码案例
var num = 10; //内存分配console.log( num ); //内存使用num = null; //内存回收(释放)var timer = setTimeout(function(){console.log(11111)})var a = 10;
var b = '你好';
var c = true;
var d = undefined;
var e = null;var f = [1,2,3];
var g = {a:1}console.log(a);
运行结果

——callee和caller、对象属性用作实参、自定义函数属性》(P175-180)...)




:听了好多闭包,这次可能最懂)


)

:正则前瞻)



-原创力文档...)

:作者为什么设计原型)


