有很多统计推断是基于正态分布的假设,以标准正态分布变量为基石而构造的三个著名统计量在实际中有广泛的应用,这是因为这三个统计量不仅有明确背景,而且其抽样分布的密度函数有显式表达式,它们被称为统计中的“三大抽样分布”。这三大抽样分布即为著名的卡方分布,t分布和F分布。
1 卡方分布
1.1 定义
1.2 性质
2 t分布
2.1 定义
2.2 性质
3 F分布
3.1 定义
3.2 性质
4 正态总体样本均值和样本方差的分布
4.1 正态变量线性函数的分布
4.2 正态变量样本均值和样本方差的分布
5 几个重要推论
6 总结
1 卡方分布
1.1 定义
设随机变量 X 是自由度为 n 的 χ2 随机变量, 则其概率密度函数为
表示的是一个gamma函数,它是整数k的封闭形式。gamma函数的介绍如下伽马函数的总结。
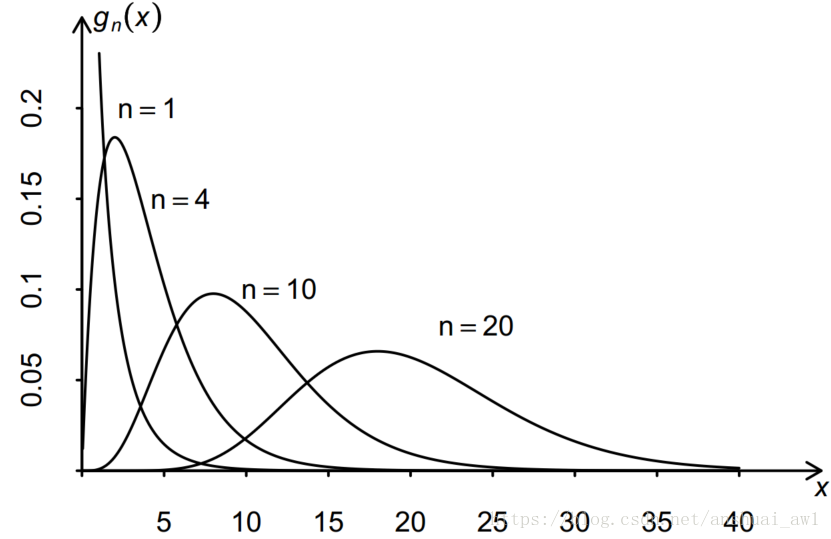
的密度函数
形状如下图
密度函数的支撑集 (即使密度函数为正的自变量的集合) 为(0, +∞), 从上图可见当自由度 n 越大,
的密度曲线越趋于对称, n
越小, 曲线越不对称. 当 n = 1, 2 时曲线是单调下降趋于 0. 当 n ≥ 3时曲线有单峰, 从 0 开始先单调上升, 在一定位置达到峰值, 然后单下降趋向于 0。
若 X ∼ , 记
,则
称为
分布的上侧
分位数, 如下图所示。当
和
给定时可查表求出
之值,如
,
等。
1.2 性质
χ2 变量具有下列性质:
2 t分布
说起t分布,首先要提一句u分布,正态分布(normal distribution)是许多统计方法的理论基础。正态分布的两个参数μ和σ决定了正态分布的位置和形态。为了应用方便,常将一般的正态变量X通过u变换[(X-μ)/σ]转化成标准正态变量u,以使原来各种形态的正态分布都转换为μ=0,σ=1的标准正态分布(standard normaldistribution),亦称u分布。根据中心极限定理,通过抽样模拟试验表明,在正态分布总体中以固定 n 抽取若干个样本时,样本均数的分布仍服从正态分布,即N(μ,σ)。所以,对样本均数的分布进行u变换,也可变换为标准正态分布N (0,1)。
由于在实际工作中,往往σ(总体方差)是未知的,常用s(样本方差)作为σ的估计值,为了与u变换区别,称为t变换,统计量t 值的分布称为t分布。
2.1 定义
设随机变量 T ∼ , 则其密度函数为
该密度函数的图形如下
的密度函数与标准正态分布 N(0, 1) 密度很相似, 它们都是关于原点对称, 单峰偶函数, 在 x = 0 处达到极大. 但
的峰值低于
N(0, 1) 的峰值, 的密度函数尾部都要比 N(0, 1) 的两侧尾部粗一些. 容易证明:
此处 是 N(0, 1) 变量的密度函数。
若T ∼ ,记
,则
为自由度为n的t分布的双侧
分位数(如上图所示). 当给定
时,
,
等可通过查表求出. 例如 ,
等。
t 分布是英国统计学家 W.S. Gosset 在 1908 年以笔名 Student发表的论文中提出的, 故后人称为 “学生氏 (Student) 分布” 或 “t 分
布”。
2.2 性质
t 变量具有下列的性质:
3 F分布
3.1 定义
若随机变量 Z ∼, 则其密度函数为
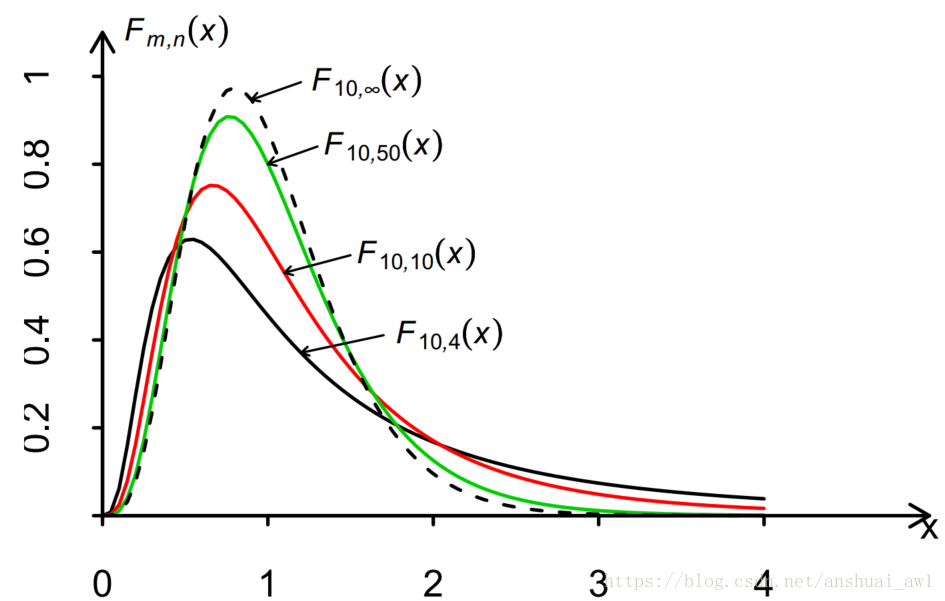
自由度为 m, n 的 F 分布的密度函数如下图:
注意 F 分布的自由度 m 和 n 是有顺序的, 当 时, 若将自由度 m 和 n 的顺序颠倒一下, 得到的是两个不同的 F 分布. 从上图
可见对给定 m = 10, n 取不同值时 的形状, 我们看到曲线是偏态的, n 越小偏态越严重。
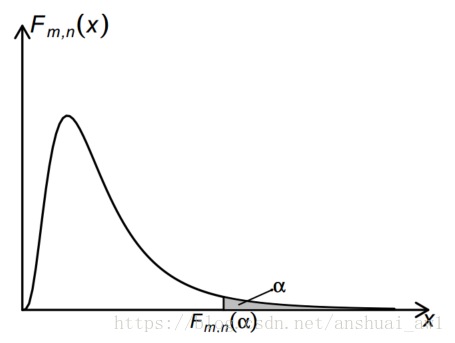
若 F ∼ , 记
, 则
称为 F 分布的上侧
分位数 (见上图). 当 m, n 和
给定时, 可以通过查表求出
之值, 例如
,
等. 在区间估计和假设检验问题中常常用到.
3.2 性质
F 变量具有下列的性质:
以上性质中 (1) 和 (2) 是显然的, (3) 的证明不难. 尤其性质 (3)在求区间估计和假设检验问题时会常常用到. 因为当 α 为较小的数,
如 α = 0.05 或 α = 0.01, m, n 给定时, 从已有的 F 分布表上查不到 和
之值, 但它们的值可利用性质(3) 求得, 因为
和
是可以通过查 F 分布表求得的.
4 正态总体样本均值和样本方差的分布
为方便讨论正态总体样本均值和样本方差的分布, 我们先给出正态随机变量的线性函数的分布.
4.1 正态变量线性函数的分布
4.2 正态变量样本均值和样本方差的分布
下述定理给出了正态变量样本均值和样本方差的分布和它们的独立性.
5 几个重要推论
下面几个推论在正态总体区间估计和假设检验问题中有着重要应用.
6 总结
数据在使用前要注意采用有效的方法收集数据, 如设计好抽样方案, 安排好试验等等. 只有有效的收集了数据, 才能有效地使用数据,开展统计推断工作.获得数据后, 根据问题的特点和抽样方式确定抽样分布, 即统计模型. 基于统计模型, 统计推断问题可以按照如下的步骤进行:
- 确定用于统计推断的合适统计量;
- 寻求统计量的精确分布; 在统计量的精确分布难以求出的情形,可考虑利用中心极限定理或其它极限定理找出统计量的极限分布.
- 基于该统计量的精确分布或极限分布, 求出统计推断问题的精确解或近似解.
- 根据统计推断结果对问题作出解释
其中第二步是最重要, 但也是最困难的一步. 统计三大分布及正态总体下样本均值和样本方差的分布, 在寻求与正态变量有关的统计量精确分布时, 起着十分重要作用. 尤其在求区间估计和假设检验问题时可以看得十分清楚






















:react项目理解 ant design ancher锚点)






:react项目理解 ant design 注意参数传递格式)





:react项目理解 ant design 注意报错提示)




:react项目理解 ant design 注意报错提示)
