代码部分
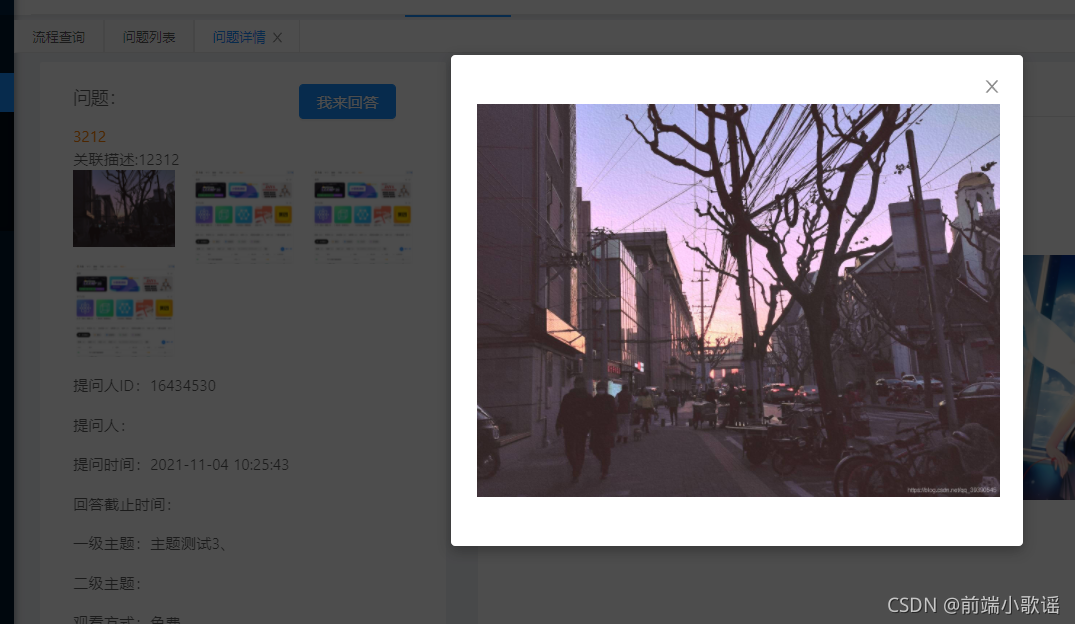
<divgutter={16}style={{width: '100%',display: 'flex',justifyContent: 'space-between',flexWrap: 'wrap ',}}>{detailMsg.imgList &&detailMsg.imgList.map((item, index) => (<div style={{ width: '30%' }} key={index} onClick={() => this.handleClick(item)}><img style={{ display: 'block', width: '100%' }} src={item} /></div>))}</div><Modalvisible={visible}footer={null}onCancel={() =>this.setState({visible: false,})}><imgstyle={{width: 476,}}src={imgUrl}/>演示效果




![[react] 什么时候使用状态管理器?](http://pic.xiahunao.cn/[react] 什么时候使用状态管理器?)



,非阻塞(常用语管道),I/O多路复用(IO多路复用的应用场景),信号I/O,异步I/O)

![[react] render函数中return如果没有使用()会有什么问题?](http://pic.xiahunao.cn/[react] render函数中return如果没有使用()会有什么问题?)



 的解决办法)


![[react] 说说Context有哪些属性?](http://pic.xiahunao.cn/[react] 说说Context有哪些属性?)

![ubuntu 安装(install) pwntcha[一个做验证码识别的开源程序]](http://pic.xiahunao.cn/ubuntu 安装(install) pwntcha[一个做验证码识别的开源程序])
