前端第一天 HTML基础
1.是什么
HTML里值得记住的就几个点,第一,这东西还有自身也有结构
- 这东西是个超文本,可以挂载文字图片视频或者别的超文本
- 自身可以通过各种各样的tag进行标记,排版
- 给浏览器提供渲染的依据,
2.Web标准组成
- HTML组成结构
- CSS构成外观
- JS生成行为
3.HTML基本语法规范
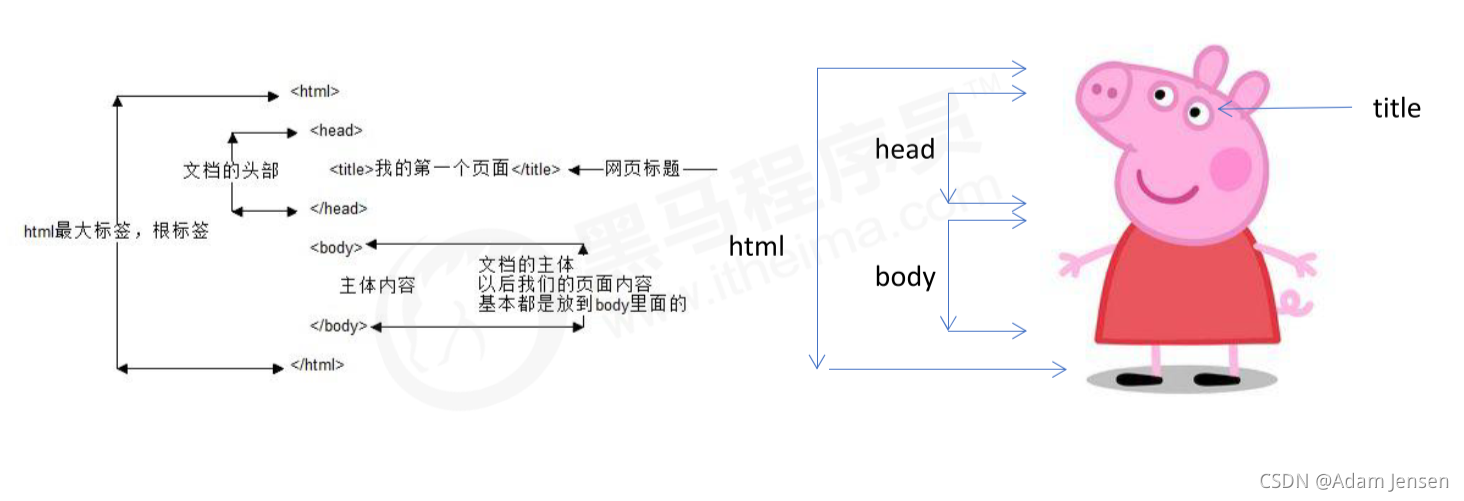
标签是由尖括号包围的关键词,分为双标签和单标签
基本结构如下图

4.基础标签
文档类型标识,基本上都是自动生成的

语言类型标识

字符集选择,utf-8最多

5.通过emmet abbreviation生成代码块
这东西生成各种各样的自动代码块很好用,支持的语言都是偏前端的
可以看这位大佬的教程,简直震撼我妈一整年。
6.标签语义
在我学习的过程中,这种标记语言我就写过Markdown,Markdown本身并没有HTML这种多花活可以整,样式设定是没有css这回事,但是其本身也能够输出近似的文章结构,ulist,olist,table一应俱全,但是Markdown这种简化也有一点问题,html是考虑过给盲人使用,也就是说每个单独的标签有它自己语义的存在,读屏器是靠这些标签来给盲人提供一些类如重点等额外的信息,语义标签自身也可以对文章的结构进行分层排版
以下列举学到的标签
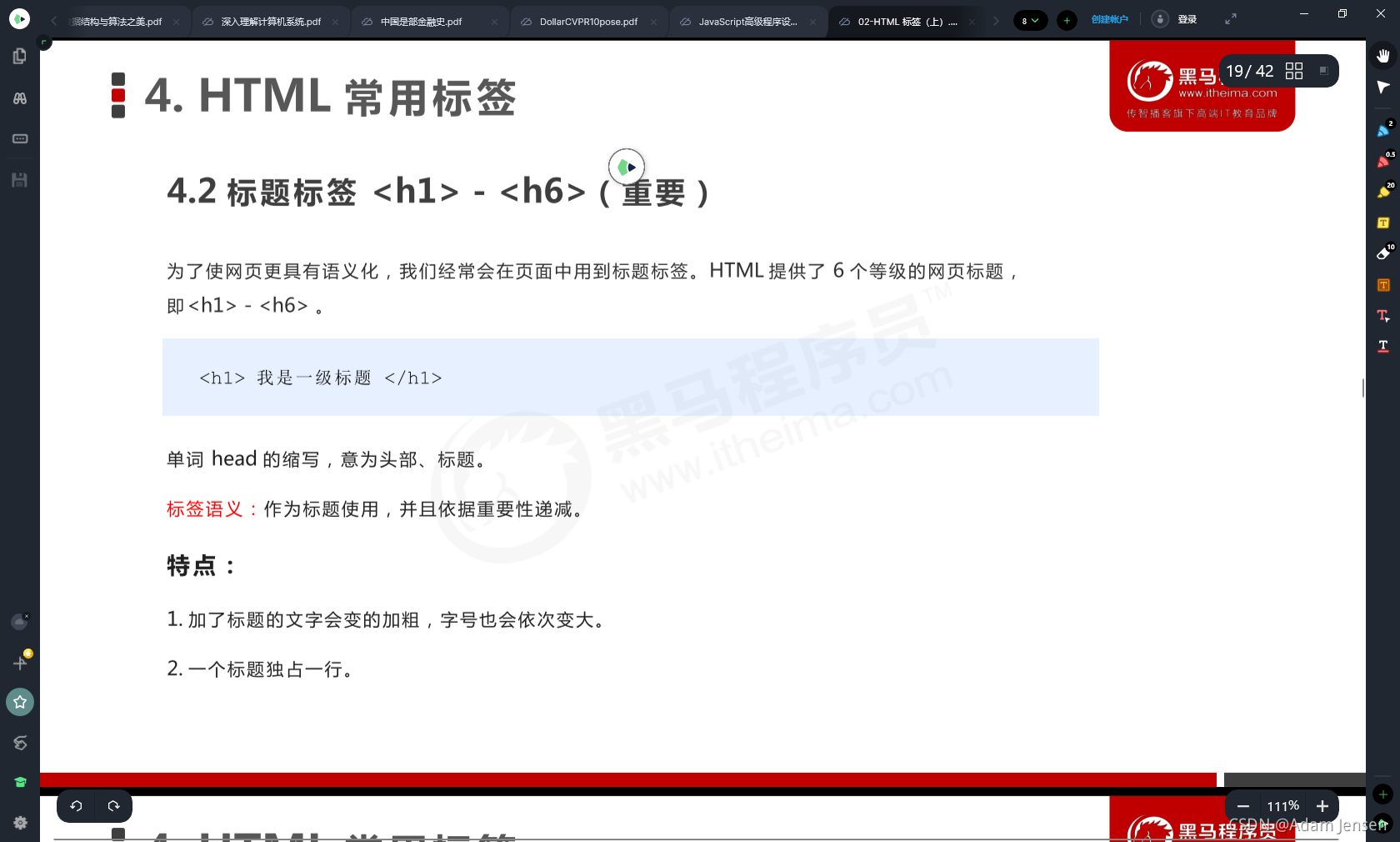
block tag h1to6

块标签之一
block tag paragraph

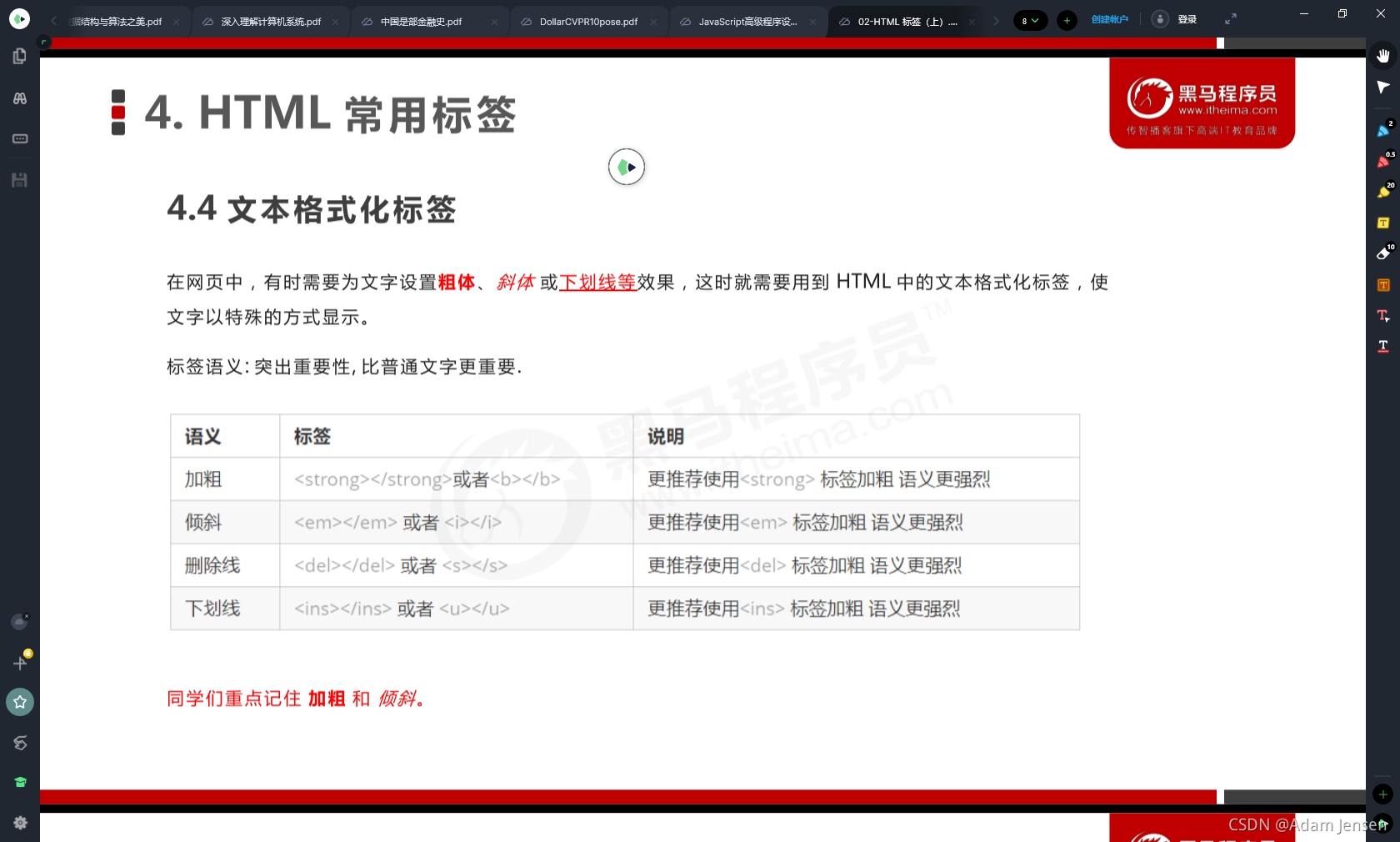
格式化标签,自身也带有语义

接下来的标签给我感觉特别像就像一个基本的盒子,没有意义

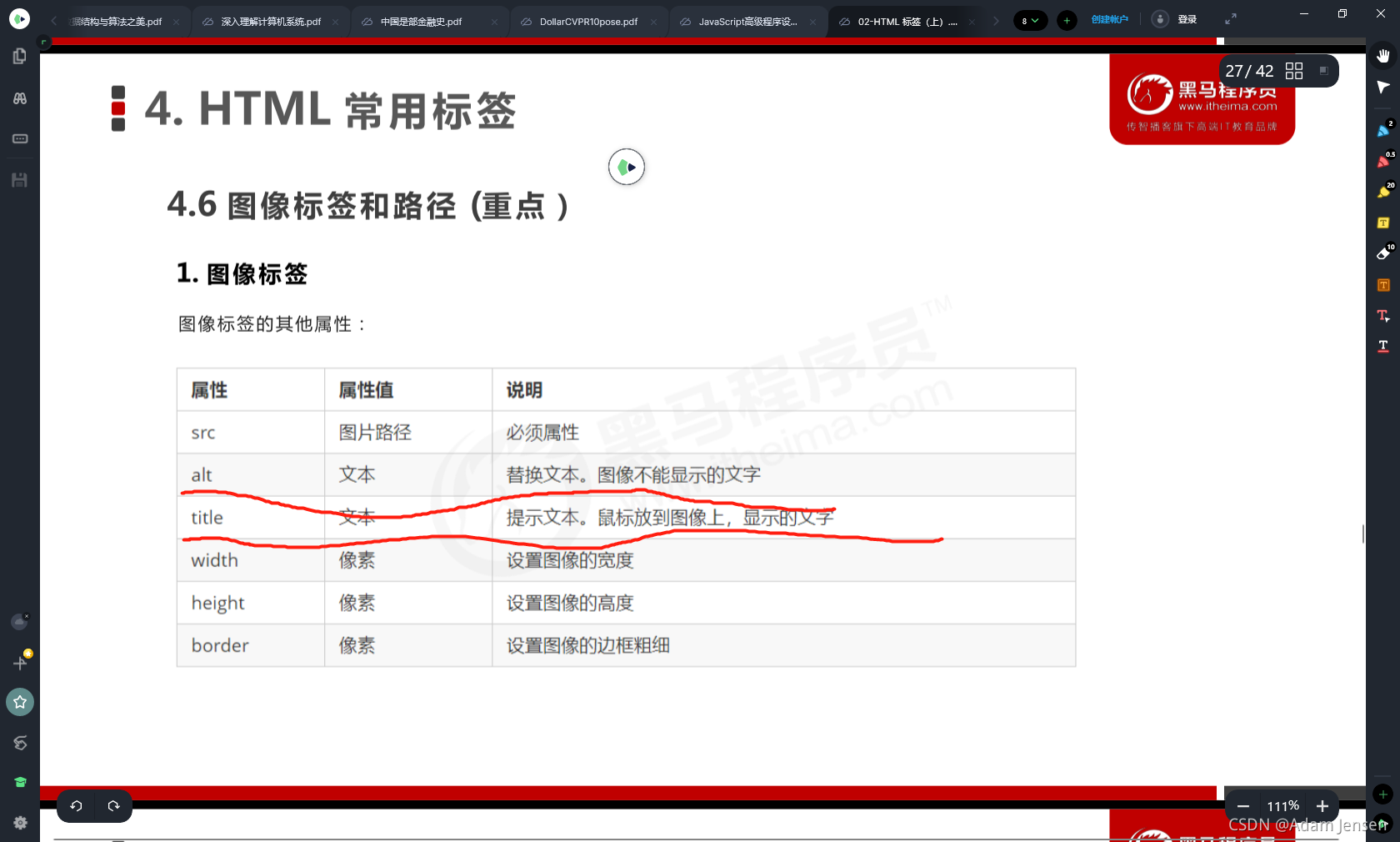
图片标签


超链接


7.HTML特殊字符
还记不记得\n \




![[react] react中你用过哪些第三方的中间件](http://pic.xiahunao.cn/[react] react中你用过哪些第三方的中间件)

![[react] 怎样在react中使用innerHTML?](http://pic.xiahunao.cn/[react] 怎样在react中使用innerHTML?)


![[react] 请说说什么是useState?为什么要使用useState?](http://pic.xiahunao.cn/[react] 请说说什么是useState?为什么要使用useState?)

7-固定到“开始”屏幕)
![[react] react中的setState缺点是什么呢?](http://pic.xiahunao.cn/[react] react中的setState缺点是什么呢?)

![[react] 请说说什么是useEffect?](http://pic.xiahunao.cn/[react] 请说说什么是useEffect?)


![[react] 在构造函数中调用super(props)的目的是什么?](http://pic.xiahunao.cn/[react] 在构造函数中调用super(props)的目的是什么?)

![[react] 为什么建议setState的第一个参数是callback而不是一个对象呢?](http://pic.xiahunao.cn/[react] 为什么建议setState的第一个参数是callback而不是一个对象呢?)
)