From: http://www.oschina.net/question/12_10835
第一步:安装桌面环境
首先需要确保您已经在/etc/apt/sources.list 文件中启用了Universe和Multiverse软件库,接下来执行如下命令:
sudo apt-get update
sudo apt-get install ubuntu-desktop
以上命令将安装 Gnome 桌面环境。
如果你不想安装一些附加的程序例如电子邮件程序和OpenOffice套件,可用以下命令:
sudo aptitude install --no-install-recommends ubuntu-desktop
如果你想来一个轻量级的桌面 xfce,执行:
sudo apt-get install xubuntu-desktop
KDE 桌面则用以下命令:
sudo apt-get install kubuntu-desktop
第二部:安装 Webmin ,基于Web 的系统管理工具
执行如下命令:
sudo vi /etc/apt/sources.list
添加一行:
deb http://download.webmin.com/download/repository sarge contrib
保存并退出,然后执行以下命令:
cd /root
wget http://www.webmin.com/jcameron-key.asc
sudo apt-key add jcameron-key.asc
sudo apt-get update
sudo apt-get install webmin
安装完毕,接下来打开浏览器访问 https://your-server-ip:10000/

输入你的用户名和口令(Ubuntu系统中具备sudo权限的用户,或者是root帐号)
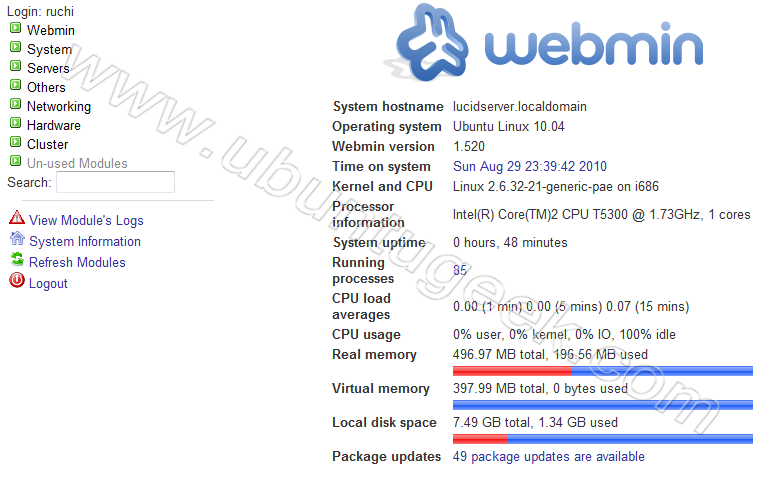
登录后进入管理页面,如下图所示:

通过这个界面,你可以配置包括 Apache、MySQL 服务器。
另可参考: http://www.ithov.com/linux/102965.shtml


![[react] 在react中怎样改变组件状态,以及状态改变的过程是什么?](http://pic.xiahunao.cn/[react] 在react中怎样改变组件状态,以及状态改变的过程是什么?)
![web前端实战系列[1]——三列布局](http://pic.xiahunao.cn/web前端实战系列[1]——三列布局)

![[react] react是什么?它的主要特点是什么?](http://pic.xiahunao.cn/[react] react是什么?它的主要特点是什么?)


![[react] 你用过react版本有哪些?](http://pic.xiahunao.cn/[react] 你用过react版本有哪些?)

)

![[react-router] React-Router怎么获取URL的参数?](http://pic.xiahunao.cn/[react-router] React-Router怎么获取URL的参数?)



![[react] 在使用react过程中你都踩过哪些坑?你是怎么填坑的?](http://pic.xiahunao.cn/[react] 在使用react过程中你都踩过哪些坑?你是怎么填坑的?)


)