有幸能接触到这个,这是我遇到的使用最方便的json了,效率没研究过!
简单了使用了下,感觉非常好用,记录下:
要使用这个json,只需要使用json.hpp就行,放入自己的工程里,但是我这里是安装过的,为了其他项目也能使用!
环境: Mac OS X 10.12.6, Xcode(Version 8.3.3 (8E3004b))
安装:
brew tap nlohmann/json
brew search nlohmann
brew info nlohmann/json/nlohmann_json
brew install nlohmann/json/nlohmann_json安装就是第1,4两句, 等待安装完成就行!
开发: 新建一个c++控制台程序,添加以下代码:
//
// main.cpp
// hello
//
// Created by zcm on 2019/2/18.
// Copyright © 2019年 zcm. All rights reserved.
//#include <iostream>
#include <vector>
#include "nlohmann/json.hpp"using namespace std;
using json = nlohmann::json;int main(int argc, const char * argv[]) {json j2 = {{"pi", 3.141},{"happy", true},{"name", "Niels"},{"nothing", nullptr},{"answer", {{"everything", 42}}},{"list", {1, 0, 2}},{"object", {{"currency", "USD"},{"value", 42.99}}}};cout << j2.dump() << endl;// this writing looks goodauto j = R"({"happy": true,"pi": 3.141,"arr": [1, 4, 6]})"_json;cout << j << endl;j = json::parse("{ \"happy\": false, \"pi\": 3.141 }");j["pi"] = 3.666; // 修改键值j.emplace("pi2", 3.5); // 如果键不存在, 则添加j["add"] = {{"pi", 4.5}, {"p", 6}};cout << j << endl;for(auto& i : j.items()) // 遍历键值对{cout << i.key() << " : " << i.value() << endl;}if(j.find("pi") != j.end()) // 键存在cout << j["pi"] << endl;cout << j.count("add") << endl; // count()返回1表示键存在, 否则不存在vector<int> v {1, 5, 7};json j3(v); // 通过vector初始化jsoncout << j3 << endl;return 0;
}
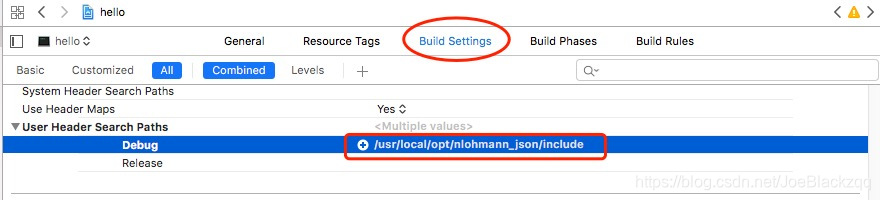
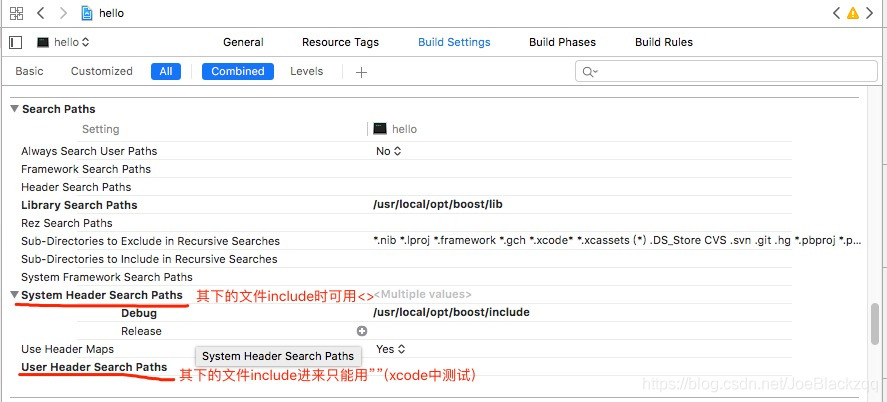
项目配置,增加:

运行结果:
{"answer":{"everything":42},"happy":true,"list":[1,0,2],"name":"Niels","nothing":null,"object":{"currency":"USD","value":42.99},"pi":3.141}
{"arr":[1,4,6],"happy":true,"pi":3.141}
{"add":{"p":6,"pi":4.5},"happy":false,"pi":3.666,"pi2":3.5}
add : {"p":6,"pi":4.5}
happy : false
pi : 3.666
pi2 : 3.5
3.666
1
[1,5,7]
Program ended with exit code: 0注意: 必须开启c++11 编译选项
======================================
再补充说明下,上图:




)

方法比较两个值)






)
)





